html入门及实战演练
韩顺平PHP系列课程--html入门及实战演练
本节要点:html课程主要讲解了html运行原理、html制作网页方法。
课程工具:
IE浏览器数据交换查看器:httpwatcher
页面尺寸和颜色捕获工具: FastStone Caputure
html参考教程 :W3School、html教程.
详细内容:
1.html运行原理
HTML(Hypertext Markup Language) 是一种规范(或者说是一种标准),它通过标记符(tag)来标记要显示的网页的各个部分。通过在网页中添加标记符,可以告诉浏览器如何显示网页,即确定内容的格式。浏览器按顺序阅读网页文件(HTML文件),然后根据内容周围的HTML标记符解释和显示各种内容,这个过程叫做语法分析。
html访问分为:
(1)本地运行 本地运行即用浏览器打开。
(2)远程访问 安装服务器软件,外网可以访问。
2.html基本结构
<html>
<head>
</head>
<body>
<元素 属性1="属性值" 属性2="属性值" ...>内容</元素>
<元素 属性="属性值">
</body>
</html>
html入门实例程序代码如下:
<html> <head> <body> <!--字体颜色、大小和换行控制测试--> <b>横看成岭侧成峰</b><br/><br/> <font color="red">远近高低各不同</font></br> <font style="font-size:40px;">不识庐山真面目</font></br><!--size值可以取1-7可以使用css控制 --> <p>这是一个段落</p> <h2>表头</h2> <!--符号实体(特殊字符)--> <br/>*******************版权符号<font size="7">©</font> <br/><font size="5">¥</font> <br/>空格处理:hello world!<!--空格处理 可以使用全角空格--> <!--超链接练习--> </br><a href="a.html">连接到本地a.html</a> <!--链接到外网的页面 写完整url地址--> <br/><a href="http://www.baidu.com">跳转到百度</a> <br/><a href="mailto:[email protected]">联系管理员</a> </body> </head> </html>
演示效果如下图所示:
3.html常用标记(tag)
(1)标记
标记通常是成对出现<head></head>
标记也可以单个出现<br/>
(2)后缀html和htm的区别
如果一个网站有index.html和index.htm,优先访问.html文件;htm后缀是为了兼容DOS系统8.3的命名规范。
(3)符号实体 网页上显示的一些特殊符号,比如版权符号?.
(4)超级链接元素
<a href="url地址"></a>
<a href="mailto:电子信箱地址"></a>
(5)图片元素
<img src="图片的路径/也可以是url" width="宽度 像素为单位" height="高度"/>
(6)表格元素
a.表格元素在网页布局要求不高的情况下,使用table布局,及使用表格来显示数据,同时用于布局.表格布局有缺陷,现在使用div+css.
b.cellspacing 内边距
cellpadding 外边距
表格练习菜谱程序代码如下:
<html> <head> <title>表格练习--显示菜单 </title> </head> <body> <!--显示菜单--> <table height="150px"><td></td></table> <table border ="1px" align ="center" bordercolor ="#E76BFF" cellspacing ="1px" cellpadding ="1px" height="400px" width="500px" background="images/bk.jpg"> <tr> <td align ="center" colspan="3">菜谱</td><!--一列跨三列 即和并列--> </tr> <tr> <td rowspan="2">蔬菜</td><!--一列跨两行 即和并行--> <td>清炒茄子</td> <td>花椒扁豆</td> </tr> <tr> <td>小炒韭菜</td> <td>小葱豆腐</td> </tr> <tr> <td rowspan="2">荤菜</td> <td>香干回锅肉</td> <td>鱼香肉丝</td> </tr> <tr> <td valign ="middle">农家小炒肉<img src="images/cartoon.gif" /></td><!--表格中可以继续放表格--> <td>水煮鱼片</td> </tr> </table> </body> </html>
演示效果如下图所示:
课程表练习程序代码如下:
<!--syllabus.html 课程表示例程序--> <html> <head> <title> html课程表练习 </title> </head> <body> <center><caption>课程表</caption></center><br/> <table border="1px" align="center" height="400px" bordercolor ="blue" width="500px" cellspacing="3px" cellpadding="1px"> <!--第1行--> <tr> <td align="center" ><b>项目</b></td> <th colspan="5" align="center" >上课</th> <th colspan="2" align="center" >休息</th> </tr> <!--第2行--> <tr> <th align="center">星期</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> <!--第3行--> <tr> <td rowspan="4" align="center">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>数学</td> <td>计算机</td> <td rowspan="4" align="center">休息</td> </tr> <!--第4行--> <tr> <td>英语</td> <td>数学</td> <td>英语</td> <td>数学</td> <td>政治</td> <td>计算机</td> </tr> <!--第5行--> <tr> <td>化学</td> <td>英语</td> <td>地理</td> <td>数学</td> <td>政治</td> <td>计算机</td> </tr> <!--第6行--> <tr> <td>数学</td> <td>地理</td> <td>化学</td> <td>历史</td> <td>政治</td> <td>计算机</td> </tr> <!--第7行--> <tr></tr><!--空行效果--> <tr> <td rowspan="2" align="center">下午</td> <td>数学</td> <td>历史</td> <td>政治</td> <td>化学</td> <td>体育</td> <td>计算机</td> <td rowspan="2" align="center">休息</td> </tr> <!--第8行--> <tr> <td>数学 </td> <td>数学 </td> <td>政治</td> <td>英语</td> <td>历史</td> <td>计算机</td> </tr> </table> </body> </html>
运行效果如下图所示:
(7)列表
无序列表:
<ul type="属性值"> type取值为disc、circle、square
<li>列表内容</li>
</ul>
有序列表:
<ol type="属性值" start="起始值">
type用于指定用什么显示,start表示从第几开始计算
<li>列表内容</li>
列表练习程序代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> 无序列表练习 </title> </head> <body style="margin:0px;"> <ul type="circle"> <li>拯救大兵瑞恩</li> <li>阿甘正传</li> <li>西雅图未眠夜</li> <li>达芬奇密码</li> </ul> <ol type="I" start="2"> <li>宋江</li> <li>卢俊义</li> <li>吴用</li> <li>林冲</li> </ol> </body> </html>
(8)Frameset框架集 用途主要是用于分割显示多个页面
注意:a.html包含了其他页面(frameset)则要求a.html本身不能有body和body内容(文字)
target属性值有四个:
_blank:表示打开一个全新的页面
_self:替换本页面
_top:整个浏览器窗口
_parent:父窗口
还有一个是target加上对应的框架frame名称.
frameset综合小案例,包含a.html、b.html、c.html、qq.html 、zjl.html,代码如下:
<!--a.html--> <frameset cols="20%,*"> <frame name="frameleft" src="b.html" noresize frameborder="0"/> <frame name="frameright" src="c.html" frameborder="0"/><!--要在指定框架显示页面则需要给框架取名字--> </frameset>
<!--b.html--> <html> <body bgcolor ="pink" > <!--target指定显示在哪个框架--> <a href="zjl.html" target="frameright">周杰伦</a><br/> <a href="qq.html" target="frameright">齐秦</a><br/> </body> </html>
<!--c.html--> <html> <body bgcolor ="silver"> c.html </body> </html> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!--qq.html--> <html> <body bgcolor="lightgreen"> 齐秦的歌 </body> </html>
<!--zjl.html--> <html> <body bgcolor="silver"> 周杰伦的歌 </body> </html>
演示效果如下图所示:
(9)iframe 浮动窗口
用于含有body体的页面直接嵌入另外一个页面,形成画中画的效果。
iframe测试代码如下:
 (10)form表单元素
(10)form表单元素
用于将数据提交给服务器,如网站上注册用户、发帖子等,这些需要使用表单元素.常见的表单元素有输入框、单选框、复选框、文本域、密码框等等。
基本样式:<input type="类型" name="名字"/>
input元素:输入框,根据type不同则类型不同.
隐藏域:提交数据但又不破坏界面
选择列表:select/option/textarea
用户登陆界面练习程序代码如下:
<html> <head> <title> 表单使用--登陆界面 </title> </head> <body> <form action="ok.html" method="post"><!--action填写数据会传送到的页面的url-- method指方法 通常有两种数据提交方法 post和get> <!--name可用使用任意值,但不要使用保留关键字--> 用户名:<input type="text" name="username"></br> 密 码:<input type="password" name="password"></br> <input type="submit" value="登录系统" /> <input type="reset" value="重新填写" /> </form> </body> </html>
效果如下图所示:
综合表单演示程序代码如下:
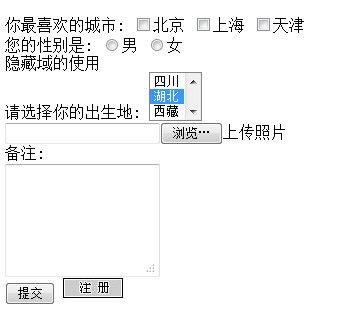
<html> <head> <title> 表单元素</title> </head> <body> <form action="ok.html" method="get"> <br/> 你最喜欢的城市: <input type="checkbox" name="cities" value="beijing"/>北京 <input type="checkbox" name="cities" value="shanghai"/>上海 <input type="checkbox" name="cities" value="tianjin"/>天津 <br/> 您的性别是: <input type="radio" name="sex" value="male"/>男 <input type="radio" name="sex" value="female"/>女<!--单选框的名字应该一样--> <br/> 隐藏域的使用 <input type="hidden" name="data" value="ok"/><br/> 请选择你的出生地: <select name="birthplace" multiple="multiple" size=3> <option value="sichuan">四川</option> <option value="beijing" selected="selected">湖北</option> <option value="xizang">西藏</option> <option value="changsha">长沙</option><!--提交数据时是提交value值 所以一定要包含value--> </select><br/> <!--文件上传--> <input type="file" name="uploadfile"/>上传照片<br/> 备注:<br/> <textarea name="notearea" cols="15" rows="5"></textarea><br/> <input type="submit" value="提交"/> <!--图片按钮 用于提交--> <input type="image" src="images/enroll.jpg"/> </body> </html>
演示效果如下图所示:
(11)多媒体标记
使用embed嵌入多媒体文件
背景音乐 <bgsound src="#"/>
(12)页面标记
link元素 标签最常见的用途是链接样式表
meta元素 向服务器和客户端传达关于文档的隐藏信息。
4.图片坐标映射技术
通过坐标映射实现响应用户点击图片上某块区域。
图片坐标映射测试程序代码如下:
<html>
<head>
<!--暂时对javascript不熟悉时使用三个函数-->
<script language="javascript">
<!--
function showrect()
{
window.alert("你点击了矩形区域!");
}
-->
</script>
<title> 坐标映射 </title>
</head>
<body>
点击不同区域有不同响应<br/s>
<img src="images/map.gif" usemap="#imgmap"/>
<map name="imgmap">
<!--坐标可以使用标尺工具准确测量-->
<area shape="rect" onclick="showrect();"href="#" coords="120,20,233,50">
<area shape="poly" onclick="alert('你点击了三角形区域!')" href="#" coords="100,100,180,80,200,140">
<area shape="circle" onclick="alert('你点击了圆形区域!')" href="#" coords="80,100,60">
</map>
</body>
</html>运行效果如下图所示:
html练习题--高级邮箱登陆界面和清辉在线邮件管理系统请参见:
http://blog.csdn.net/ziyuanxiazai123/article/details/7419038《实战演练--高级邮箱登陆界面和清辉在线邮件管理系统》一文。