百度地图API详解之自定义地图控件
本文向大家介绍关于自定义地图控件的知识,你将了解到如何通过百度地图API自定义自己的地图控件。
控件基础
控件是地图API提供的供用户操作地图的界面元素,API内置了几个控件:缩放/平移控件(NavigationControl)、缩略图控件(OverviewMapControl)、比例尺控件(ScaleControl)、版权控件(CopyrightControl)和地图类型控件(MapTypeControl)。通过下面的图示可以找到对应关系。
控件位置
任何控件都可以停靠在地图的四个角落,并通过偏移值(offset)控制具体位置,停靠位置(API中叫做anchor)通过以下4个常量控制:
- BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
- BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
- BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
- BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
自定义控件
控件本质上是HTML片段加上一些DOM事件的响应,进而再操作地图。所以编写自定义控件就是需要开发者自行编写HTML代码并添加自己的事件处理方法,方法中再调用地图API提供的接口来改变地图状态。
在百度地图API中自定义控件的编写需要以下几个步骤:
- 定义一个自定义控件的构造函数,提供defaultAnchor和defaultOffset属性。
- 继承API的控件基类。
- 实现initialize方法。
下面我们就来完成一个最简单的自定义控件,以便让您了解构建自定义控件的完整过程是什么样的。
定义构造函数
我们定义一个function做为自定义控件的构造函数,并在其中提供了默认停靠位置和偏移量。注意它们取值的类型:一个是ControlAnchors常量,一个是Size类。
// 定义一个控件类,即function function ZoomControl(){ // 设置默认停靠位置和偏移量 this.defaultAnchor = BMAP_ANCHOR_TOP_LEFT; this.defaultOffset = new BMap.Size(10, 10); }
继承
通过函数对象的prototype实现继承(希望您已经了解了JavaScript中的继承机制)。继承后控件将会带有Control类的所有方法,您可以隐藏、显示控件,设置控件的停靠位置和偏移量。
// 通过JavaScript的prototype属性继承于BMap.Control ZoomControl.prototype = new BMap.Control();
实现initialize方法
当调用Map的addControl方法时,实际上API会调用控件实例的initialize方法,这里您需要创建控件的DOM元素并绑定事件,并把这个DOM对象添加到地图容器上(这个地图容器就是在初始化地图时提供的容器元素,可通过Map的getContainer方法获得)。注意,这个方法需要将DOM元素返回。
// 自定义控件必须实现initialize方法,并且将控件的DOM元素返回 // 在本方法中创建个div元素作为控件的容器,并将其添加到地图容器中 ZoomControl.prototype.initialize = function(map){ // 创建一个DOM元素 var div = document.createElement("div"); // 添加文字说明 div.appendChild(document.createTextNode("放大2级")); // 设置样式 div.style.cursor = "pointer"; div.style.border = "1px solid gray"; div.style.backgroundColor = "white"; // 绑定事件,点击一次放大两级 div.onclick = function(e){ map.zoomTo(map.getZoom() + 2); } // 添加DOM元素到地图中 map.getContainer().appendChild(div); // 将DOM元素返回 return div; }
添加控件到地图
添加自定义控件和添加内置控件过程一样:
// 创建控件实例 var myZoomCtrl = new ZoomControl(); // 添加到地图当中 map.addControl(myZoomCtrl);
我们会在地图中看到自己的控件了:
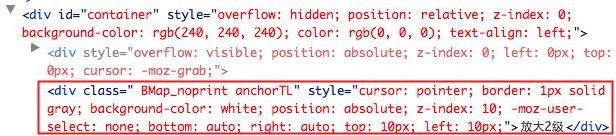
通过firebug我们可以看到自定义控件的DOM元素被放入在地图容器之中,作为它的一个子元素:
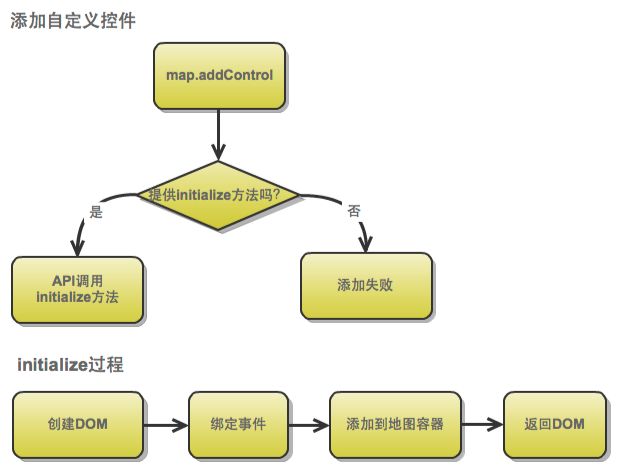
最后我们用一个完整的流程图来描述添加自定义控件的过程:
在了解自定义控件的机制后相信开发者会根据需求开发自己的地图控件。