Axure实现淡入淡出效果
小伙伴们有可能在各大网站看到淡入淡出效果的动画,比如淘宝、京东,淘宝每天会把各种打折促销、今日推荐、限时抢购等做成淡入淡入或者向右活动等类似翻页的效果放在首页,吸引顾客的眼球,那么如何使用Axure来实现淡入淡出的效果nie,在介绍具体实现的过程之前,小编先简单介绍一下什么叫做淡入淡出。
淡入淡出合称淡,电影画面的渐显渐隐。画面由亮转暗,以至完全隐没,这个镜头的末尾叫淡出,也叫渐隐;画面由暗变亮,最后完全清晰,这个镜头的开端叫淡入,又叫渐显。淡出淡入是电影中表示时间 空间转换的一种技巧。在电影中常用“淡”分隔时间空间,表明剧情段落。淡出表示一场戏或一个段落的终结。淡入表示一场戏或一个段落的开始,能使观众产生完整的段落感。“淡”本身不是一个镜头,也不是一个画面,它所表现的,不是形象本身,而只是画面渐隐渐显的过程。它节奏舒缓,具有抒情意味,能够造成富有表现力的气氛。这种技巧,最早是在拍摄时完成的。拍摄时,把摄影机中的遮光器逐渐打开,便得到淡入的效果。当一个镜头将要拍完时,把遮光器慢慢关上,便得到淡出的效果。随着洗印技术的发展,这种技巧转由洗印时印制。接着,小编就来简单的总结一下如何用Axure实现淡入淡出效果。
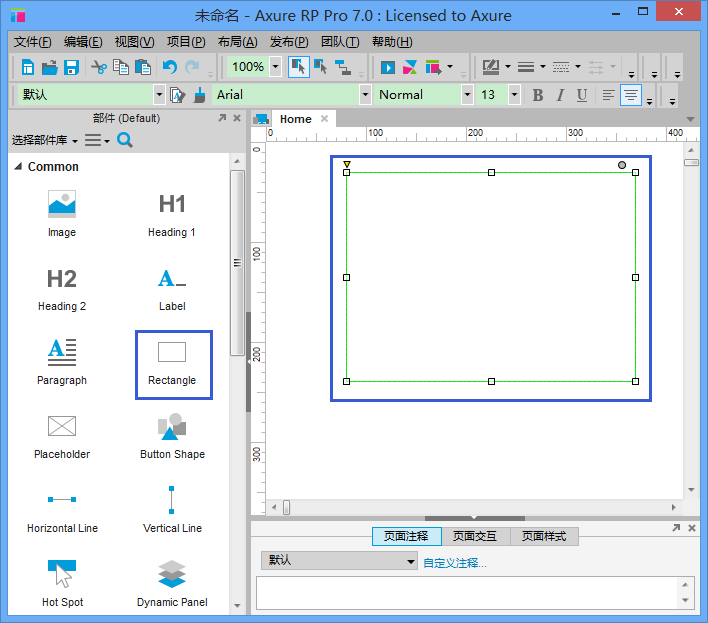
第一步,我们来选择一个rectangle来固定我们需要选择图片的大小,如下图所示:
第二步,我们把这个Rectangle转换成动态面板,如下图所示:
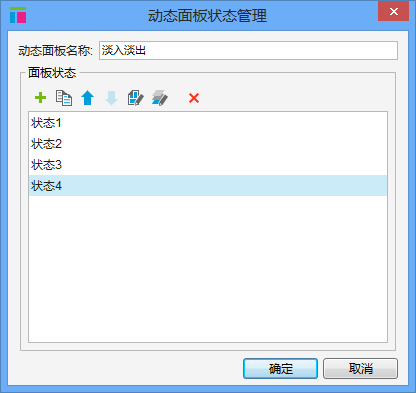
第三步,我们给这个动态面板添加四个状态,有需要的小伙伴,可以根据自己的需要来设定相应的状态,具体操作如下:
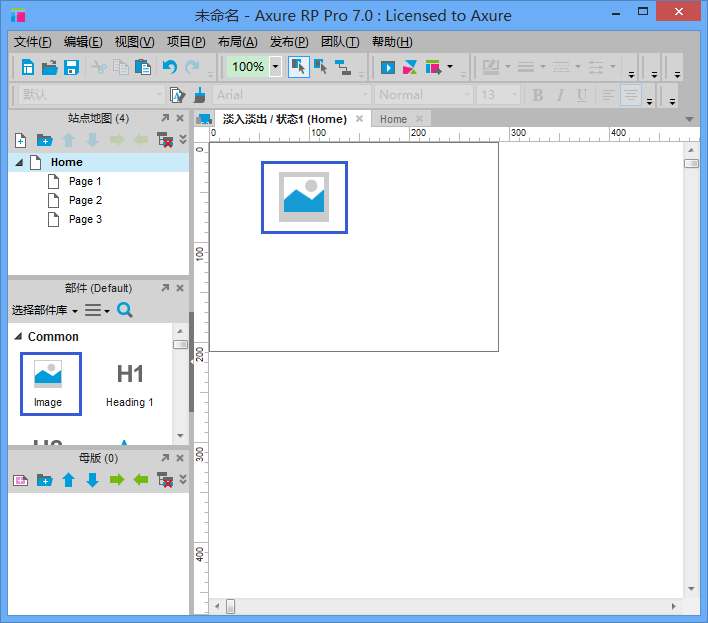
第四步,我们依次来为每个状态添加图片,如下所示:
第五步,给每个状态都各自添加一张图片,如下图所示:
第六步,我们来设置事件,选择载入时,如下图所示:
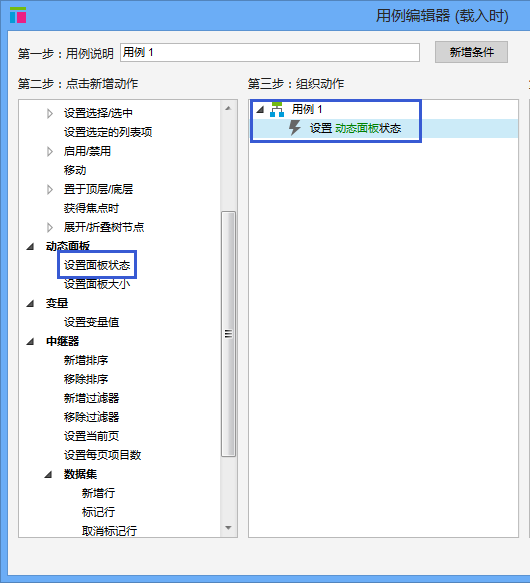
第七步,选择完载入时后,我们选择设置面板状态,如下图所示:
第八步,小伙伴可以根据自己的需要,对效果进行相关设置,如下图所示:
其与的三个状态的设置都是重复上面的步骤即可,最终的效果截图如下,小伙伴也可以 点击打开链接查看效果哦:
小编寄语:小编本来想着用FSCapture录制一下动态的效果视频,然后把这个视频转换成gif格式的,但是找了好久没有找到合适的工具,可怜的小伙伴们就看不到动态的淡入淡出的gif图片了,有哪位可爱的小伙伴有合适的工具,欢迎留言告诉小编,小编不胜感激,小编已经把淡入淡出的文件上传到网上,有需要的小伙伴可以点击进行下载。
Axure,在没有实现具体的某个软件或者系统之前,可以很好的帮助我们同客户进行沟通,然后Axure的能力远远超过我们的想象,她不仅可以实现简单的跳转,显示隐藏,还有很多很多,我们不曾发现的神奇魔力,而这些神奇效果的实现,都需要小伙伴们自己去亲身实践哦!提前祝各位小伙伴端午节快乐`(*∩_∩*)′。