iOS项目开发实战——使用Xcode6设计自定义控件与图形
在iOS开发中,有许多控件都是Xcode默认提供的。使用这些控件是非常方便的。但是由于某些需要,需要自己设计控件,那么应该怎么做呢?在Xcode6中提供了这样的接口,允许开发者快速开发自定义控件,并且可以提供实时预览功能。具体实现步骤如下:
(1)新建一个Single View Application,Language选择Swift。然后在系统配置主界面中点击项目名称,选择Add Target.
(2)然后在弹出的对话框中选择Cocoa Touch Framework,输入名字即可。我输入的项目名称是CustomViews。
(3)新建完上述的Cocoa Touch Framework后,项目目录下多出了两个文件夹,现在的目录结构如下:
。
(3)在CustomViews中新建一个Cocoa Touch Class。语言选择Swift,类名任意取,注意SubClass of要选择UIView,点击创建即可。然后就会生成一个swift类。
。
(4)首先在Main.storyboard中拖入一个View控件,可以自己随意设置一个背景颜色等。等下就要用刚才的Swift类来自定义设置这个View控件。注意这是个View控件。
。
(5)然后在这个控件的右侧选择Indentity Inspector中的Class中输入刚才创建的Swift类,我输入的是MyViews,然后系统默认会把Module也填上。
(6)然后我们就可以去MyViews.swift中对控件进行自定义设置了。写入如下代码:首先要把该类声明为@IBDesignable,表示是可被重新设计的。
import UIKit
@IBDesignable class MyViews: UIView {
//边框宽度;
@IBInspectable var borderWidth:CGFloat = 0{
didSet{
layer.borderWidth = borderWidth
}
}
//边框颜色;
@IBInspectable var borderColor:UIColor = UIColor.clearColor(){
didSet{
layer.borderColor = borderColor.CGColor
}
}
//圆角半径;
@IBInspectable var cornerRadius:CGFloat = 0{
didSet{
layer.cornerRadius = cornerRadius
}
}
//背景颜色;
@IBInspectable var backgroundColors:UIColor = UIColor.clearColor(){
didSet{
layer.backgroundColor = backgroundColors.CGColor
}
}
}
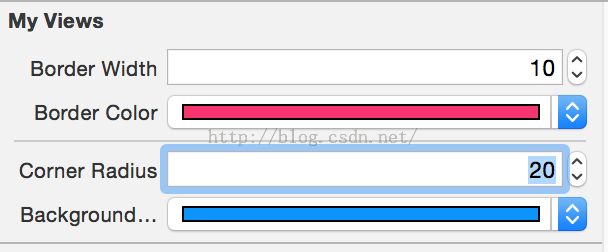
(7)然后再来到Main.storyboard中,选中刚才的View控件,此时发现右侧多了几个设置属性的选项,分别是设置边框宽度,边框颜色,圆角半径和背景颜色,如图:
通过改变属性,可以在界面中实施查看当前的设计结果:
。
通过以上步骤,我们就可以随意的设计自己喜欢的控件效果了。
github主页:https://github.com/chenyufeng1991 。欢迎大家访问!