androidUI TableLayout
TableLayout跟TableLayout 是一组搭配使用的布局,TableLayout置底,TableRow在TableLayout的上面,而Button、TextView等控件就在TableRow之上,另外,TableLayout之上也可以单独放控件。TableLayout是一个使用复杂的布局,最简单的用法就仅仅是拖拉控件做出个界面,但实际上,会经常在代码里使用TableLayout,例如做出表格的效果。本文主要介绍TableLayout的基本使用方法。
TableLayout经常用的属性是:
android:collapseColumns:以第0行为序,隐藏指定的列:
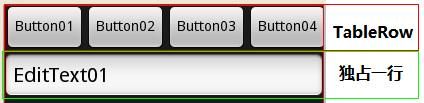
android:collapseColumns该属性为空时,如下图:
把android:collapseColumns=0,2--------------》意思是把第0和第2列去掉,如下图:
android:shrinkColumns:以第0行为序,自动延伸指定的列填充可用部分:
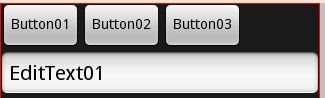
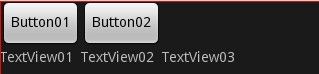
当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用,如下图:
设置了shrinkColumns=0,1,2,布局完全没有改变,因为LayoutRow里面还剩足够的空间。
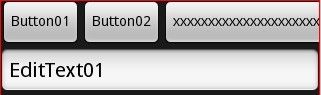
当LayoutRow布满控件时,如下图:
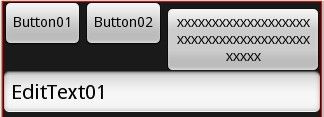
设置设置了shrinkColumns=2,则结果如下图,控件自动向垂直方向填充空间:
android:stretchColumns:以第0行为序,尽量把指定的列填充空白部分:
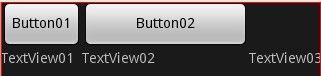
设置stretchColumns=1,则结果如下图,第1列被尽量填充(Button02与TextView02同时向右填充,直到TextView03被压挤到最后边)。
Android的TableLayout + TableRow虽然使用有点复杂,但是功能很强大。。。。。。Android提供了很多布局属性,但是手机程序的界面没有PC那么花俏,所以常用的就那几项而已。。。
以上,主要将如何UI设计器设计TableLayout + TableRow,由于实际应用中,经常需要在代码里往TableLayout添加数据(9宫图也可以用TableLayout做出来 ),本文就是介绍这方面的简单使用方法。
main.xml的代码如下,用到TableLayout的ID为TableLayout01:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TableLayout android:id="@+id/TableLayout01" android:layout_width="fill_parent" android:layout_height="wrap_content"> </TableLayout> </LinearLayout>
JAVA代码如下:
- package com.LayoutDemo;
- import com.LayoutDemo.R;
- import android.app.Activity;
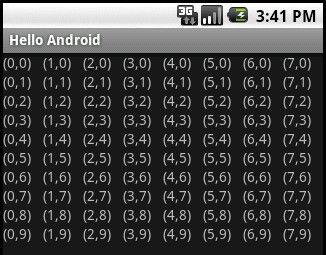
package com.LayoutDemo; import com.LayoutDemo.R; import android.app.Activity; import android.os.Bundle; import android.view.ViewGroup; import android.widget.TableLayout; import android.widget.TableRow; import android.widget.TextView; public class LayoutDemo extends Activity { /** Called when the activity is first created. */ private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT; private final int FP = ViewGroup.LayoutParams.FILL_PARENT; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); //新建TableLayout01的实例 TableLayout tableLayout = (TableLayout)findViewById(R.id.TableLayout01); //全部列自动填充空白处 tableLayout.setStretchAllColumns(true); //生成10行,8列的表格 for(int row=0;row<10;row++) { TableRow tableRow=new TableRow(this); for(int col=0;col<8;col++) { //tv用于显示 TextView tv=new TextView(this); tv.setText("("+col+","+row+")"); tableRow.addView(tv); } //新建的TableRow添加到TableLayout tableLayout.addView(tableRow, new TableLayout.LayoutParams(FP, WC)); } } }
结果如下图: