那些年,年我们一起看过的大风车——HTML5风车效果
“时间如白驹过隙”不知道是谁发明了这句话,现在细细品味真是那么回事儿。那年我们还不知道什么是HTML更不知道什么是HTML5,但是大风车却给我们这些小朋友们增添了不少的乐趣,可爱的金龟子、稳重的董浩叔叔、漂亮的鞠萍姐姐。而如今再想去享受大风车给我们带来的乐趣,可称之为一种奢望。每天繁忙的工作夺去了我们曾经让我们欢笑的六点钟,回到家以后再也没有“大风车,吱呦吱呦转”的旋律,陪伴我们的永远是那一身的疲惫和那个一天面对面10个小时以上的电脑。大风车走了不要紧,我们还有HTML5;大风车走了不要紧,我们JavaScript。上午工作相对较少,见缝插针手痒就写了一个大风车,愿与各位同仁交流和学习。碎话少说,先看几张效果图:
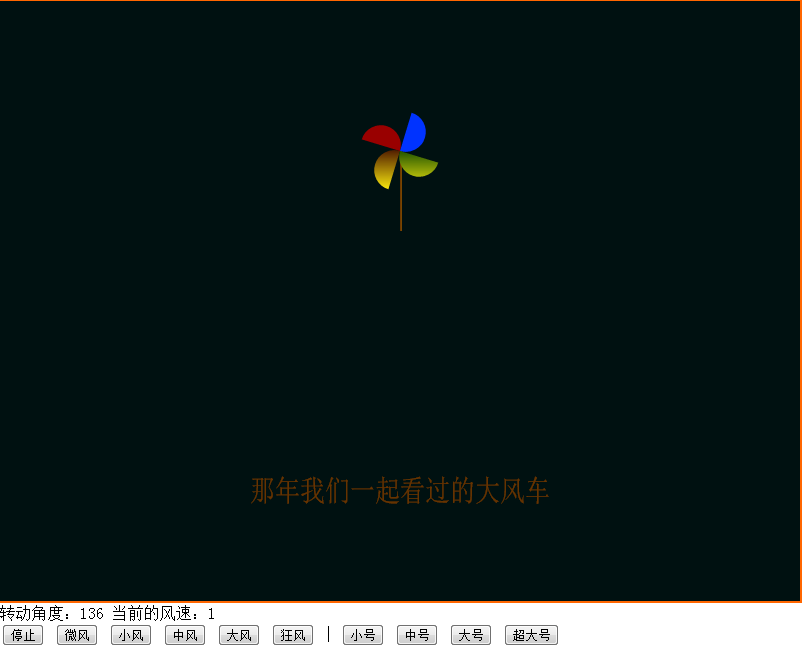
图一
图二
图三
本小Demo是通过HTML5的Canvas简单的绘制了一个风车并且能够改变风车的转动速度和风车的型号,例子简单希望能够给将要接触HTML Canvas的程序员以参考和入门级例子。那么这个东西是怎么实现的呢?下面将代码粘出来与大家共同交流和学习,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>那年我们一起看过的大风车</title>
<style type="text/css">
#box{
border:2px solid #f60; width:800px; height:600px; margin:0 auto;
}
</style>
<script type="text/javascript">
var canvas,context;//画布、上下文
var X,Y;//风车的圆心X坐标、Y坐标
var canvasWidth,canvasHeight;//画布的宽高
var speed = 1;//风车的转速、默认为1
var R = 10;//风车的半径
/***
author:qingfeilee
date:2012-03-21
description:初始化页面函数
*/
function init(){
initCanvas();
initParams();
draw();
setInterval(draw,20);
}
/***
author:qingfeilee
date:2012-03-21
description:初始化画布宽高、风车圆心坐标
*/
function initParams(){
canvasWidth = canvas.width;
canvasHeight = canvas.height;
X = canvasWidth/2;
Y = canvasHeight/4;
}
/***
author:qingfeilee
date:2012-03-21
description:设置风的大小
*/
function setSpeed(speed){
this.speed = speed;
}
/***
author:qingfeilee
date:2012-03-21
description:设置风的大小
*/
function setR(R){
this.R = R;
}
/***
author:qingfeilee
date:2012-03-21
description:初始化画布
*/
function initCanvas(){
try{
canvas = document.getElementById("windmill");
context = canvas.getContext("2d");
}catch(e){
document.getElementById("tip_info").innerHTML = "您的浏览器不支持!";
}
}
/***
author:qingfeilee
date:2012-03-21
description:绘制半圆
*/
function drawArc(tangle, style){
context.beginPath();
var trunkGradient = context.createLinearGradient(X, Y, X, Y+4*R);
trunkGradient.addColorStop(0, style);
trunkGradient.addColorStop(1, '#FFF00F');
context.fillStyle = trunkGradient;
context.arc(X - (2*R*Math.cos(tangle)), Y - 2*R*Math.sin(tangle), 2*R, tangle, Math.PI+tangle, true);
context.closePath();
context.fill();
context.save();
}
/***
author:qingfeilee
date:2012-03-21
description:绘制手把柄
*/
function drawHandle(){
var trunkGradient = context.createLinearGradient(X, Y, X+10, Y);
trunkGradient.addColorStop(0, '#663300');
trunkGradient.addColorStop(0.4, '#996600');
trunkGradient.addColorStop(1, '#552200');
context.fillStyle = trunkGradient;
context.fillRect(X, Y, 0.2*R, 8*R);
}
/***
author:qingfeilee
date:2012-03-21
description:绘制文字
*/
function drawText(){
context.font = "30px 宋体 bold";
context.textAlign = 'center';
context.fillText('那年我们一起看过的大风车', X, canvasWidth - 300, 300);
}
/***
author:qingfeilee
date:2012-03-21
description:绘制函数
*/
var tangle = 0;
function draw(){
tangle = tangle + (speed*1/32)*Math.PI;
context.clearRect(0,0,canvasWidth,canvasHeight);
drawHandle();
drawText();
drawArc(tangle,"#552200");
drawArc(tangle+1/2*Math.PI, "#990000");
drawArc(tangle+Math.PI, "#0033FF");
drawArc(tangle+3/2*Math.PI, "#225500");
document.getElementById("tip_info").innerHTML = "转动角度:"+parseInt(tangle)+" 当前的风速:"+speed;
}
window.addEventListener("load",init,true);
</script>
</head>
<body>
<div id="box">
<canvas id = "windmill" style = "background-color:#001111" width = "800px" height = "600px"></canvas>
<div id = "tip_info"></div>
<div>
<button onClick="setSpeed(0)">停止</button>
<button onClick="setSpeed(0.1)">微风</button>
<button onClick="setSpeed(0.5)">小风</button>
<button onClick="setSpeed(1)">中风</button>
<button onClick="setSpeed(2)">大风</button>
<button onClick="setSpeed(4)">狂风</button>
|
<button onClick="setR(5)">小号</button>
<button onClick="setR(20)">中号</button>
<button onClick="setR(30)">大号</button>
<button onClick="setR(35)">超大号</button>
</div>
</div>
</body>
</html>
时间仓促,思路还有改进的空间,如果哪位高人还有好的实现方法还请指点,互相学习,共同进步,欢迎拍砖![]() 。
。
本文乃原创Demo,转载请注明出处:http://blog.csdn.net/qingfeilee/article/details/7377462
O(∩_∩)O谢谢
可以在这里下载此Demo的html文件,附件路径:http://download.csdn.net/detail/qingfeilee/4162633