ExtJs之Panel篇
曾有人说:如果Ext没有panel就没有现在Ext的存在。当然不管这句话正确与否至少说明Panel在Ext中还是有一定的分量的,Panel的子类比较多,例如TabPanel、GridPanel、FormPanel、TressPanel,我们今后会一一学习,今天我们就来看看Ext中关于Panel的基本内容。
还是先看代码和效果再做解释:
var panel=new Ext.Panel({ id:"myPanel",//标识 renderTo:"divPanel",//在哪个元素中渲染 title:"我的面板", width:400, height:300, frame: false,//如果为true 则panel具有全部阴影,否则只有1px边框 //html:"<h1>这是在Panel中的内容...</h1>", contentEl:'divPanelContent',//此属性可以简写成“el”,显示哪个元素中的内容 draggable:true,//是否允许拖动 collapsible:true, titleCollapse:true,//是否点击整个标题栏都可以收缩 tools:[ {id:"Save",handler:function(){ Ext.Msg.alert("系统提示","保存成功!"); }}, {id:"Help"}, {id:"Close",handler:function(){ Ext.get("divPanel").hide(); }} ], tbar:[ new Ext.Toolbar.TextItem("工具栏"), {xtype:"tbfill"}, {pressed:true,text:'添加'}, {xtype:"tbseparator"}, {pressed:true,text:'保存'} ], bbar:[{text:"这是状态栏"}], buttons:[{text:"该按钮位于底部!"}] });
对应的html:
<div id="divPanel"></div> <div id="divPanelContent"> ExtJs学习,欢迎大家多多交流,共同进步!cmj studio! </div>
上面基本的配置熟悉都有注释就不再说了,关键一下contentEl、renderTo、draggable。
contentEl:就是panel中要显示的内容,不过它的值是一个html元素的id,例如上面我们就指明为"divPanelContent",这样panel中就会显示这个层中的内容。当然如果只是简单的内容的话,我们可以直接使用html这个属性来指明panel内部的内容。
renderTo指的是渲染到哪个元素上,因为对于Ext来说所有的我们看到的控件都是通过基本的html来模拟的,而panel要想显示就必须通过层来模拟,所以从上面你也能够看到我们指定panel渲染到"divPanel"这个Html原色上。当然对于renderTo这个属性如果我们不配置的话也是可以的,这样的话我们可以在定义好panel之后,通过panel.render("divPanel");来渲染,其实是一样的。
扩展:到这里其实稍微知道Ext的朋友都知道,除了renderTo 、render在Ext中类似的还有applyTo、applyToMarkup。我们在此就看一下它的区别。
为了方便观察,我对上面的panel稍微修改只保留最基本的配置熟悉,html中不相关的内容也都清空了,这是完整的内容:
<html> <head> <link href="ext/resources/css/ext-all.css" mce_href="ext/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <mce:script src="ext/adapter/ext/ext-base.js" mce_src="ext/adapter/ext/ext-base.js" type="text/javascript"></mce:script> <mce:script src="ext/ext-all.js" mce_src="ext/ext-all.js" type="text/javascript"></mce:script> <mce:script type="text/javascript"><!-- Ext.onReady(function(){ var panel=new Ext.Panel({ id:"myPanel",//标识 renderTo:"divPanel",//在哪个元素中渲染 title:"我的面板", width:400, height:300, html:"<h1>这是在Panel中的内容...</h1>" }); } ); // --></mce:script> </head> <body> <div id="divPanel"></div> </body> </html>
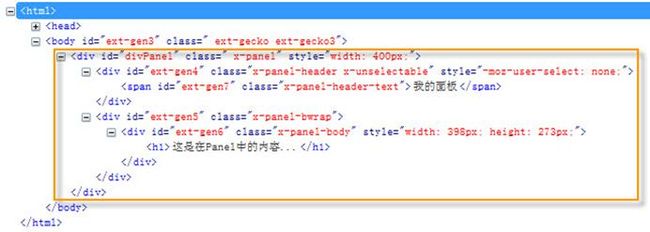
然后我们查看生成的html内容,这里一定注意不要试图通过直接"查看页面源码"来查,这样的话你看到的和上面的无异,要知道我们想看到通过Ext处理之后的内容,这里我推荐使用IE WebDeveloper和Firedebug这两个小工具来看,下面是在Firedebug中查看的截图:
之后我将renderTo修改为applyTo再看:
对比上面的代码时我们主要看一下标有"x-panel"样式的div是在哪个div。对于第一幅图具有"x-panel"属性的div的id为"myPanel",而对于第二幅图,对应得是"divPanel"。也就是说renderTo对应于其所在元素的父元素,而applyTo对应元素本身。
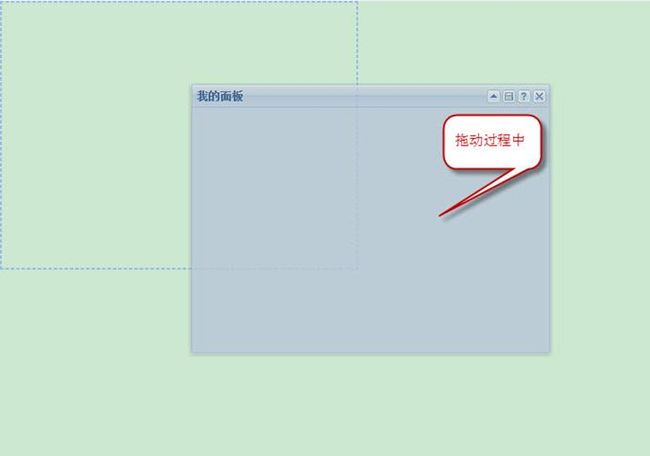
接着说draggable属性,这个属性指示是否panel可以拖拽,如果为true就可以拖拽,但是你会发现虽然能拖拽但是鼠标松开之后会回到原位置。那么下面我们就寻求正常拖拽的方法。
方法很简单,只需要覆盖Draggable。
var panel=new Ext.Panel({ id:"myPanel",//标识 renderTo:"divPanel",//在哪个元素中渲染 title:"我的面板", width:400, height:300, floating: true,//如果为true则是浮动显示,否则内嵌。但是注意如果浮动不指定setPosition是看不到的因为它处负增量位置 frame: false,//如果为true 则panel具有全部阴影,否则只有1px边框 html:"<h1>这是在Panel中的内容...</h1>", contentEl:'divPanelContent',//此属性可以简写成“el”,显示哪个元素中的内容 draggable:{ insertProxy:true,//拖动时是否显示原位置虚线 onDrag:function(e){ var pn=this.proxy.getEl();//返回底层元素,用户得到元素属性 this.x=pn.getLeft(true);//得到横坐标 this.y=pn.getTop(true);//得到纵坐标 var sd=this.panel.getEl().shadow;//阴影 if(sd){ sd.realign(this.x,this.y,pn.getWidth(),pn.getHeight());//重新放置阴影到新位置 } }, endDrag:function(e){ this.panel.setPosition(this.x,this.y); } }, collapsible:true, titleCollapse:true,//是否点击整个标题栏都可以收缩 tools:[ {id:"Save",handler:function(){ Ext.Msg.alert("系统提示","保存成功!"); }}, {id:"Help"}, {id:"Close",handler:function(){ Ext.get("divPanel").hide(); }} ], tbar:[ new Ext.Toolbar.TextItem("工具栏"), {xtype:"tbfill"}, {pressed:true,text:'添加'}, {xtype:"tbseparator"}, {pressed:true,text:'保存'} ], bbar:[{text:"这是状态栏"}], buttons:[{text:"该按钮位于底部!"}] }); panel.setPosition(0,0);
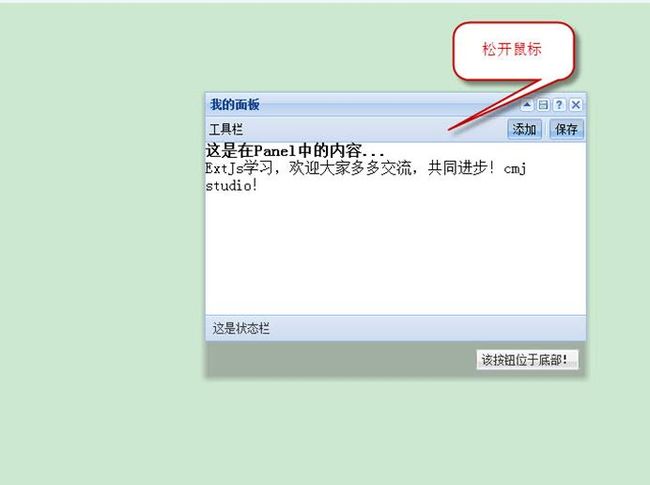
上面的代码需要指明几点,第一就是添加了floating配置属性,如果不设置为true是不能够拖动的;第二就是为了在首次页面显示时看到panel,在添加了panel.setPosition(0,0);,原因已经在floating配置的注释后面说过了;
效果如下: