android学习笔记23:幻灯片
使用gallary和imageswitcher可以在android中实现如windows中的幻灯片图片浏览效果。
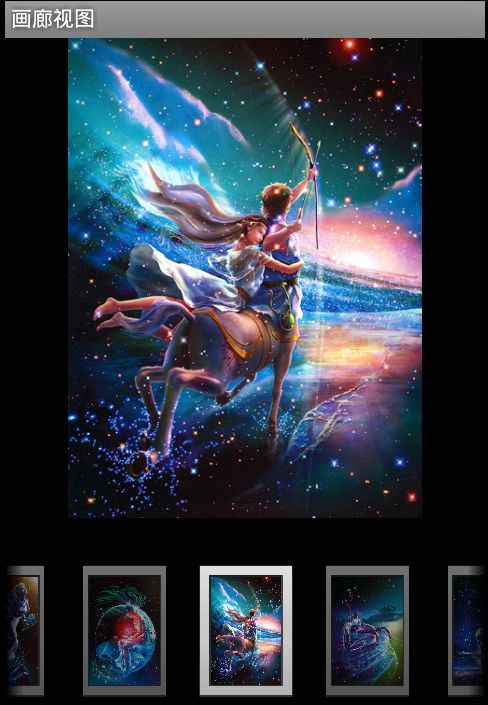
用gallary作为下面的图片选择部分,imageSwitcher作为图片显示部分
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <!-- 定义一个ImageSwitcher组件 --> <ImageSwitcher android:id="@+id/switcher" android:layout_width="320dp" android:layout_height="320dp" /> <!-- 定义一个Gallery组件 --> <Gallery android:id="@+id/gallery" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="25dp" android:unselectedAlpha="0.6" android:spacing="3pt" /> </LinearLayout>
自定义一个BaseAdapter作为Gallary的数据源,设置一个setOnItemSelectedListener作为监听器,实时改变imageSwitcher中为图片,用TyoedArray保存Gallery中的属性值。
public class GallaryTest extends Activity
{
int[] imageIds = new int[]
{
R.drawable.shuangzi, R.drawable.shuangyu,
R.drawable.chunv, R.drawable.tiancheng, R.drawable.tianxie,
R.drawable.sheshou, R.drawable.juxie, R.drawable.shuiping,
R.drawable.shizi, R.drawable.baiyang, R.drawable.jinniu,
R.drawable.mojie };
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Gallery gallery = (Gallery) findViewById(R.id.gallery);
// 获取显示图片的ImageSwitcher对象
final ImageSwitcher switcher = (ImageSwitcher)
findViewById(R.id.switcher);
// 为ImageSwitcher对象设置ViewFactory对象
switcher.setFactory(new ViewFactory()
{
@Override
public View makeView()
{
ImageView imageView = new ImageView(GallaryTest.this);
imageView.setBackgroundColor(0xff0000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
return imageView;
}
});
// 设置图片更换的动画效果
switcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
switcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
// 创建一个BaseAdapter对象,该对象负责提供Gallery所显示的图片
BaseAdapter adapter = new BaseAdapter()
{
@Override
public int getCount()
{
return imageIds.length;
}
@Override
public Object getItem(int position)
{
return position;
}
@Override
public long getItemId(int position)
{
return position;
}
// 该方法的返回的View就是代表了每个列表项
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
// 创建一个ImageView
ImageView imageView = new ImageView(GallaryTest.this);
imageView
.setImageResource(imageIds[position % imageIds.length]);
// 设置ImageView的缩放类型
imageView.setScaleType(ImageView.ScaleType.FIT_XY); //把图片 不按比例 扩大/缩小到View的大小显示
imageView.setLayoutParams(new Gallery.LayoutParams(75, 100));
//用TyoedArray保存Gallery中的属性值
TypedArray typedArray = obtainStyledAttributes(
R.styleable.Gallery);
imageView.setBackgroundResource(typedArray.getResourceId(
R.styleable.Gallery_android_galleryItemBackground, 0));
return imageView;
}
};
gallery.setAdapter(adapter);
gallery.setOnItemSelectedListener(new OnItemSelectedListener()
{
// 当Gallery选中项发生改变时触发该方法
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id)
{
switcher.setImageResource(imageIds[position % imageIds.length]);
}
@Override
public void onNothingSelected(AdapterView<?> parent)
{
}
});
}
}