android webkit CSS3及Render初窥
#############################################
本文为极度寒冰原创,转载请注明出处
#############################################
在理解如何渲染之前,有一个非常重要的概念一直没有搞的很明白。不是很清楚RenderBox,RenderLayer这些内容的具体对应部分和各种模型的作用。
首先先看一个现象,我们在用chrome浏览器打开网页时,选择右键的审查元素,会看到这个的一个图。
还是从一个简单的网页开始看起。
<html>
<head>
<style type="text/css">
#adiv
{
width:300px;
backgroud-color: #efefef;
boarder: 2px solid black;
}
.aclass
{
border: 5px solid red;
margin: 150px 100px 10px 40px;
padding: 15px 20px 25px 30px;
color: green;
}
</style>
</head>
<body>
<p>This is test webpages! </p>
<div id="adiv">
<div class="aclass">A B C D</div>
</div>
</body>
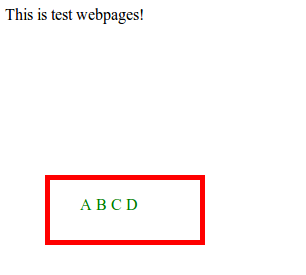
</html> 这个网页的显示效果如下图所示:
这个是什么意思呢?
margin:
边界,元素周围生成额外的空白区。“空白区”通常是指其他元素不能出现且父元素背景可见的区域。
padding:内边距,其判断的依据即边框离内容正文的距离。
border: 边框。即为红色的部分。
Content:内容。即为网页显示的内容。在本例中为“A B C D”。
在一个正常显示的网页中,具体的盒子模型是这么定义的。
content的内容基本就是想展示给用户的最想表达的内容。
------------------------------------------------------------------------------------- margin |-----------------------------------------------------| | border | | |-------------------------------------------| | | | padding | | | | |--------------------------------| | | | | | content | | | | | |--------------------------------| | | | | | | | |-------------------------------------------| | | | |-----------------------------------------------------| --------------------------------------------------------------------------------------在浏览器解析的时候,我们会去将每一个element按照相对位置进行布局,然后进行排版位置的确定。
content的内容基本就是想展示给用户的最想表达的内容。
另外在Render里面,有很多的类。这些类具体是怎么对应的呢?
RenderObject: 这个类是所有Render Node的一个基类, 作用和Dom树中的Node的作用相似。在这个类中,就包含了插入render树的链表操作的指针。
RenderBox: 这个类主要对应的是Css3中的box模型。 而box模型,根据上面的描述应该比较清楚了。
RenderFlow: 主要用来描述Css模型中用来处理的Inline-flow,block-flow的操作,inline和block是在css中对应的text的具体情况。
RenderBlock: 主要对应CSS3的block-level元素, --> <div>
RenderInline: 主要对应CSS3的inline-level元素, ---> <spin>
RenderText: 对应Dom tree的text的node
RenderImage: 对应Dom tree的image的node
RenderView: 对应Render tree的根节点。
RenderStyle: 主要用来对应RenderObject可能涉及的CSS的属性。 主要对象是m_style.