Android UI效果之绘图篇(二):Canvas
Android UI效果之绘图篇(一)
一、Canvas
Canvas中的方法很多,这里我们只挑常用的进行讲解说明
Canvas可以绘制的对象有:
- 弧线(arcs) canvas.
- 填充颜色(argb和color)
- Bitmap
- 圆(circle和oval)
- 点(point)
- 线(line)
- 矩形(Rect)
- 图片(Picture)
- 圆角矩形 (RoundRect)
- 文本(text)
- 顶点(Vertices)
路径(path)
- 绘制弧形
/** * 绘制弧形 * @param oval 绘制区域 * @param startAngle 开始绘制的角度 * @param sweepAngle 结束绘制的角度 * @param useCenter 是否使用中心 * @param paint 画笔 */
public void drawArc(RectF oval, float startAngle, float sweepAngle,boolean useCenter, Paint paint)其中前三个参数都比较好理解,关键是第三个参数useCenter,看张图你就明白了
可以发现当useCenter=true时,弧形的区域是开始角度的点和结束角度的点和中心点连接起来的区域;而useCenter=false时,弧形区域是开始角度的点和结束角度的点直接连接起来的区域。
- 绘制路径
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(3);
Path path = new Path();
path.moveTo(5, 10);
path.lineTo(120, 30);
path.lineTo(44, 66);
path.lineTo(77, 231);
canvas.drawPath(path, mPaint);
绘制路径比较简单,依次添加相应的坐标点即可,注意设置画笔的抗锯齿和Style即可。
- 绘制文字路径
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(3);
Path path = new Path();
path.moveTo(50, 50);
path.lineTo(200, 250);
path.lineTo(300, 450);
path.lineTo(300, 650);
mPaint.setTextSize(46);
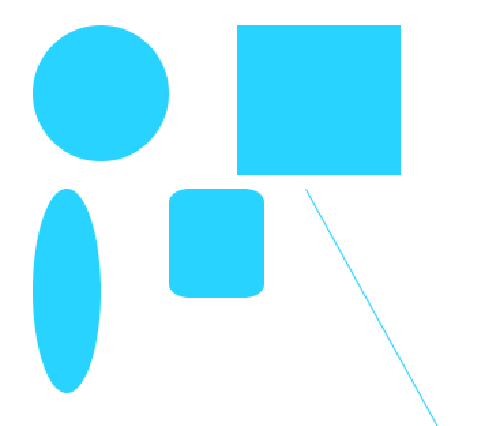
canvas.drawTextOnPath("Hi_xiaoyu_bolg_in_android", path, 0, 0, mPaint);/** * 画圆 * @param cx 圆心X坐标 * @param cy 圆心Y坐标 * @param radius 圆的半径 * @param paint */
public void drawCircle(float cx, float cy, float radius, Paint paint) {
} // 画圆
canvas.drawCircle(50, 50, 50, mPaint);
RectF r = new RectF(150, 0, 270, 110);
// 画矩形
canvas.drawRect(r, mPaint);
RectF oval = new RectF(0, 120, 50, 270);
// 画椭圆
canvas.drawOval(oval, mPaint);
RectF rect = new RectF(100, 120, 170, 200);
// 画圆角矩形
canvas.drawRoundRect(rect, 30, 20, mPaint);
// 画线
canvas.drawLine(200, 120, 300, 300, mPaint);
其他的drawXxx方法这里就不再赘述,大家可以一一去尝试。
这里再来看下canvas中几个比较重要的方法:
canvas.save();
canvas.restore();
canvas.translate(dx, dy);
canvas.rotate(degrees);
canvas.saveLayer(bounds, paint, saveFlags);save():把当前的绘制的图像保存起来,让后续的操作相当于是在一个新的图层上的操作。
restore():将sava()之前的图层和save之后的图层进行合并操作
translate():画布平移
rotate():画布旋转
大家可能会有疑问,既然我们可以利用坐标系来定位画布中的所有坐标点,为什么还要画布平移和画布旋转的api呢?现在假设有这样一个需求,需要绘制一个仪表盘,而绘制仪表盘的刻度我们可以利用三角函数sin cos 来计算出相应的偏移角度,当然这对于数学学霸来说很easy,一般人而言就需要把三角函数的公式翻个遍了,所以谷歌工程师,为我们实现平移和旋转的api,遇到类似于仪表盘的效果是,只需要旋转当前画布就能实现相应的效果,为我们节省了计算量和工作量。
paint.setColor(0xff00ccff);
paint.setAntiAlias(true);
paint.setStyle(Style.STROKE);
canvas.translate(canvas.getWidth() / 2, 200); // 将位置移动画纸的坐标点,不用每次都从坐标原点计算
canvas.drawCircle(0, 0, 100, paint);
Paint tmpPaint = new Paint(paint);
tmpPaint.setStrokeWidth(1);
float y = 100;
int count = 60; // 总刻度数
for (int i = 0; i < count; i++) {
if (i % 5 == 0) {
canvas.drawLine(0f, y, 0, y + 12f, paint);
canvas.drawText(String.valueOf(i / 5 + 1), -4f, y + 25f,
tmpPaint);
} else {
canvas.drawLine(0f, y, 0f, y + 5f, tmpPaint);
}
canvas.rotate(360 / count, 0f, 0f); // 旋转画纸
}
// 绘制指针
paint.setStrokeWidth(2);
canvas.drawLine(0, 10, 0, -65, paint);
paint.setStrokeWidth(4);
canvas.drawLine(0, 10, 20, -35, paint);