ImageButton单击切换图片效果
转载请标明: http://blog.csdn.net/u012637501
我们平时在使用手机app时,常常会发现当我们按下某个按钮时相应按钮会发生变化,当我们松手时又恢复了原来的样子。或是,当你连续单击同一个按钮,会实现不同的功能。刚开始的时候感觉很神奇,那么现在我们来揭开她的面纱,经过下面的学习我相信你也可以轻轻松松将其拿下!
一、单击效果
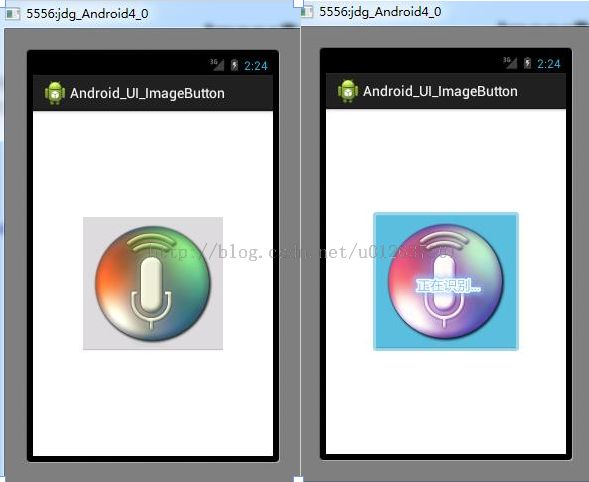
首先看下将要实现的效果:
Android为实现图片按钮按下的效果有两种方式可以实现:一是增加代码,二配置XML。
1.方式一:增加代码实现
(1)main.xml布局文件:通过android:src属性设置初始背景图片
<ImageButton
android:id="@+id/speak"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/speak" />
(2)在ImageButtonTest.java中
为ImageButton注册一个事件监听器,然后根据事件动作为ImageButton更改不同的背景图片。
ImageButton btn=(ImageButton)findViewById(R.id.speak);
btn.setOnTouchListener(new OnTouchListener(){
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN) //按下重新设置背景图片
{
((ImageButton)v).setImageDrawable(getResources().getDrawable(R.drawable.speaking));
}
else if(event.getAction() == MotionEvent.ACTION_UP) //松手恢复原来图片
{
((ImageButton)v).setImageDrawable(getResources().getDrawable(R.drawable.speak));
}
return false;
}
});
2.方式二:配置XML实现
Android中的按钮有三种状态—默认,被点击,被选中。所以,如果要改变按钮的外观,需要对这三种情况都做出修改,也许在以往,我们最容易想到的就是,手动监听按钮的选中和点击事件,然后写代码来替换按钮的背景,但是在android中,我们不需要这么麻烦,android早就替我们想好了解决方案,那就是selector资源。如果我们要实现按钮的三种背景,只需在res/drawable目录中建立这样一个XML文件:
(1)在/res/drawable目录下增加一个imagepress.xml文件,用于设置触发按钮时显示不同的图片效果
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="false" android:drawable="@drawable/speak"/>
<item android:state_focused="true" android:drawable="@drawable/speaking"/>
<item android:state_pressed="true" android:drawable="@drawable/speaking"/>
</selector>
注意:资源imagepress.xml文件可以存放到drawable目录,也可以存放到layout目录。
(2)在main.xml中配置ImageButton
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageButton
android:id="@+id/speak"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/imagepress" />
</LinearLayout>
注意:当使用XML来实现该效果时,ImageButton配置无需使用android:src属性设置图片而是使用android:background属性指定我们设计好的imagepress.xml资源。
二、双击效果
所谓双击效果,即当第一次点击按钮与第二次点击按钮,不仅可以更换按钮的背景图片并且可以在一次按钮被按下后所实现的功能是不同的。下面,我们通过selector资源来说实现按钮背景效果更改。
1.第一次按下ImageButton图片资源/res/drawable/firstpress.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_window_focused="false" android:drawable="@drawable/speaking"/>
<item android:state_focused="false" android:drawable="@drawable/speaking"/>
<item android:state_pressed="true" android:drawable="@drawable/speaking"/>
</selector>
2.再次按下ImageButton图片资源/res/drawable/secondpress.xml(默认状态)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_window_focused="false" android:drawable="@drawable/speak"/>
<item android:state_focused="false" android:drawable="@drawable/speak"/>
<item android:state_pressed="true" android:drawable="@drawable/speak"/>
</selector>
注意:
android:drawable 放一个drawable资源
android:state_pressed 是否按下,如一个按钮触摸或者点击。
android:state_focused 是否取得焦点,比如用户选择了一个文本框。
android:state_hovered 光标是否悬停,通常与focused state相同,它是4.0的新特性
android:state_selected 被选中,它与focus state并不完全一样,如一个list view 被选中的时候,它里面的各个子组件可能通过方向键,被选中了。
android:state_checkable 组件是否能被check。如:RadioButton是可以被check的。
android:state_checked 被checked了,如:一个RadioButton可以被check了。
android:state_enabled 能够接受触摸或者点击事件
android:state_activated 被激活(这个麻烦举个例子,不是特明白)
android:state_window_focused 应用程序是否在前台,当有通知栏被拉下来或者一个对话框弹出的时候应用程序就不在前台了
如果有多个item,那么程序将自动从上到下进行匹配,最先匹配的将得到应用。(不是通过最佳匹配)
3.在MainActivity.java中为定义的ImageButton注册一个事件监听器,并定义一个boolean类型标志用来判定上一次使用的是那种背景资源并完成用户自定义功能。
boolean pressPictureFlag=false;
final ImageButton btn=(ImageButton)findViewById(R.id.speak);
btn.setOnTouchListener(new OnTouchListener()
/*按下与松手属于两个事件*/
{
@Override
public boolean onTouch(View v, MotionEvent event)
{
if(event.getAction() == MotionEvent.ACTION_DOWN)
{
if(pressPictureFlag==false)
{
btn.setBackgroundResource(R.drawable.pressd);
/*..................
功能代码1*/
pressPictureFlag=true;
}
else
{
btn.setBackgroundResource(R.drawable.imagepress);
/*..................
功能代码2*/
pressPictureFlag=false;
}
}
else if(event.getAction() == MotionEvent.ACTION_UP)
{
Toast.makeText(ImageButtonTetst.this, "操作成功!", Toast.LENGTH_SHORT).show();
}
return false;
}
});
注意:我们每次触碰一次ImageButton会产生两个事件,即按下事件和松手事件,而非只有一个事件。所以,在通过pressPictureFlag标识判定为btn组件设置哪个背景资源时,主要是在按下这个事件实现,松手这个事件也必须实现但是可以不做任何事情或者弹出一些通知信息即可。
4.源码举例
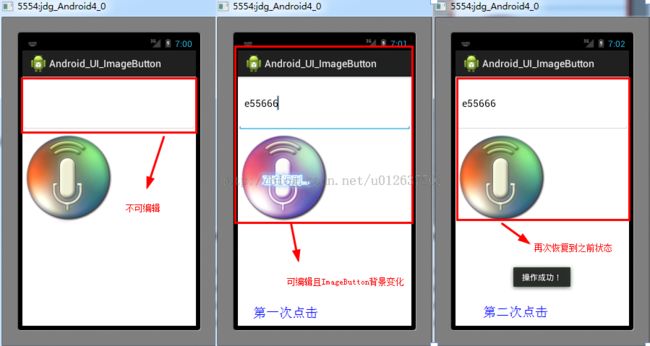
实现一个ImageButton,当单击btn按钮时,btn背景资源改变并文本编辑框可编辑(默认不可编辑);当再次单击btn按钮时,btn背景资源恢复原状此时文本编辑框不可编辑。
(1)/src/MainActivity.java
package com.example.android_ui_imagebutton;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.EditText;
import android.widget.ImageButton;
import android.widget.Toast;
public class ImageButtonTetst extends Activity {
boolean pressPictureFlag=false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageButton btn=(ImageButton)findViewById(R.id.speak);
final EditText edit = (EditText)findViewById(R.id.edit);
btn.setOnTouchListener(new OnTouchListener(){ /*按下与松手属于两个事件*/
@Override
public boolean onTouch(View v, MotionEvent event)
{
if(event.getAction() == MotionEvent.ACTION_DOWN)
{
if(pressPictureFlag==false)
{
btn.setBackgroundResource(R.drawable.pressd);
edit.setFocusable(true);
edit.setFocusableInTouchMode(true);
edit.requestFocus();
pressPictureFlag=true;
}
else
{
btn.setBackgroundResource(R.drawable.imagepress);
edit.setFocusable(false);
pressPictureFlag=false;
}
}
else if(event.getAction() == MotionEvent.ACTION_UP)
{
Toast.makeText(ImageButtonTetst.this, "操作成功!", Toast.LENGTH_SHORT).show();
}
return false;
}
});
}
}
(2)main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/edit"
android:layout_width="match_parent"
android:layout_height="100dp"
android:focusable="false" />
<ImageButton
android:id="@+id/speak"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/speak" />
</LinearLayout>
(3)/res/drawable/secondpress.xml、/res/drawable/firstpress.xml见1、2.
注意:如果main.xml布局文件中ImageButton使用android:src属性设置图片资源,那么在Java程序中使用setImageResource(sector资源)。如果使用android:background属性设置图片资源,那么在Java程序中使用setBackGround(sector资源)。
参考:http://blog.csdn.net/ztp800201/article/details/7312687