LigerUI学习---界面搭建、数据请求、分页实现(持续跟新)
今天决定要使用开发软件做作LigerUI的一些功能,使用Linux系统,这个版本的eclipse创建的项目和windows有些不同,就因为这,我在导入库文件的时候花了不少的时间
额额,不管这些了,跟以前一样创建lib包把LigerUI下的source文件全部复制进去(方便使用),然后在页面上引用的时候就出现了错误,使用网页条是工具,老是提示找不到js与css文件,经过各种查找,终于知道要把lib包放在WebContent下,然后再这样写
<link href="<%=request.getContextPath()%>/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css">这样就对了!
好的,制作布局,制作菜单,制作表格
在表格这里,在编写表格数据data的时候出现了问题,我是这样写的
jsonObj= [
{ id: 1, name: "林三", sex: "男", birthday: "1989/01/12",score:63.3 },
{ id: 2, name: "陈丽", sex: "女", birthday: "1989/01/12", score: 72.2 },
{ id: 3, name: "啊群", sex: "男", birthday: "1981/12/12", score: 43.4 },
{ id: 4, name: "表帮", sex: "男", birthday: "1983/01/12", score: 73.2 },
{ id: 5, name: "陈丽", sex: "女", birthday: "1989/01/12", score: 74.5 },
{ id: 6, name: "成钱", sex: "男", birthday: "1989/11/13", score: 73.3 },
{ id: 7, name: "都讯", sex: "女", birthday: "1989/04/2", score: 83.2 },
{ id: 8, name: "顾玩", sex: "男", birthday: "1999/05/5", score: 93.2 },
{ id: 9, name: "林会", sex: "男", birthday: "1969/02/2", score: 73.4 },
{ id: 10, name: "王开", sex: "男", birthday: "1989/01/2", score: 33.3 },
{ id: 11, name: "刘盈", sex: "女", birthday: "1989/04/2", score: 53.3 },
{ id: 12, name: "鄂韵", sex: "男", birthday: "1999/05/5", score: 43.5 },
{ id: 13, name: "林豪", sex: "男", birthday: "1969/02/21", score: 83.6 },
{ id: 14, name: "王开", sex: "男", birthday: "1989/01/2", score: 93.7 },
{ id: 15, name: "鄂酷", sex: "男", birthday: "1999/05/5", score: 61.1 },
{ id: 16, name: "林豪", sex: "男", birthday: "1969/02/21", score: 73.3 },
{ id: 17, name: "王开", sex: "男", birthday: "1989/01/2", score: 41.6 }
];在官方 DEMO看的时候,无非就是写json数据,然后在data属性后面写上数据名就行了,但是没有成功,不显示数据,后来上网搜,发现了需要这样写
jsonObj.Rows= [
{ id: 1, name: "林三", sex: "男", birthday: "1989/01/12",score:63.3 },
{ id: 2, name: "陈丽", sex: "女", birthday: "1989/01/12", score: 72.2 },需要加
".Rows"
然后就行了,我到现在依然不知道这是什么原因,以后我一定会找到原因的!如果有大神知道的也可以告诉小弟!小弟向您看齐。
——————————————————————————————————————————————————————————————————————
开始做任务,里面接触到了前台与后台交互数据的功能,就是数据不再前台,而是后台传过来的,数据如下:
{
"success": true,
"message": null,
"data": [
{
"serialNumber": "",
"attribute": "EXCELBASESTARESPATROLPOINTIMPORT_ATTACHMENT_URL",
"value": "/BaseStaResPatrolPoint",
"description": "Excel鍩虹珯宸℃鐐瑰鍏ョ殑闄勪欢瀛樺偍鐩稿璺緞",
"ptype": "IMP",
"pcategory": ""
},
{
"serialNumber": "",
"attribute": "INSPECT_ACCEPT_DISTANCE",
"value": "300000",
"description": "宸℃鍙楃悊鑼冨洿锛坢锛�",
"ptype": "PDA",
"pcategory": ""
},
{
"serialNumber": "",
"attribute": "COORD_NUM_IN_GPS_PACKAGE",
"value": "5",
"description": "绾胯矾宸℃鏁版嵁鍖呬腑鍧愭爣鏁伴噺",
"ptype": "PDA",
"pcategory": ""
},
{
"serialNumber": "",
"attribute": "Gims_Parent_Jndi",
"value": "own_ams_invoke_gims_request",
"description": "缁煎悎浠g淮涓嶨ims浜や簰鏃讹紝涓诲姩鍙戦€佹秷鎭殑缁熶竴澶勭悊锛孞NDI",
"ptype": "SYS",
"pcategory": ""
}
}
在复制的时候出现乱码,暂且不考虑,在来看下前台GRID需要设置的属性:
function f_initGrid(){
g = manager = $("#maingrid").ligerGrid({
rownumbers:true,
columns: [
{display: '序列号', name:'serialNumber',isSort:true,width:'5%'},
{display: '类别', name: 'pcategory' ,isSort:true,width:'5%'},
{display: '类型', name: 'ptype',isSort:true,width:'5%'},
{display: '参数名', name: 'attribute' ,isSort:true,width:'30%'},
{display: '参数值', name: 'value', isSort:true,width:'20%',editor: { type: 'text' }},
{display: '描述', name:'description',isSort:true,width:'20%'},
{display: '操作', width:'10%',render: function (rowdata, rowindex, value)
{
var h = "";
if (!rowdata._editing)
{
h += "<a href='javascript:beginEdit(" + rowindex + ")'>编辑</a> ";
}
else
{
h += "<a href='javascript:endEdit(" + rowindex + ")'>提交</a> ";
h += "<a href='javascript:cancelEdit(" + rowindex + ")'>取消</a> ";
}
return h;
}}
],
height:'100%',
title:'系统参数',
showTitle:true,
enabledEdit: true,
clickToEdit:false,
allowAdjustColWidth:true,
usePager:true,
pageSize:20,
enabledSort:true,
root:'data',
url: 'context/listParams.do',
});
}
注意下面的url和root
url是你向后台发送的一个数据请求,然后返回上面的json字符串,注意了,你要是没有设置root属性,那么数据不会显示,你必须设置root:‘data’,意思就是从data节点开始解析json,然后就会对应name填充数据!
过一段时间再更新自动分页的功能
———————————————————————————————————————————————————————————————————————
之前接触到ligerui的时候一直认为只需要从后台获取数据就行了,然后前台会自动为你分页,现在实现了分页功能之后才体会到这个数据的流动与使用!
首先从后台获取数据是对的,几百条数据还好,你可以不考虑其他因素,直接发送到前台,但是有些数据可是成千上万,你要是一股脑的把数据发送到前台,服务器会冒烟!于是这个分页你还真得自己写!
说一下这个分页,ligeui分页有两种方式,一个是local和server,local就是本地数据,比如你自己在本地调用的数据,在txt、xml文件里写的数据,这些数据你可以不用担心,ligerui会自己为你分页,这也就是我刚开始接触ligerui的时候认为可以自动分页!
第二种就是server数据,就是远程调用数据,数据库里的数据,这个时候你就需要分页了!
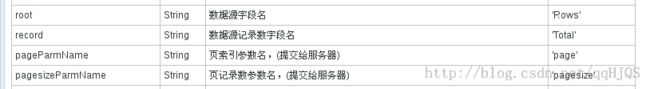
这里不要害怕,ligerui,自带了一些参数,你不需要再在后台计算到哪条数据或者还剩多少数据了,它有这些参数:
之前我也不知道这写参数的用法,现在用过就知道了
root不用解释,上次更新的时候说了
record,获取所有数据的个数,ligerui要根据每页记录数提前进行分页,就是告诉用户有多少也的数据;
pageParmName:这个参数传到后台,你要把他转成int,因为这个是告诉后台,我需要从第几条数据开始获取数据;
parasizeParmName:也要转成int,告诉后台,要获取多少数据;
根据以上三个参数,稍微向一下sql语句的写法,数据就自动的分页了!!!
等待下一次的更新!