Red5流媒体服务器的搭建
Red5搭建耗了我很多时间,尝试了Red5的N多个版本,从0.9.0~1.0.5都试过了。
还有JDK的版本,也尝试了很多从jdk6u43到jdk7u79都试过了。
我主要的一个问题就是,在Red5的安装页面看不到安装的AppName,因此我试了很多都不行。最后从CSDN下载了一个别人的red5-1.0.0-webapps-demos.zip,直接代替了我安装的Red5里面的文件,就可以了,折腾了那么久,终于好了,我那个兴奋啊。下面把我的历程记录下来,希望可以帮助到大家。
0. 安装环境
系统:window7 64bit
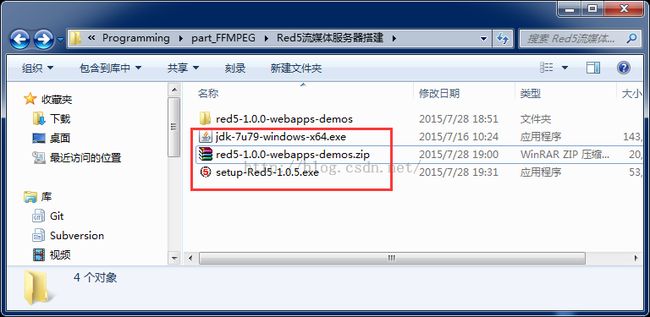
1. 材料准备
如果使用red5的1.0.1版本就要使用JDK6,而red5的> 1.0.1版本要使用jdk7
2. 开始安装
首选需要安装jdk以及jre,jre在安装jdk的时候会自动安装。这里就不再叙述了,然后你需要安装red5。
安装Red5的时候,需要你设置IP地址以及端口,我设置的为: 127.0.0.1: 5080
安装后C:\Program Files (x86)\Red5\webapps夹子内容为:
然后使用red5-1.0.0-webapps-demos.zip解压缩后的文件替换,替换后结果如下:
注意:原先的webapps夹子下面的文件不要删除,只要将解压后的文件替换原先的文件即可。
3. 测试流媒体功能
按照如下步骤操作:
a. 打开localhost:5080
b.点击a中的demo得到下图b
c.点击b图中的标记,得到如下图:
d.连接到rtmp地址后,会显示2个流媒体文件,如下图:
到此,只要双击Avengers2.mp4就可以播放了。
其实我们到这里只是完成了一大步。
如果我们已经安装了Adobe Media Server,我们还可以在那个里面播放
结果,呵呵,直接看图吧。。
播放流媒体
在Demo里面播放流媒体
在oflaDemo里面播放流媒体
在Adobe Media Server里面播放流媒体
在ffplay里面播放流媒体
在VLC里面播放流媒体
到此,已经结束了。。。。
参考:
1. http://blog.sina.com.cn/s/blog_4829b9400100rmz0.html
2. http://www.cuplayer.com/player/PlayerCode/FMS/2013/0725/903.html
3. http://stackoverflow.com/questions/11156222/red5-demos-not-working
4. ...很多,没有一一记录下来