【Android开发】高级组件-网格视图
网格视图(GridView)是按照行、列分布式的方式来显示多个组件,通常用于显示图片或是图标等。在使用网格视图时,首先要在屏幕上添加GridView组件,通常使用<GridView>标记在XML布局文件中添加,其基本语法如下:
<GridView
属性列表
>
<GridView>
GridView组件支持的XML属性如表所示:
1.android:numColumns=”4” //GridView的列数设置为4列
2.android:columnWidth=”90dp " //每列的宽度,也就是Item的宽度
3.android:stretchMode=”columnWidth"//缩放与列宽大小同步
4.android:verticalSpacing=”10dp” //两行之间的边距
5.android:horizontalSpacing=”10dp” //两列之间的边距
6.android:cacheColorHint="#00000000" //去除拖动时默认的黑色背景
7.android:listSelector="#00000000" //去除选中时的黄色底色
8.android:scrollbars="none" //隐藏GridView的滚动条
9.android:fadeScrollbars="true" //设置为true就可以实现滚动条的自动隐藏和显示
10.android:fastScrollEnabled="true" //GridView出现快速滚动的按钮(至少滚动4页才会显示)
11.android:fadingEdge="none" //GridView衰落(褪去)边缘颜色为空,缺省值是vertical。(可以理解为上下边缘的提示色)
12.android:fadingEdgeLength="10dip" //定义的衰落(褪去)边缘的长度
13.android:stackFromBottom="true" //设置为true时,你做好的列表就会显示你列表的最下面
14.android:transcriptMode="alwaysScroll" //当你动态添加数据时,列表将自动往下滚动最新的条目可以自动滚动到可视范围内
15.android:drawSelectorOnTop="false" //点击某条记录不放,颜色会在记录的后面成为背景色,内容的文字可见(缺省为false)
GridView与ListView类似,都需要通过Adapter来提供要显示的数据。在使用GridView组件时,通常使用SimpleAdapter或者BaseAdapter类为GridView组件提供数据。下面通过一个具体的实例演示如何通过SimpleAdapter适配器指定内容方式的方式创建GridView。
res/layout/main.xml:
item.xml:用于布局网格内容的XML布局文件,ImageView和TextView分别用于显示网格视图中的图片和说明性文字
res/layout/item.xml:
MainActivity:
如果只是想在GridView中显示图片而不显示说明性文字,可以使用BaseAdapter基本适配器为其指定内容。使用BaseAdapter为GridView组件设置内容可分一下两个步骤:
1)创建BaseAdapter类的对象,并重写其中的getView()、getItemId()、getItem()和getConut()方法,其中最主要的是重写getView()方法来设置显示图片的格式。
以上个例子为基础,实现一下使用BaseAdapter为GridView组件设置内容:
MainActivity:
<GridView
属性列表
>
<GridView>
GridView组件支持的XML属性如表所示:
1.android:numColumns=”4” //GridView的列数设置为4列
2.android:columnWidth=”90dp " //每列的宽度,也就是Item的宽度
3.android:stretchMode=”columnWidth"//缩放与列宽大小同步
4.android:verticalSpacing=”10dp” //两行之间的边距
5.android:horizontalSpacing=”10dp” //两列之间的边距
6.android:cacheColorHint="#00000000" //去除拖动时默认的黑色背景
7.android:listSelector="#00000000" //去除选中时的黄色底色
8.android:scrollbars="none" //隐藏GridView的滚动条
9.android:fadeScrollbars="true" //设置为true就可以实现滚动条的自动隐藏和显示
10.android:fastScrollEnabled="true" //GridView出现快速滚动的按钮(至少滚动4页才会显示)
11.android:fadingEdge="none" //GridView衰落(褪去)边缘颜色为空,缺省值是vertical。(可以理解为上下边缘的提示色)
12.android:fadingEdgeLength="10dip" //定义的衰落(褪去)边缘的长度
13.android:stackFromBottom="true" //设置为true时,你做好的列表就会显示你列表的最下面
14.android:transcriptMode="alwaysScroll" //当你动态添加数据时,列表将自动往下滚动最新的条目可以自动滚动到可视范围内
15.android:drawSelectorOnTop="false" //点击某条记录不放,颜色会在记录的后面成为背景色,内容的文字可见(缺省为false)
GridView与ListView类似,都需要通过Adapter来提供要显示的数据。在使用GridView组件时,通常使用SimpleAdapter或者BaseAdapter类为GridView组件提供数据。下面通过一个具体的实例演示如何通过SimpleAdapter适配器指定内容方式的方式创建GridView。
res/layout/main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:id="@+id/layout"
android:gravity="center">
<GridView android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchMode="columnWidth"
android:numColumns="4"/>
</LinearLayout>
item.xml:用于布局网格内容的XML布局文件,ImageView和TextView分别用于显示网格视图中的图片和说明性文字
res/layout/item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/image"
android:paddingLeft="10px"
android:scaleType="fitCenter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5px"
android:id="@+id/title"/>
</LinearLayout>
MainActivity:
package com.example.test;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridView=(GridView)findViewById(R.id.gridView1);//获取GridView组件
int [] imageId=new int[]{R.drawable.img01,R.drawable.img02,R.drawable.img03,R.drawable.img04,
R.drawable.img05,R.drawable.img06,R.drawable.img07,R.drawable.img08,
R.drawable.img_top,R.drawable.ic_launcher,R.drawable.in,R.drawable.stop,};//定义并初始化保存图片id的数组
String[] title=new String[]{"图片一","超级图片","魅力图片","碉堡图片","搞笑图片","动画图片","开心图片","难过图片","诡异图片",
"心灵鸡汤","虎虎生威","洋洋得意"};//定义并初始化保存说明文字的数组
List<Map<String,Object>> listitems=new ArrayList<Map<String,Object>>();//创建一个list集合
//通过for循环将图片和列表项文字放到Map中,并添加到List集合中
for(int i=0;i<imageId.length;i++){
Map<String,Object> map=new HashMap<String,Object>();
map.put("image", imageId[i]);
map.put("title",title[i]);
listitems.add(map);
}
//创建SimpleAdapter
SimpleAdapter adapter=new SimpleAdapter(this,
listitems,R.layout.item,new String[]{"title","image"},new int[]{R.id.title,R.id.image});
gridView.setAdapter(adapter);//将适配器与gridView关联
}
}
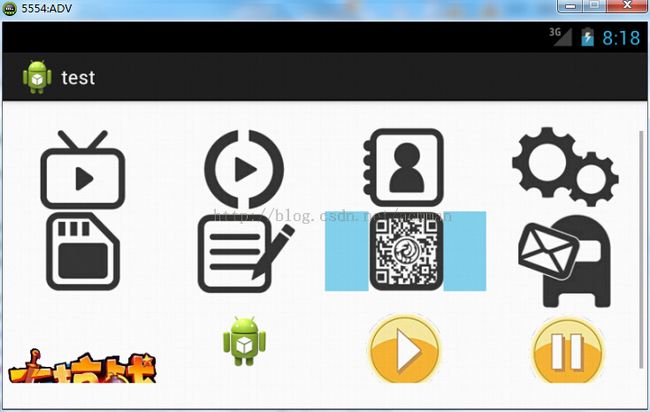
显示效果如图所示。
可以看出,GridView的实现方式和ListView十分相像
如果只是想在GridView中显示图片而不显示说明性文字,可以使用BaseAdapter基本适配器为其指定内容。使用BaseAdapter为GridView组件设置内容可分一下两个步骤:
1)创建BaseAdapter类的对象,并重写其中的getView()、getItemId()、getItem()和getConut()方法,其中最主要的是重写getView()方法来设置显示图片的格式。
以上个例子为基础,实现一下使用BaseAdapter为GridView组件设置内容:
MainActivity:
package com.example.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class MainActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridView=(GridView)findViewById(R.id.gridView1);//获取GridView组件
final int [] imageId=new int[]{R.drawable.img01,R.drawable.img02,R.drawable.img03,R.drawable.img04,
R.drawable.img05,R.drawable.img06,R.drawable.img07,R.drawable.img08,
R.drawable.img_top,R.drawable.ic_launcher,R.drawable.in,R.drawable.stop,};//定义并初始化保存图片id的数组
BaseAdapter baseAdapter=new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;//声明一个ImageView的对象
if(convertView==null){
imageView=new ImageView(MainActivity.this);//实例化ImageView的对象
imageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);//设置缩放方式
imageView.setPadding(5, 0, 5, 0);//设置ImageView的内边距
}else{
imageView=(ImageView)convertView;//如果以前new过View就使用convertView的缓存
}
imageView.setImageResource(imageId[position]);//为imageView设置要显示的图片
return imageView;//返回imageView
}
//功能:获得当前选项的id
@Override
public long getItemId(int position) {
return position;
}
//功能:获得当前选项
@Override
public Object getItem(int position) {
return position;
}
//获得数量
@Override
public int getCount() {
return imageId.length;
}
};
gridView.setAdapter(baseAdapter);//将适配器与gridView关联
}
}
实现效果如图所示:
转载请注明出处:http://blog.csdn.net/acmman/article/details/44942337