- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
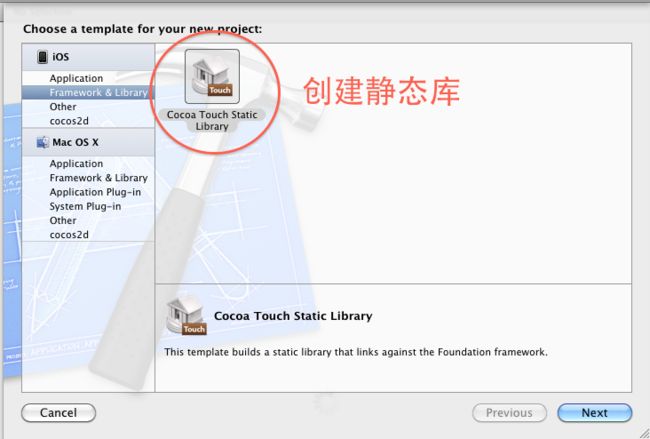
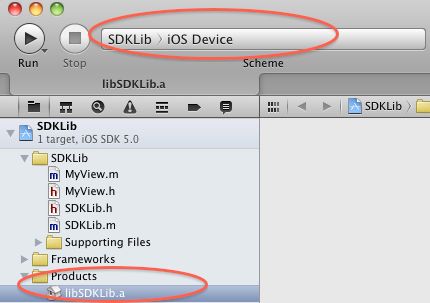
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- 2.12 UITapGestureRecognizer手势之双击 [iOS开发-Xcode教程]
互动教程网
1.在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。image2.本节课将为您演示,如何给视图对象添加手势,使视图对象能够检测到手指的双击操作。首先在一个空白项目中,打开视图控制器的代码文件。image3.接着开始编写代码,实现这项功能。image4.首先初始化一个原点在(32,80),宽度和高度都是256的矩形常量,作为视图的显示区域。image5.然后创建一个相应尺寸的图像视
- java api gateway_微服务中的 API 网关(API Gateway)
Showtime 100
javaapigateway
背景我们知道在微服务架构风格中,一个大应用被拆分成为了多个小的服务系统提供出来,这些小的系统他们可以自成体系,也就是说这些小系统可以拥有自己的数据库,框架甚至语言等,这些小系统通常以提供RestApi风格的接口来被H5,Android,IOS以及第三方应用程序调用。但是在UI上进行展示的时候,我们通常需要在一个界面上展示很多数据,这些数据可能来自于不同的微服务中,举个例子。在一个电商系统中,查看一
- iOS——atomic、nonatomic、assign、_unsafe_unretain
糸师凛
ioscocoamacos
atomic和nonatomic在iOS开发中,当你定义一个属性时,编译器会自动为你生成一个带下划线的成员变量(实例变量)以及对应的getter和setter方法。如果你使用atomic修饰这个属性,那么编译器在生成setter和getter方法时,会在这些方法的内部实现中加入加锁操作。但是加锁只能保证getter和setter方法内部的线程安全,并不能保证对该属性的所有操作都是线程安全的。具体的
- 「iOS学习」——Masonry学习
归辞...
ios学习cocoa
iOS学习前言Masonry的属性Masonry的使用基础APIAutoBoxing修饰语倍数中心点设置边距优先级使用总结前言暑假我们学习了使用CocoaPods引入第三方库,实现使用SVG图片。而Masonry作为一个轻量级的布局架构,在使用中可以节省很多时间。故进行简单学习。Masonry的属性UI设计是iOS开发的必须一环,直接影响了app的观感和使用体验。我们通常使用frame框架直接确定
- iPhone的安全模式如何操作
黑龙江亿林等级保护测评
iphone安全ios
iPhone安全模式的进入方法简介iPhone的安全模式是一个特殊的系统状态,主要用于在设备出现问题时进行故障排除。在此模式下,第三方应用程序和服务通常会被禁用,只允许系统自带的应用运行,从而帮助用户定位和解决问题。以下是详细的进入方法。进入安全模式的操作步骤关闭iPhone:首先确保iPhone完全关闭。同时按住电源键和音量增大键:在开机过程中,不要放开这两个键。出现白苹果后操作:在屏幕上出现白
- 抖音视频怎么去水印保存到手机上
Java搬砖组长
音视频
抖音已经成为人们日常消遣的主要平台之一。无论是搞笑的视频、感人的短片,还是充满创意的短视频,抖音总能给人带来无限的欢乐与惊喜。有时候我们可能会想要将喜欢的视频保存到手机上,方便离线观看或与朋友分享,但这些视频通常会带有抖音的水印。这篇文章将向大家介绍如何去除抖音视频的水印并保存到手机上。1.使用第三方工具网站去水印许多第三方应用程序和网站可以帮助用户去除抖音视频的水印。例如,“视频解析器(www.
- BIOS开发之路(三)——UEFI的概念及启动阶段
修行者xxl
BIOS开发服务器c++嵌入式硬件
一、UEFI概述1、UEFI的全称是UnifiedExtensibleFirmwareInterface,统一可扩展固件接口,定义了操作系统和平台固件之间的接口,可以让PC从预启动的操作环境,加载到操作系统上,是BIOS的替代者。UEFI提供给操作系统的接口包括启动时服务和运行时服务。2、UEFI相对于BIOS的改进:(1)UEFI对硬件的支持超过BIOS。UEFI可以使用2.2TB以上的硬盘作为
- 微服务高频热点面试题汇总
骨灰级收藏家
微服务Java面试微服务javaspringspringbootspringcloud
1.SpringBoot面试题1.1.简单聊聊SpringBoot的作用是什么?知识背景:SpringBoot采用默认配置,帮助我们快速的构建和运行Spring项目:-简化spring初始搭建和开发过程-提供了大量的starter,集成了spring及大量第三方应用的自动配置-允许使用配置文件(properties或者yml文件)覆盖默认配置-创建独立的spring应用程序,使用main方法运行-
- Oauth2简介
Lill_bin
杂谈githubgit网络服务器大数据java
OAuth2.0是一个行业标准的协议,用于授权。它允许应用程序代表用户访问服务器上的数据,而无需暴露用户的用户名和密码。OAuth2.0专注于简化客户端开发人员的操作,同时为Web应用、桌面应用、手机和客厅设备提供专门的认证流程。OAuth2.0的核心概念:资源所有者(ResourceOwner):指的是数据的拥有者,即用户。在OAuth2.0中,资源所有者授权第三方应用访问其数据。资源服务器(R
- 【Xcode】Xcode基本使用指引
ADi_hhh
iOSxcodemacoside
文章目录Xcode安装及iphone模拟器的安装Xcode中Debug和Release的切换Xcode中控件的使用Xcode工程的基本组成XcodeUI基本设计及使用iOS开发项目中的日志系统静态库支持多种架构制作xcframeworklibuv库Xcode路径.pbxproj文件苹果平台的宏Leaks检测内存泄漏OC中的ARC和MRC小结Xcode安装及iphone模拟器的安装参考文章:Xcod
- 【iOS】属性关键字
安和昴
ioscocoamacos
【iOS】属性关键字前言属性关键字是我们iOS开发中非常重要的内容,这里我们需要经常性的去复习重新整理前面的内容,笔者之前已经学习过相关的内容,现在在这里重新介绍一遍相关的内容。iOS属性关键字和单例模式有些重点内容就再介绍一次属性关键字@property,@synthesize,@dynamic@property:这个可以理解为ivar+setter+getter的一个合成,我们可以用@prop
- 【Awesome Adb】
渔jy
凑数Androidadb
转载:https://github.com/mzlogin/awesome-adb目录基本用法命令语法为命令指定目标设备启动/停止查看adb版本以root权限运行adbd指定adbserver的网络端口设备连接管理查询已连接设备/模拟器USB连接无线连接(Android11及以上)无线连接(需要借助USB线)无线连接(无需借助USB线)应用管理查看应用列表所有应用系统应用第三方应用安装APK与应用
- 说说自旋锁的实现原理
Adam_潜
iOS开发中的八种锁(Lock)https://blog.csdn.net/qq_30513483/article/details/52349968OSSpinLock自旋锁image.png
- iOS克隆代码常规报错修复
数字d
背景:又到了每年一度的工作交接日子,这两天又要送走一位iOS开发同事了,心里唏嘘完毕,乖乖拉取代码,接手工作。1.git常规操作打开命令行打开文件目录cdDesktop克隆代码到本地gitclone'他的代码地址'命令行输入ls,查看当前所在目录的所有文件夹cd'代码在本地的目录'第三方库文件安装podinstall2.command+shift+k直接选真机运行err1.png常规解决方案Tar
- 推荐一款强大的 macOS 剪贴板增强工具:CleanClip
AUV1107
macos剪贴板管理app效率工具实用工具
在数字化工作环境中,高效的文本复制和粘贴操作至关重要。今天,我要向大家推荐一款专为macOS设计的强大剪贴板增强工具——CleanClip。它不仅功能强大,而且提供了类似系统级的使用体验。产品简介CleanClip是一款功能丰富的剪贴板增强工具,可以保存你的复制记录并提供快速访问和搜索功能。它的设计理念是成为系统级的剪贴板增强工具,而不仅仅是另一个第三方应用。技术特点CleanClip采用原生Ma
- 网上买东西怎么获取佣金返利?
高省APP大九
随着电商市场的日益繁荣,越来越多的人选择在网上购买商品。而与此同时,为了吸引消费者,电商平台和第三方应用纷纷推出了佣金返利机制。对于消费者而言,了解如何获取佣金返利,不仅可以省钱,还能增加额外的收入。本文将重点介绍高省APP这一佣金返利领域的佼佼者,教您如何在网上购物时获取更多实惠。高省官网邀请码110000一、选择可靠的佣金返利平台首先,选择一个可靠的佣金返利平台至关重要。高省APP凭借其丰富的
- 什么是好的复盘?
_浅墨_
周末两天,花了一些时间练习了毛笔字,学习了UdemyiOS开发教程、PS教程,看了一集东南大学诗词韵律公开课,简单做了点运动,有点慵懒,但是还好没有一直很颓废。如果每天都有充分的自由时间,我希望过琴棋书画诗酒花那样的生活。我发现我是真心喜欢书画,想学国画,想学弹钢琴,喜欢饮酒,喜欢看花。只是那样的生活估计只有真正财务自由了才会有。昨晚尝试着把以前写的阅读量较大的读书笔记用语音备忘录录制了一遍,然后
- iOS开发中的git忽略文件
半桶水码农
iOS开发git
在合作开发过程,在准备开发前,无论是使用svn还是git,设置忽略文件是非常有必要的,这样可以给后续的省去很多麻烦,在合作开发中,最容易造成代码冲突,设置忽略文件能够尽可能避免的冲突。本文主要列出iOS开发过程中,使用的git的忽略文件.gitignore,具体如何替换git忽略文件.gitignore请自行百度(如果连百度都不会,劝你还是提前转行吧)#Xcode#build/*.pbxuser*
- iOS面试:runtime如何实现weak变量的自动置nil?
androiios
ios面试
在iOS开发中,weak变量的自动置nil是Objective-C和Swift中内存管理的重要特性。这个特性主要依赖于Objective-C的运行时(runtime)机制。以下是对这个过程的详细解释:1.weak变量的定义weak变量是一种引用类型,它不会增加对象的引用计数。当一个对象的所有强引用(strong)被释放时,weak引用会自动被置为nil。这样可以避免循环引用(retaincycle
- iOS开发之Debug之iOS11相册权限
十万个逗
iOS开发之Debug
背景:升级iOS11后,相册权限发生变化。变化:相册权限需要在info.plist—PropertyList文件中添加NSPhotoLibraryUsageDescription键值对,描述文字不能为空。iOS11之前:访问相册和存储照片到相册(读写权限),需要用户授权,需要添加NSPhotoLibraryUsageDescription。iOS11之后:默认开启访问相册权限(读权限),无需用户授
- 教程:在Spring Boot应用中集成OAuth 2.0认证
微赚淘客系统开发者@聚娃科技
springboot后端java
教程:在SpringBoot应用中集成OAuth2.0认证大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!OAuth2.0是一种广泛使用的授权框架,用于安全地授权第三方应用程序访问HTTP服务,而无需将用户的用户名和密码暴露给第三方。在现代的分布式系统中,使用OAuth2.0认证可以有效地保护API端点和用户数据。本文将介绍如何在S
- Spring OAuth2.0 OIDC详解
Mr. bigworth
OAuth2.0springspringboot
OIDC简介作用身份验证:OIDC在OAuth2授权的基础上增加了身份验证功能,通过IDToken验证用户身份的真实性。用户信息获取:通过IDToken和用户信息端点,客户端可以获取用户的详细信息。安全性增强:通过引入nonce参数和IDToken,OIDC增强了请求的安全性,防止重放攻击等安全问题。总的来说,OIDC提供了比OAuth2更加完整和安全的身份验证和授权机制,确保在授权第三方应用访问
- 在Spring Boot中实现OAuth2.0认证
微赚淘客机器人开发者联盟@聚娃科技
springbootjavaredis
在SpringBoot中实现OAuth2.0认证大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!OAuth2.0是一种用于授权的协议,它使得用户可以授权第三方应用程序访问他们在某服务提供商上的资源,而无需共享他们的凭据。SpringBoot提供了对OAuth2.0的原生支持,可以方便地将其集成到应用程序中。本文将详细介绍如何在SpringBoot中实现OAuth2.0
- 【iOS】iOS中简单的网络请求
名字不要太长 像我这样就好
ios网络cocoaobjective-c开发语言macos
目录前言认识API和RULAPIURL两者的联系简单的网络请求1.创建URL对象2.创建URLRequest对象3.设置请求头(如果需要)4.发送请求异步请求同步请求5.处理请求结果6.启动数据任务完整代码示例及运行结果:关于同步请求和异步请求同步请求异步请求在iOS开发中的示例总结前言 在完成暑假最后一个项目——仿写苹果原生APP天气预报时,需要进行网络请求,且网络请求在iOS开发中是比较重要
- 最新iOS开发常见面试题总结二!(附答案)
iOS鑫
1.iOS线程与进程的区别和联系?进程和线程都是由操作系统所体会的程序运行的基本单元,系统利用该基本单元实现系统对应用的并发性。程和线程的主要差别在于它们是不同的操作系统资源管理方式。进程有独立的地址空间,一个进程崩溃后,在保护模式下不会对其它进程产生影响,而线程只是一个进程中的不同执行路径。线程有自己的堆栈和局部变量,但线程之间没有单独的地址空间,一个线程死掉就等于整个进程死掉,所以多进程的程序
- iOS开发中为Xcode添加常用的代码
皆为序幕_
在iOS开发中,为了提高我们开发效率,会在Xcode中装一些插件,今天主要介绍一个Xcode的功能,简单说下:在实际开发中,对于声明property来说也是我们经常需要做的工作。所以我们需要把这些公用的东西总结成代码块,供我们以后的快捷使用。@property(nonatomic,strong)NSString*name;@property(nonatomic,strong)NSNumber*nu
- Java中的第三方登录
ueing
java开发语言
1.介绍在Java中实现第三方登录通常涉及使用OAuth(开放授权)协议.OAuth是一种授权框架,允许用户在不提供其用户名和密码的情况下向第三方应用授予对其资源的有限访问权限.2.步骤(Java中实现的第三方登录):注册应用:首先,你需要在目标第三方平台(如GitHub,Google,Facebook等)注册你的应用,以获取客户端ID和客户端秘钥.这通常需要在第三方平台的开发者控制台完成.选择O
- Objective-C中的MVC架构:构建清晰、可维护的iOS应用
2401_85761003
开发语言
标题:Objective-C中的MVC架构:构建清晰、可维护的iOS应用在iOS开发中,MVC(Model-View-Controller)架构模式是一种经典的设计模式,用于分离应用的业务逻辑、用户界面和控制逻辑,以提高代码的可维护性和可扩展性。本文将详细介绍Objective-C中如何使用MVC架构,包括MVC的基本概念、各组件的职责以及如何在实际项目中应用MVC架构,并通过代码示例展示其实现。
- Swift语言iOS开发:CALayer十则示例
Nkkkkkk
iOSswiftios开发
作者:ScottGardner译者:TurtleFromMars原文:CALayeriniOSwithSwift:10Examples如你所知,我们在iOS应用中看到的都是视图(view),包括按钮视图、表视图、滑动条视图,还有可以容纳其他视图的父视图等。但你或许不知道在iOS中支撑起每个视图的是一个叫做"图层(layer)"的类,确切地说是CALayer。本文中您会了解CALayer及其工作原理
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj