- 每日免费分享之精品wordpress主题系列~DAY20
wordpress主题下载
wordpress主题wordpress主题wordpress主题下载wordpress模板
每日免费分享之精品wordpress主题系列~DAY20本款wordpress主题首页图片自适应宽度大小,无需编辑剪裁。宽屏下每排显示4个图,窄屏下每排3个,ipad下每排2个,手机下每排1个。永远都是最佳比例。依旧是单栏wordpress主题,侧边栏划出式设计,最大化无障碍阅读。演示站地址链接:http://ztmao.com/cmszhuti/721.html请收藏一下,避免以后找不到哦!
- 如何让WordPress不同的页面、栏目显示不同的小工具侧边栏
嵌入式视界
网站运维wordpress
WooSidebars是一款用于WordPress的插件,主要功能是允许用户根据不同的上下文条件(如特定页面、博客文章、分类目录或搜索结果页面等)来更改侧边栏中显示的小工具。自定义小工具区域:用户可以轻松创建自定义的小工具区域,并将其设置为在多种条件下显示,只需点击几次即可完成。兼容性:该插件与任何支持动态小工具区域的主题兼容。条件设置:支持多种条件设置,例如特定页面、文章、分类目录、标签、搜索结
- WordPress万能视频解析Mine Video Player视频播放器
嵌入式视界
网站运维音视频
一、插件介绍MineVideoPlayer是一款强大的WordPress视频播放器插件,支持多种视频源解析,包括本地视频、外链视频、M3U8、MP4、FLV、YouTube、Bilibili等主流平台的视频播放。该插件适用于影视站、教育网站、个人博客等需要嵌入和解析视频的WordPress站点。二、插件主要功能1.多格式支持兼容MP4、M3U8、FLV、WebM等多种格式。支持YouTube、Bi
- 如何转移虚拟主机?最新虚拟主机迁移方法
Kaede6
科普文章-云计算云计算服务器
转移网站并不困难,但选择正确的选项和最佳程序才是关键。网站托管服务被视为当今数字世界的基石,全球有18亿个网站。网站所有者可以通过下载备份、将其上传到新服务器并指向域名来手动转移网站。他们还可以通过新网站托管商的助手请求来移动网站。对于初学者或忙碌的网站所有者来说,这是最好的方法之一。对于WordPress网站,网站所有者还可以通过网站托管迁移插件轻松切换。根据全球行业分析师的统计,全球网络托管行
- 2020年全国职业院校技能大赛改革试点赛高职组“云计算”竞赛赛卷第三场次题目:公有云部署与运维
春生黎至1005
云计算全国职业技能竞赛样题云计算运维
2020年全国职业院校技能大赛改革试点赛高职组“云计算”竞赛赛卷第三场次题目:公有云部署与运维云梦是一家科技公司,在公司内为产品展示搭建了面向公众的WordPress。公司技术管理员将WordPress架设在一台互联网的虚拟主机服务器中,域名为wpXX.yunmeng.com,服务器公网IP为114.228.187.XX。随着公司WordPress访问量的不断增加,考虑到成本和维护的原因,公司决定
- 简站WordPress主题:简洁、实用、无插件、更安全
podoor
wordpress模板WordPress技术wordpress
在众多的WordPress主题中,简站WordPress主题以其简洁、实用、无插件和更安全的特性脱颖而出,成为众多网站开发者和用户的首选。本文将对简站WordPress主题进行详细介绍,帮助您更好地了解这款优秀的主题。一、简洁的设计简站WordPress主题采用扁平化设计风格,简洁明了的界面让人耳目一新。主题色调搭配得当,既能保证内容的可读性,又能给人一种清爽的感觉。此外,简站主题还提供了多种布局
- 给wordpress用户个人资料添加自定义字段
wodrpress资源分享
wordpresswordpress
在制作个人博客时,有时会需要显示作者的QQ或微信,下面这段代码就可以实现这个功能。functionwdp_new_contactmethods($contactmethods){//AddQQ$contactmethods['qq']='qq';//addWeiXin$contactmethods['weixin']='weixin';return$contactmethods;}add_filt
- 开发浏览器插件(chrome、edge)
LLLL96
浏览器插件chrome前端浏览器插件下载图片
开发浏览器插件是一个有趣且富有挑战性的项目,可以让你扩展浏览器的功能,提升用户的浏览体验。今天就带大家写一个最简单的下载页面图片的插件。因为chrome和edge使用相同内核,所以开发一款插件,2个浏览器都能用准备工作chrome-要求最新版idea-为什么使用idea,当然是因为代码高亮方便开发开发新建项目file->new->project选择EmptyProject,Name填写chrome
- Open WebUI – 本地化部署大模型仿照 ChatGPT用户界面
m0_74824845
chatgptui
OpenWebUI介绍:OpenWebUI是一个仿照ChatGPT界面,为本地大语言模型提供图形化界面的开源项目,可以非常方便的调试、调用本地模型。你能用它连接你在本地的大语言模型(包括Ollama和OpenAI兼容的API),也支持远程服务器。Docker部署简单,功能非常丰富,包括代码高亮、数学公式、网页浏览、预设提示词、本地RAG集成、对话标记、下载模型、聊天记录、语音支持等。官网地址:ht
- 收集整理了一些wordpress开发中常用到的实用代码
wodrpress资源分享
wordpresswordpress
wordpress调用全站热门文章代码”,‘post_status’=>‘publish’,//只选公开的文章.‘post__not_in’=>array($post->ID),//排除当前文章‘caller_get_posts’=>1,//排除置顶文章.‘orderby’=>‘comment_count’,//依评论数排序.‘posts_per_page’=>$post_num);$query_
- 使用vscode连接到华为云WordPress服务器
北洋水师总督
vscode华为云服务器
1.在vscode中安装扩展Remote-ssh2.连接到华为云服务器打开ssh按下Ctrl+Shift+P快捷键,出现窗口选择其中的Remote-SSH:ConnecttoHost输入远程主机的IP地址,前加root@。root@xxxx.xxxx.xxxx.xxxx输入密码,等待配置完成。连接成功
- 纯代码非插件实现wordpress右侧悬浮在线客服咨询台
wodrpress资源分享
wordpresswordpress
为了创建一个悬浮在右侧的在线客服咨询台,您可以使用HTML和CSS。以下是一个简单的示例,包含了QQ咨询和微信咨询的链接。HTML代码:在线客服咨询台QQ咨询微信咨询CSS代码:#right-sidebar{width:200px;height:100vh;position:fixed;right:0;top:0;background-color:#f5f5f5;padding:20px;}#on
- wordpress导入mysql数据库文件的方法及注意事项
wodrpress资源分享
wordpress数据库mysqlwordpress
WordPress是一个流行的开源内容管理系统,通常用于构建网站和博客。它使用MySQL数据库来存储和管理网站数据。在某些情况下,您可能需要将现有的MySQL数据库导入到新的WordPress安装中。本文将介绍如何导入MySQL数据库文件到WordPress以及需要注意的事项。一、备份现有数据库在进行任何数据库导入操作之前,强烈建议您先备份现有的数据库。这样可以确保在导入过程中出现问题时,您不会丢
- 如何在飞牛云NAS快速使用Docker打造稳定安全的本地网站并对外可见
gkfkfhk
docker安全eureka
文章目录前言1.Docker下载源设置2.Docker下载WordPress3.Docker部署Mysql数据库4.WordPress参数设置5.飞牛云安装Cpolar工具6.固定Cpolar公网地址7.修改WordPress配置文件8.公网域名访问WordPress前言本文主要介绍如何在飞牛云NAS上利用Docker快速搭建并优化WordPress站点的技巧,并且了解了如何借助cpolar实现内
- Websoft9 运维面板,全网真正的一键部署应用
运维运维自动化
一、传统部署的复杂性:以WordPress为例的技术拆解手动部署的典型步骤(耗时约2小时):#1.安装LAMP环境sudoaptinstallapache2mysql-serverphplibapache2-mod-phpphp-mysql#2.配置MySQL(需交互式设置root密码、创建数据库)sudomysql_secure_installationmysql-uroot-p-e"CREAT
- 实现openAI流式打印效果 (包含markdown代码高亮及复制功能)
Todo_MrWu
javascriptvue.js前端
准备工作//插件npminstallmarkdown-ithighlight.js//引入文件importMarkdownItfrom'markdown-it'importhljsfrom'highlight.js'import'highlight.js/styles/atom-one-dark.css'初始化数据data(){return{vHtml:'',//最终填充展示的htmlstring
- WordPress建站给外贸人带来的负担
小机出海
建站常谈服务器sslhttps
WordPress是全球最大的开源建站平台,有着丰富的主题与插件,尽管功能非常强大,但也给想要建站的外贸人带来了一些负担。一、技术门槛与学习成本1、由于WordPress发展了几十年,里面的功能应有尽有,但往往这些复杂的功能导致建站新手对它的学习成本变得很高,需要理解各个模块与功能点,增加了上手的复杂度。2、WordPress的建站服务商他不会告诉你,你可能需要知道一些代码知识(HTML、CSS、
- Synology 部署的 WordPress 無法升級至最新版本時,可以透過以下改良版指南進行排查和解決。
蠟筆小新工程師
synologywordpress
當Synology部署的WordPress無法升級至最新版本時,可以透過以下改良版指南進行排查和解決。我對內容進行了補充和重新組織,希望能幫助你更高效地處理這類問題:權限相關問題處理檢查文件和目錄權限:確保WordPress安裝目錄內的目錄權限設置為755,文件權限設置為664。特殊文件wp-config.php權限應設置為600,以加強安全性。可以使用以下命令在終端中修改:bashchmod-R
- pdb/ipdb 调试 Python 注意事项
DEDSEC_Roger
深度学习python深度学习
pdb/ipdb调试Python注意事项推荐采用ipdb进行调试,有代码高亮,容易区分在__getitem__里设置断点(插入pdb.set_trace())时,若num_workers不为0会出错,因此在调试__getitem__时,num_workers要设为0。(推荐在调试时,num_workers固定为0)
- Visual Studio Code (VSCode) 安装与使用教程
w(゚Д゚)w吓洗宝宝了
vscodeide编辑器
一、VisualStudioCode简介VisualStudioCode(简称VSCode)是一款由微软开发的轻量级源代码编辑器,支持多种编程语言,如C/C++、Python、JavaScript等。它具有丰富的功能,如代码高亮、智能感知、调试支持等,非常适合各种开发者使用。二、系统要求操作系统:Windows、macOS、Linux处理器:至少1GHz内存:至少512MBRAM硬盘空间:至少20
- 哈儿哥网络工作室
wodrpress资源分享
独立站前端
哈儿哥网络工作室是一家专注于外贸网站搭建与海外品牌营销、网络营销推广的专业机构。凭借多年的行业经验和技术积累,我们致力于为客户提供全面的数字化营销解决方案,帮助企业顺利出海并提升国际竞争力。主要服务内容外贸网站搭建我们提供专业的外贸网站建设服务,包括独立站搭建、商城建设及定制化设计。采用WordPress等主流平台,结合H5自适应布局和欧美设计风格,确保网站界面美观、功能强大且加载速度快。此外,我
- rust建深海_使用 Rust 构建个人博客(1) - Warp 后端框架
Zeldovich Yakov
rust建深海
需求背景一个朋友买了一个云主机(就是300元3年的那种)云主机配置是:CPU:vCPU2内存:2G硬盘:40G带宽:1M公网IP:1个预装的系统是:Windows2008R2这台机器上,跑了一些他自己的东西,虽然机器整体性能不咋的,但是总觉得还可以再“挖掘”一些性能(挤一挤总是会有的),所以还在跑一个自己的博客。技术选型最初他问我的时候,我就让他用WAMP+WordPress,方便、省事儿,而且W
- WPML 多语言 CMS WordPress 插件 v4.5.8
一路有你网络科技工作室
WordPress建站插件大数据
WPML是多语言WordPress网站的事实标准。它为来自世界各地的一百多万个商业网站提供支持。WPML与几乎所有WordPress主题和主要插件兼容。WPML使运行简单的多语言网站变得容易,并为大型和复杂的网站提供高级翻译管理。WPML支持自动翻译,使用高级翻译编辑器进行手动翻译,并提供与数十种专业翻译服务的集成为什么选择WPML?市场上有很多很棒的WordPress翻译插件,但是有很多有效的理
- WordPress二次开发实现用户注册审核功能
linlinlove2
wordpress二次开发wordpress主题开发wordpress安装搭建wordpress优化速度wordpress外贸网站wordpress问题处理wordpress插件开发
WordPress默认直接注册登录了,不需要任何验证,如果被批量注册就麻烦了,所以添加一个审核功能比较好。注册用户默认需要手动审核,审核以后才能登陆,开启审核,可以有效防止用户批量注册。这儿讲解一下如何通过WordPress过滤器来说实现相关功能。1、用户列表界面设置WordPress用户页面,点击顶部用户类型,通过URL中status参数来过滤,那么添加一个参数为:unapproved网址参数为
- 部署Wordpress(LNMP)+ELK
多练项目
Linux系统架构linuxelk运维
LNMP+EFK主机软件服务版本主机名192.168.100.100Nginx-1.18、Filebeatnode100192.168.100.101PHP-5.6.27node101192.168.100.102MySQL5.7node102192.168.100.103Kafkakafka103192.168.100.104Kafkanode104192.168.100.105Kafkanod
- 阿里云应用镜像选了wordpress与不选的区别?
云建站架构师rain
阿里云腾讯云服务器
其实没啥区别的,一般不推荐选择WordPress镜像或者是其他的应用镜像,因为你不会用的,反而会麻烦的。一般推荐的方案是选择纯净的系统镜像,比如安装选择centos7.9系统版本,安装纯净的操作系统镜像,然后再自己去安装宝塔面板。如何安装和更换系统镜像的话,可以参考一下更换系统盘(公共镜像)-云服务器ECS-阿里云正在上传…重新上传取消通过
- 【wordpress】服务器已有LNMP环境(已运行WordPress),如何配置文档访问功能?
冰糖雪梨on_chip
Linuxnginx文件服务器
效果如图步骤确定文件存放目录404.html修改配置文件重启nginx服务接下来是从win向linux云服务器上传文件使用Samba服务(没成功)使用xshell上传文件(大文件上传一堆乱码)winscp(好用)效果如图如果url不对,这是404页面步骤确定文件存放目录先确定你要把文件放到哪个目录中,比如我要放在/var/www/jrwei.top/documents中#创建目录sudomkdir
- Sakura编辑器:高效多语言代码编辑体验
就念
本文还有配套的精品资源,点击获取简介:Sakura编辑器是一款多功能的文本编辑工具,特别受到程序员和文档撰写者的青睐。它提供对多种编程语言的支持,并允许用户自定义代码高亮主题,提高代码可读性。内置的便捷编辑功能如自动完成、代码折叠和查找替换大大提升效率。其无需安装的特点增加了便携性,轻量级设计确保高效运行,而且可扩展性强,支持多种插件,适合各种工作环境。1.Sakura编辑器的概述与多语言支持简介
- wordpress使用CorePress主题设置项总结
linlinlove2
wordpress二次开发wordpress主题开发
宝塔面板设置软件商店中安装的软件有:(宝塔网站加速3.1)(Nginx1.18.0)(MySql5.6.50)(PHP-5.6)(phpMyAdmin4.4)(Python项目管理器1.9)(又拍云存储4.5)(Linux工具箱1.4)(宝塔SSH终端1.0)(Nginx免费防火墙5.3)网站:首次添加站点选择自动创建数据库网站–>SSL:申请免费Let’sEncrypt证书,并开启强制https
- 商城源码的框架
启山智软 商城 源码
微信小程序java开源小程序
商城源码的框架通常是基于某种Web开发框架或者电子商务平台来构建的。以下是一些常见的商城源码框架:WooCommerce:基于WordPress的电子商务插件,适用于小型到中型的在线商店。Magento:一个功能强大和灵活的开源电子商务平台,适用于中大型在线商店。Shopify:一个主要面向初创企业和小型商家的云端电子商务平台,易于使用和设置。OpenCart:一个开源的电子商务平台,适用于小型到
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
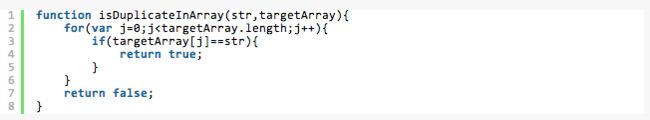
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置