CxImage图像灰度处理简述
1. 引言
本周的工作项是实现图像的二三值转换功能,因为之前没有做过这块的东西,故而记录下实现的过程。以便以后翻阅!
2. 目标功能
实现图像的 2 值、 3 值转换。说白了就是灰度值的转换。
3. 使用 CxImage 原因
经过多方查找资料,特别是查看【 VC++ 图像处理】这本书之后,发现图像处理方面的东西还是很多的。并根椐这本书所介绍的图像处理知识开始进行代码编写,然而写过 300 行之后发现,需要写的东西越来越多。签于时间短、任务重的原因,只能放弃这条路。
而在此时, 恰好在网上看到 CxImage 的一些简介 ,仔细研究了一下它的接口。发现这个类库刚好有我所需要的一些功能,而此类库又是开源的,使用的人非常的多,所以 bug 方面的问题不需要太担心。于是开始使用此类库进行代码编写。
在此,首先要感谢 CxImage 类库的作者 Davide Pizzolato 。
4. 功能实现
CxImage 的功能非常的强大,而进行灰度处理只需要用到它的两个接口就可以了,即:
Ø BYTE GetPixelGray(long x, long y); // 获取指定像素的灰度值
Ø void SetPixelColor (long x ,long y ,COLORREF cr ); // 设置指定像素
的颜色。
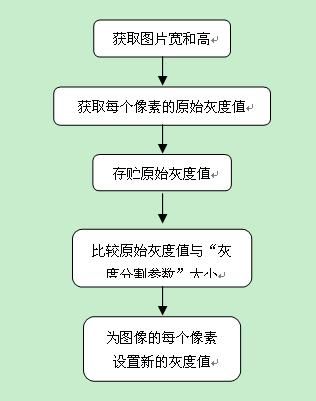
4.1. 灰度转换实现流程图
实现流程图如下:
4.2. 核心代码
- a 获取图像中每个像素的原始灰度值:
for (int x =0; x <mWidth ; x ++)
{
for (int y =0; y <mHeight ; y ++)
{
BYTE bGray = m_pXImage ->GetPixelGray (x , y );
}
}
- b 存贮每个像素的原始灰度值
mPointGray .x = x ;
mPointGray .y = y ;
mPointGray .gray = bGray ;
m_vPointGray .push_back (mPointGray );
- c原始灰度值与“灰度分割参数”比较,并为图像设置新的灰度值
( 如灰度分割参数为 150)
if (bGray > 150 )
{
m_pXImage ->SetPixelColor (x ,y ,RGB (255,255,255));
}
else {
m_pXImage ->SetPixelColor (x ,y ,RGB (0,0,0));
}
5. 开发中遇到的问题
当使用接口【 BYTE GetPixelGray(long x, long y); 】 获取灰度值的时候,返回结果中会出现有字符的现像(初步估计:可能是图片中的一些信息)。因为此问题暂不影响图片处理效果,故先放置,等待后续处理。
6. 结束语
至此,灰度处理完成。当然,还有一些牵涉到界面的部分就不再多述了,如:图像的灰度随着滑块的滑动而变化、 3 值转换、 4 值转换等。
再此感谢 CxImage 的作者: Davide Pizzolato !
CabinRiver
2011-06-17 23:43:00