MyGui笔记(2)控件类型和皮肤
前篇:《MyGui笔记(1)建立第一个工程》
本篇:创建控件的方法要传入控件类型和控件皮肤,这里简单记录下所有控件的类型和皮肤。
环境:MyGui3.2.0(OpenGL平台)
控件类型
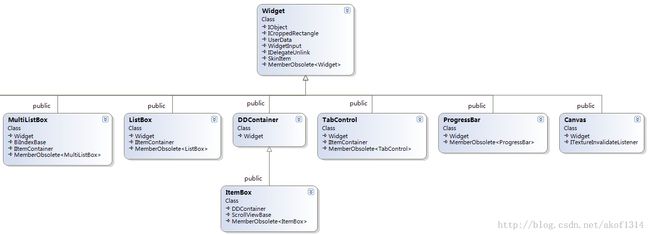
从WidgetManager::initialise()可以看到所有的控件类型为下:
| 控件类型 | 控件说明 | 控件备注 |
| Button | 按钮 | |
| Canvas | 画布 | 显示纹理 |
| ComboBox | 下拉框 | 派生自EditBox,可设置是否可编辑 |
| DDContainer | 拖曳容器 | |
| EditBox | 编辑框 | |
| ItemBox | 项框 | 派生自DDContainer,支持拖曳 |
| ListBox | 列表框 | |
| MenuBar | 菜单栏 | |
| MenuControl | 菜单控件 | |
| MenuItem | 菜单项 | |
| MultiListBox | 多行列表框 | |
| MultiListItem | 多行列表项 | |
| PopupMenu | 弹出菜单 | |
| ProgressBar | 进度条 | |
| ScrollBar | 滚动条 | |
| ScrollView | 滚动视图 | |
| ImageBox | 图像框 | |
| TextBox | 文本框 | |
| TabControl | 标签控件 | |
| TabItem | 标签项 | |
| Widget | 控件 | |
| Window | 窗口 |
控件皮肤
再来看Widget::_initialise(WidgetStyle _style, const IntCoord& _coord, const std::string& _skinName, Widget* _parent, ICroppedRectangle* _croppedParent, const std::string& _name)如何加载皮肤,代码如下:
|
1
2 3 4 5 6 7 |
|
ResourceSkin* skinInfo = nullptr;
ResourceLayout* templateInfo = nullptr; if (LayoutManager::getInstance().isExist(_skinName)) templateInfo = LayoutManager::getInstance().getByName(_skinName); else skinInfo = SkinManager::getInstance().getByName(_skinName); |
可以看到先判断皮肤是否来自布局管理器,否则的话再从皮肤管理器进行获取,亦即先从MyGUI_BlueWhiteTemplates.xml获取,再从MyGUI_BlueWhiteSkins.xml获取。MyGUI_BlueWhiteTemplates.xml内容部分为下:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
<Resource type
=
"ResourceLayout"
name
=
"Window"
version
=
"3.2.0"
>
<Widget type = "Widget" skin = "PanelEmpty" position = "15 10 68 49" name = "Root" > <Property key = "Snap" value = "true" /> <Property key = "Movable" value = "false" /> <UserString key = "LE_TargetWidgetType" value = "Window" /> <Widget type = "Widget" skin = "CaptionEmptySkin" position = "0 0 68 28" align = "HStretch Top" > <Widget type = "TextBox" skin = "TextBox" position = "2 3 62 24" align = "HStretch Top" name = "Caption" > <Property key = "TextColour" value = "0 0 0" /> <Property key = "TextAlign" value = "Center" /> <Property key = "FontName" value = "Default" /> </Widget> </Widget> <Widget type = "Widget" skin = "WindowFrameSkin" position = "0 28 68 20" align = "Stretch" > <Widget type = "Widget" skin = "ClientTileSkin" position = "4 2 58 12" align = "Stretch" name = "Client" /> </Widget> </Widget> </Resource> <Resource type = "ResourceLayout" name = "Button" version = "3.2.0" > <Widget type = "Widget" skin = "ButtonSkin" position = "20 25 29 26" name = "Root" > <Property key = "FontName" value = "Default" /> <Property key = "TextAlign" value = "Center" /> <UserString key = "LE_TargetWidgetType" value = "Button" /> </Widget> </Resource> |
每个可视控件都有一个Resource type="ResourceLayout"的节点来描述该控件的布局,由上内容也可以看出某些控件是其他基本控件进行组合而成的。做为根子控件带有属性name="Root",其子节点包含属性描述、子控件描述等等。注意一点<UserString key="LE_TargetWidgetType" value="Button"/>
表明这个控件所使用的控件类型为Button。所有的布局控件为下:
| 布局名称 | 说明 | 控件类型 |
| CheckBox | 勾选框 | Button |
| RadioButton | 单选按钮 | Button |
| ScrollBarH | 水平滚动条 | ScrollBar |
| ScrollBarV | 垂直滚动条 | ScrollBar |
| SliderH | 水平滑块 | ScrollBar |
| SliderV | 垂直滑块 | ScrollBar |
| SliderHEmpty | 空白水平滑块 | ScrollBar |
| SliderVEmpty | 空白垂直滑块 | ScrollBar |
| Button | 按钮 | Button |
| ButtonImage | 图像按钮 | Button |
| TextBox | 文本框 | TextBox |
| EditBox | 编辑框 | EditBox |
| EditBoxStretch | 可伸缩编辑框 | EditBox |
| EditBoxEmpty | 空白编辑框 | EditBox |
| WordWrapEmpty | 空白换行 | EditBox |
| ComboBox | 下拉框 | ComboBox |
| Window | 窗口 | Window |
| WindowC | 带标题的窗口 | Window |
| WindowCS | 带标题可调整大小的窗口 | Window |
| WindowCX | 带标题带关闭按钮的窗口 | Window |
| WindowCSX | 带标题可调整大小带关闭按钮的窗口 | Window |
| MenuBar | 菜单栏 | MenuBar |
| MenuBarButton | 菜单栏按钮 | Button |
| MenuBarSeparator | 菜单栏分割线 | Widget |
| PopupMenu | 弹出菜单 | PopupMenu |
| PopupMenuSeparator | 弹出菜单分割线 | Widget |
| PopupMenuNormal | 弹出菜单打钩按钮 | Button |
| PopupMenuPopup | 弹出菜单右侧展开按钮 | Button |
| ProgressBar | 进度条 | ProgressBar |
| ProgressBarFill | 填充式进度条 | ProgressBar |
| ListBoxItem | 列表框项 | Button |
| ListBox | 列表框 | ListBox |
| ItemBox | 项框 | ItemBox |
| ItemBoxEmpty | 空白项框 | ItemBox |
| ScrollView | 滚动视图 | ScrollView |
| ScrollViewEmpty | 空白滚动视图 | ScrollView |
| TabHeaderButton | 标签头按钮 | Button |
| TabControl | 标签控件 | TabControl |
| MultiListBox | 多行列表框 | MultiListBox |
| MultiListButton | 多行列表按钮 | Button |
| MultiSubListBox | 多行子列表框 | ListBox |
MyGUI_BlueWhiteSkins.xml内容部分为下:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
<Resource type
=
"ResourceSkin"
name
=
"ButtonSkin"
size
=
"29 26"
texture
=
"MyGUI_BlueWhiteSkins.png"
>
<BasisSkin type = "SubSkin" offset = "0 0 7 7" align = "Left Top" > <State name = "disabled" offset = "136 2 7 7" /> <State name = "normal" offset = "136 29 7 7" /> <State name = "highlighted" offset = "136 56 7 7" /> <State name = "pushed" offset = "136 83 7 7" /> <State name = "disabled_checked" offset = "136 110 7 7" /> <State name = "normal_checked" offset = "136 137 7 7" /> <State name = "highlighted_checked" offset = "136 164 7 7" /> <State name = "pushed_checked" offset = "136 191 7 7" /> </BasisSkin> <BasisSkin type = "SubSkin" offset = "7 0 14 7" align = "HStretch Top" > <State name = "disabled" offset = "143 2 14 7" /> <State name = "normal" offset = "143 29 14 7" /> <State name = "highlighted" offset = "143 56 14 7" /> <State name = "pushed" offset = "143 83 14 7" /> <State name = "disabled_checked" offset = "143 110 14 7" /> <State name = "normal_checked" offset = "143 137 14 7" /> <State name = "highlighted_checked" offset = "143 164 14 7" /> <State name = "pushed_checked" offset = "143 191 14 7" /> </BasisSkin> …… </Resource> |
可以看出记录的是控件皮肤的构成,size属性指定控件的大小,texture指定控件所在的纹理图。含有多个SubSkin子节点,代表此皮肤的构成,比如这里的ButtonSkin皮肤是由九宫格拼接的,则有9个SubSkin子节点,另外还有个SimpleText来指定按钮上的文本位置。用SkinEditor.exe打开纹理文件MyGUI_BlueWhiteSkins.png,在Skins标签里选择ButtonSkin,切换到Regions标签,可看到具体的子皮肤构成,如下图所示:

关于MyGUI_BlueWhiteImages.xml文件的作用,这个文件全部内容如下:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
<?xml version
=
"1.0"
encoding
=
"UTF-8"
?>
<MyGUI type = "Resource" version = "1.1" > <Resource type = "ResourceImageSet" name = "MultiListButtonImage" > <Group name = "Icons" texture = "MyGUI_BlueWhiteSkins.png" size = "12 10" > <Index name = "None" > <Frame point = "74 185" /> </Index> <Index name = "Up" > <Frame point = "74 198" /> </Index> <Index name = "Down" > <Frame point = "74 211" /> </Index> </Group> </Resource> </MyGUI> |
只定义了一个ResourceImageSet资源图像集,名称为MultiListButtonImage,这个名称被MyGUI_BlueWhiteTemplates.xml里面的内容进行引用,内容如下:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 |
|
<Resource type
=
"ResourceLayout"
name
=
"MultiListButton"
version
=
"3.2.0"
>
<Widget type = "Widget" skin = "MultiListButtonSkin" position = "20 25 45 21" name = "Root" > <Property key = "FontName" value = "Default" /> <Property key = "TextAlign" value = "Center" /> <UserString key = "LE_TargetWidgetType" value = "Button" /> <Widget type = "ImageBox" skin = "ImageBox" position = "29 4 12 10" align = "Right VCenter" name = "Image" > <Property key = "ImageResource" value = "MultiListButtonImage" /> <Property key = "ImageGroup" value = "Icons" /> <Property key = "ImageName" value = "Down" /> <Property key = "NeedMouse" value = "false" /> </Widget> </Widget> </Resource> |
MultiListButton多行列表按钮采用了这个图像集,用ImageEditor.exe打开MyGUI_BlueWhiteImages.xml文件,在Images标签选择MultiListButtonImage,切换到Indexes标签,可看到索引到的是空白图像、上箭头图像、下箭头图像,如下图所示:

另外,MyGUI_BlueWhiteTheme.xml文件,内容如下:
|
1
2 3 4 5 6 |
|
<?xml version
=
"1.0"
encoding
=
"UTF-8"
?>
<MyGUI type = "List" > <List file = "MyGUI_BlueWhiteImages.xml" /> <List file = "MyGUI_BlueWhiteSkins.xml" /> <List file = "MyGUI_BlueWhiteTemplates.xml" /> </MyGUI> |
这个主题文件列出了该主题所需要使用到的另外文件,分别是MyGUI_BlueWhiteImages.xml、MyGUI_BlueWhiteSkins.xml和MyGUI_BlueWhiteTemplates.xml,这些都已在上面进行大概介绍过了。
下一篇继续……