seajs配合spm应用之四弹出框
前面描述了 seajs的弹出遮罩层, 还没讲到弹出框, 这里接着把那几个例子介绍完.
目前已经有的工作是, 点击toggle按钮,可以弹出一个背投一样的暗灰色遮罩层, 主要的作用就是遮住当前页面上所有的html元素, 使得用户集中精力于即将弹出来的对话框.
下面分析对话框.
目前对话框有2中,一种就是直接夹杂在当前页面里,或者直接js里显示好. 另外一种就是使用ajax请求, 获取某个html页面显示出来.
http://www.zhangxinxu.com/wordpress/2012/07/seajs-node-nodejs-spm-npm/ 这篇文章没有说第一种, 这里我给他补一刀, 给补上直接把在html中夹杂的某一部分html代码给弹出来.当然, 这个东西我也不会, 我就仿照作者弄的那个东西, 试试便知.
1. js 弹出对话框
前面一章有说到 遮罩层, 这一章还是继续拿来使用, 在 box/src文件夹里 添加一个 tanchu.js 文件作为弹出这个模块, 这个模块里需要用到以前创建好的遮罩层, 所以按照seajs的规范, 这里需要require一下zhezhao:
然后再创建一些弹出窗口的控制元素, 比如标题啊, 关闭XX啊, 至于弹出框的内容, 可以直接使用html作为参数传入, 代码如下:
/**
* 简易弹框
*/
define(function(require, exports) {
var funCreate = require("./elementCreate")
, zhezhao = require("./zhezhao");
var eleWin = funCreate.create("div", {
styles: {
display: "none",
position: "fixed",
left: "50%",
zIndex: 2
}
})
, eleBar = funCreate.create("div", {
styles: {
fontSize: "12px",
padding: "8px",
backgroundColor: "#eee"
}
})
, eleClose = funCreate.create("a", {
href: "javascript:",
styles: {
fontSize: "12px",
color: "#34538b",
textDecoration: "none",
position: "absolute",
margin: "-22px 0 0 85%"
}
})
, eleBody = funCreate.create("div", {
styles: {
backgroundColor: "#fff",
borderTop: "1px solid #ddd"
}
})
, eleOverlay = zhezhao.zhezhao; //遮罩层
eleWin.appendChild(eleBar);
eleWin.appendChild(eleClose);
eleWin.appendChild(eleBody);
document.body.appendChild(eleWin);
eleBar.innerHTML = "弹出框";
eleClose.innerHTML = "[关闭]";
eleClose.onclick = function() {
tanchu.close();
return false;
};
var tanchu = {
loading: function() {
eleBody.innerHTML = '<div style="width:200px;height:100px;padding:10px;">加载中...</div>';
this.position();
},
tanchukuang: function(html) {
var self = tanchu;
eleBody.innerHTML = html;
self.position();
},
position: function() {
eleWin.style.display = "block";
eleOverlay.show();
var widthWin = eleWin.clientWidth
, heightWin = eleWin.clientHeight;
// 定位
eleWin.style.marginLeft = "-" + widthWin / 2 + "px";
eleWin.style.top = (screen.availHeight - heightWin - 100) / 2 + "px";
},
close: function() {
eleOverlay.hide();
eleWin.style.display = "none";
eleBody.innerHTML = "";
}
}
exports.tanchukuang = tanchu.tanchukuang;
});
注意, 这个弹框的很多代码都是从作者那里复制来的, 但是去掉了ajax请求. exports导出了tanchukuang(弹出框)函数.
然后, 我们在 开始测试了, 这个直接就在 box/examples目录下创建一个 tanchu.md文件即可, 然后打开tanchu.md, 输入以下代码:
# Tanchu
---
## Normal usage
<link type="text/css" rel="stylesheet" media="screen" href="../src/box.css">
````html
<div class="alice-box">
<button id="button">点击toggle</button>
</div>
````
````javascript
var tanchukuang = null;
seajs.use("tanchu", function(tanchu) {
tanchukuang = tanchu.tanchukuang;
});
document.getElementById("button").onclick = function() {
tanchukuang('hello tanchukuang!');
return false;
};
````
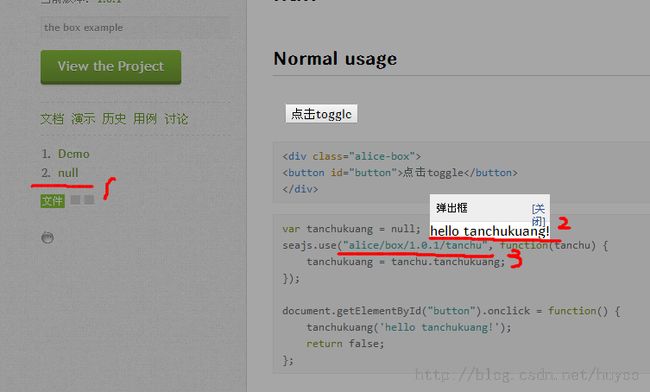
上面直接使用 tanchukuang('hello tanchukuang!') 来显示这个内容, 看看效果图:
注意看我划红线的3个地方
1. 这里按说是应该显示tanchu.md 第一行 #号后面的字符 tanchu的, 但是不知道为什么spm doc 不显示, 我看了spm 自带模板, 这里应该是要显示的.
2. hello tanchukuang! 这几个是字符, 弹出框还是比较难看的. 因为没有怎么完善css
3. 为毛在这里居然显示的是seajs.use('alice/box/1.0.1/tanchu'), 因为我上面tanchu.md 里用的是 seajs.use('tanchu'), 所以这里自动转化成了你的family/box/版本号/tanchu, 这里family为alice, 我以前学aliceui的时候照着文档上的来的, 这里没改.因为这种没有带./ ../这种相对路径的, seajs认为是全局的模块, 当然, 我如果使用了seajs.use('./tanchu'), 在http://localhost:8000/exampls/tanchu.html 这个页面就会出现加载tanchu失败的情况, 因为这个tanchu在examples这个子目录, 和src目录还是有点差别, 应该是相对目录的问题.
事实上, 写到这里, 作者那几个例子, 都可以用*.md写文档的方式, 将js代码混合在文档中, 然后spm doc 使用了nico这个文章转换工具, 主要是转换了 ````代码````和一些遍历显示子目录中的文件的东西.
剩下的ajax获取html, ajax显示图片+弹出对话框, 就不再详细列举了. 完全可以采用:
1. 按照seajs要求的CMD规范写好js模块
2. 按照markdown格式和nico要求的js代码块的书写格式的要求, 写好调试和调用js模块的代码, 形成一个文档.
3. 开始spm doc watch, 直接在本地查看追踪显示的页面效果, 和调试js功能, 检查404错误等等.
所以, 剩下的例子, 还请 看作者 http://www.zhangxinxu.com/wordpress/2012/07/seajs-node-nodejs-spm-npm/ 这篇文章中介绍的例子, 来仔细体会模块开发和文档编写的综合.