持续集成学习笔记-入门篇(8)成果管理自动化(二):maven项目站点管理
《学习笔记(7)》中提到了软件开发有两个重要的成果,第二个就是软件设计、开发时产生的文档。如何将这些文档及时在团队内部发布,让所有成员能够及时知道团队和自己所处的工作阶段,并快速地查找开发产生的技术文档信息,从而缩短查询时间和成本,就需要借助Maven的site功能了。
Maven的site功能很令人称赞,它可以快速生成一个用于项目开发的内部技术网站。通过把各类项目文档整合进这个网站,就能够让团队成员一眼看到跟项目有关的信息。对新进入团队的成员来说,则可以帮助他更快的进入角色。最大的好处自然是:团队成员再也不用满天价的花时间和力气去寻找、或者相互拷贝项目文档了。
结合maven site,我们可以看到,一个项目团队用到的文档大体可分为三类:
1、 项目基本信息
项目背景简介、开发团队成员介绍等
2、 项目设计报告文档
项目/产品的系统分析书、概要设计书、数据库设计书等
3、 项目运行报告文档
根据源代码生成的文档:类库和函数说明的javadoc文档、单元测试报告、代码检查报告等
可以通过多种方式生成maven站点:命令行、Jenkins Job、site工程等。对于我们来说,当然自动化的生成方式(Jenkins Job)是关注重点了。而从文档与maven site结合的难度看,从易到难分别为项目基本信息、项目运行文档、项目设计文档。下面按文档类别分别进行阐述。
一、生成项目基本信息
要想在maven站点生成项目的基本信息,可以有两种方式:
按照默认约定,直接使用site命令,则生成所有类别的项目基本信息
在POM中设置,生成指定的项目基本信息类别
本节先只讨论第一种方式,第二种则在下一节讨论。以学习笔记(6)提到的demo2项目为例,看一下如何在maven站点生成项目基本信息。
笔者直接通过Jenkins job,在构建的Goals中,加入site命令
自动构建后,我们可以发现,在mytarget目录下,多了一个叫site的文件夹(按maven默认约定,是在目录target下生成site子目录)。在site目录下,打开index.html文件,则可以看到默认生成的Maven site网站。
可以看出,许多类别的项目基本信息内容都是空的,应该往里面加一些内容。相关的方法可以参考学习笔记(4)中笔者推荐的学习材料。对笔者而言,这些类别的信息重要性其实并不大,是不是填满内容无关紧要。
二、生成项目运行报告文档
从上节可以看到,生成一个默认的Maven site网站确实很简单。但是,为了更便于信息的沟通,仍然需要在其基础上改进。常见的有两个小改进:
1、网站的语言改为中文
2、网站基本信息种类过多,最好只保留必要的几类
另外,还要生成项目运行可能产生的文档,比如说javadoc文档、单元测试报告、代码检查报告等。而这些,都需要在POM.xml中进行设置。
在本示例中,需要注意几点:
1、根据maven3规定,要到maven-site-plugin 的configuration中设置所有要生成的site report插件,这些插件要放到<reportPlugins> </reportPlugins>之间。
2、在设置好各类项目运行报告文档插件(比如说javadoc plugin)的前提下,如果还想在Maven site网站里看到项目基本信息,就必须设置maven-project-info-reports-plugin(此插件生成各类“项目基本信息”)。与上一节提到的默认情况不同,若无此插件的设置, site是不会生成项目基本信息的,而只会生成其他设置好的report。
具体的pom.xml设置和注释见下文:
<project>
...
<!--采用UTF-8编码格式-->
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
</properties>
...
<build>
...
<plugins>
...
<!--从这里开始设置站点报告-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-site-plugin</artifactId>
<version>3.1</version>
<configuration>
<!--站点语言配置成中文-->
<locales>zh_CN</locales>
<!--站点生成至指定目录-->
<outputDirectory>C:\otherdemo2\mysite</outputDirectory>
<reportPlugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-project-info-reports-plugin</artifactId>
<version>2.4</version>
<configuration>
<dependencyDetailsEnabled>false</dependencyDetailsEnabled>
<dependencyLocationsEnabled>false</dependencyLocationsEnabled>
</configuration>
<!--生成指定的项目基本信息类别-->
<reports>
<report>index</report>
<report>summary</report>
<report>project-team </report>
<report>mailing-list</report>
<report>license</report>
<report>scm</report>
<report>help</report>
</reports>
</plugin>
<!--生成类、对象的javDOC说明文档-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-javadoc-plugin</artifactId>
<version>2.7</version>
</plugin>
<!--生成静态代码错误检测findbugs文档-->
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>findbugs-maven-plugin</artifactId>
<version>2.5.1</version>
</plugin>
<!--生成单元测试文档-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-report-plugin</artifactId>
<version>2.6</version>
</plugin>
<!--生成静态代码编码规范检测checkstyle文档-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-checkstyle-plugin</artifactId>
<version>2.6</version>
</plugin>
<!--以 Web 页面形式展示Java源代码-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-jxr-plugin</artifactId>
<version>2.1</version>
<configuration>
<aggregate>true</aggregate>
</configuration>
</plugin>
<!--生成测试覆盖率报告文档-->
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>cobertura-maven-plugin</artifactId>
<version>2.4</version>
<configuration>
<formats>
<format>xml</format>
<format>html</format>
</formats>
</configuration>
</plugin>
<!--生成负载和性能测试文档-->
<plugin>
<groupId>com.lazerycode.jmeter</groupId>
<artifactId>jmeter-analysis-maven-plugin</artifactId>
<version>1.0.0</version>
<configuration></configuration>
</plugin>
</reportPlugins>
</configuration>
</plugin>
<!—到这里结束设置站点报告-->
...
</plugins>
...
</build>
...
</project>
构建后,可以发现在C盘下,会自动多出来\otherdemo2\mysite的目录(笔者事先未曾在C盘下生成otherdemo2文件夹,这是构建后自动形成的)
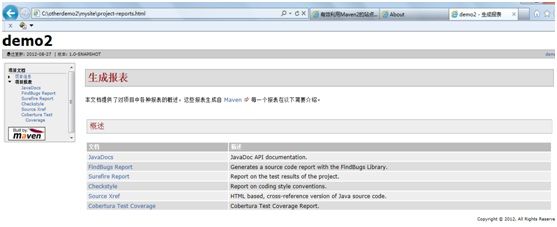
打开index.html文件,则可以看到根据配置生成的Maven site网站。
三、加入项目设计报告文档
与项目开发运行时产生的文档不同,设计类文档(除了UML)的内容本来就不可能自动生成。因此,不能像上一类文档那样通过插件方式来管理。不过幸好设计类文档没有源代码开发要求那么严,而且也没必要频繁更新,所以还可以采用一些笨方法。另外,设计文档的内容质量和更新频率主要取决于文档撰写者的能力和自觉意愿,靠外在管理制度很难约束。
所以,本节主要探讨如何提高文档提交的简便性,以及如何将文档更好地整合进持续集成的自动化进程里。至于文档本身的质量监控,只好靠人了。
如何实现自动化的整合项目设计文档呢?从思路上说,
首先,考虑如何将设计文档报告整合进site
其次,考虑如何让maven自动checkout设计文档报告
再次,考虑如何方便的提交设计文档报告
最后,考虑如何将设计文档报告转化成网页形式
而实际的操作步骤顺序则几乎刚好相反。按提交文档方式的不同进行分类,笔者想到三种方式。由于水平有限,目前只实现了第一种,后两种只提一下思路吧。不过笔者相信后两种方式是可以实现的。因为实际工作中,各种设计文档多以WORD的DOC格式存储,所以几种方式就围绕DOC格式展开。
(一)通过Eclipse提交文档至文档仓库
步骤:
1、 将(word)DOC格式文档转化为html格式文档,并存储到指定位置下
1.1将DOC格式文档转化为htm格式文档
先可以在word文档中设置好各级标题,然后生成文档目录。在这种情况下,再将文档另存为网页格式。此时,各级目录会自动生成超链接形式。虽然一个文档只能生成一个网页,不能生成比较复杂的多页htm,但对一个项目开发团队来说已经足够用了
以后有机会再好好研究如何将word转化为多页html的问题吧,比如生成类似于CSDN在线文档那种形式。不过就算能做出来,也只是锦上添花而已,呵呵。不知哪位高手能提供更好、更简单的方式啊?DocBook就算了,毕竟这个网站是给团队自己用的,又不用向用户展示,真没必要用这么复杂的方式。
1.2将文档存储到指定位置下
根据Maven的默认规则,我们将这些文件放置到:项目开发所在根目录/src/site/resources下,本示例为C:\demo2\src\site\resources。我们放置了两个htm文件:xuexi1.htm和xuexi2.htm。
说明:目录site与主程序源代码、测试源代码所在目录main和test是同一级别的。
2、 自定义maven站点格式,并通过Eclipse提交文档至SVN仓库
2.1 编辑site.xml文件, 自定义maven站点格式
在C:\demo2\src\site下生成一个site.xml文件,然后进行编辑。具体内容和注释如下:
<?xml version="1.0" encoding="UTF-8"?>
<!--自定义站点信息-->
<project name="Sample Project">
<!--为了集中焦点于如何加入文档,所以文件中不再对banner一类元素进行设置,读者可自行参考官方文档,
见http://maven.apache.org/plugins/maven-site-plugin/examples/sitedescriptor.html -->
<body>
<!--必须要加入下面这行代码,否则其他诸多文件在构建后虽然能够生成,但却不能出现在index.html界面上-->
<menu ref="reports"/>
<!--把刚才生成的两个文档加入进来-->
<menu name="项目设计文档">
<item name="设计文档1" href="designdoc/xuexi1.htm"/>
<item name="设计文档2" href="designdoc/xuexi2.htm"/>
</menu>
</body>
</project>
2.2 通过Eclipse将site目录下所有文件(包括site.xml文件)和子目录(resources)提交至SVN仓库里。
3、maven生成站点时,从SVN中chenkout文档,放入站点报告
执行立即构建 ,则站点在C:\otherdemo2\mysite下生成。打开index.html,发现两个文档的链接都出现了。
点击链接,则可以直接阅读相关的设计文档了。
(二)通过SCM客户端(如TortoiseSVN)提交文档至文档仓库
Ø 方式1步骤:
1. 生成一个空的SVN仓库
2. 通过TortoiseSVN将DOC格式文档提交至SVN仓库
3. maven生成站点时,从SVN仓库chenkout最新版本的DOC格式文档
4. 通过第三方插件,自动将DOC格式转化为html格式,并放入站点报告。
Ø 方式2步骤:
1、 生成一个空的SVN仓库
2、 将(word)DOC格式文档转化为html格式文档
3、 通过TortoiseSVN将html格式文档提交至SVN仓库
4、 maven生成站点时,从SVN仓库chenkout最新版本的html格式文档,并放入站点报告。
(三)通过文档编辑软件(如word)直接提交文档至文档仓库
如同Eclipse可以通过安装SVN plugin,实现从代码编辑器中直接向SVN仓库提交源代码的功能,我们也希望找到类似的插件,使得office可以把编辑好的文档直接提交给SVN仓库,而不用经过Eclipse或TortoiseSVN。这种操作方式应该是三种提交方式中最令人满意的。
其实,office本身是有一个类似于SVN的服务器端的文档管理器的,就是sharepoint。通过设置,WORD可以将文档直接提交给sharepoint,用于文档协同管理。但要是用上这个大家伙,其实会更复杂了,毕竟不是做专业的知识库管理和文档协同。不过还好,笔者上网一通乱撞,还真找到一个连接SVN和office的工具,就是officeSVN。(下载地址:http://officesvn.codeplex.com/同时,可以参考一下这个网址http://officesvn.stage.tigris.org/)不过目前笔者还没有搞明白如何使用它。
与方式(二)类似,方式(三)也可细分为两种。
Ø 方式1步骤:
1、 生成一个空的SVN仓库
2、 通过WORD将DOC格式文档提交至SVN仓库
3、 maven生成站点时,从SVN仓库chenkout最新版本的DOC格式文档
4、 通过第三方插件,自动将DOC格式转化为html格式,并放入站点报告。
Ø 方式2步骤:
1、 生成一个空的SVN仓库
2、 将DOC格式文档转化为html格式文档
3、 通过WORD将html格式文档提交至SVN仓库
4、 maven生成站点时,从SVN仓库chenkout最新版本的html格式文档,并放入站点报告。
另外,这里趁机会针对“代码就是文档”的观点(很多人把它理解为“有了代码就不用写文档”了)发一点牢骚。笔者感觉这种观点确实有些偏激了,虽然最早提出类似观点的人往往是大师级的高手----而这恰恰是这种观点偏激的原因所在,因为世界上哪里有那么多通过看代码就能迅速搞懂软件产品是什么的大师级人物啊?哪怕你把注释写的非常通俗、准确、详细,也是如此。
针对软件产品(例如ERP系统)的开发,设计文档、使用说明文档还是很重要的,只不过是要求说明白即可,而不要过度细致。比如有些设计文档,在需求分析阶段,就对每一个操作界面的文字到底用几号字、是什么字体、是否要大写都进行了极细的规定。要知道开发过程中有关字体的设置很容易发生变动的,而且这些也不是关键性的内容,所以这种设计自然就过分了。但是设计类文档一定要有,否则的话,为什么我们学习SVN时不直接看它的代码呢?