cocos2d-x与CocosBuilder笔记:动画之手动激活
读本文之前,请先熟悉cocos2d-x与CocosBuilder笔记:HelloCocosBuilder。
本文探讨一个简单的动画使用情形的实现:在适当的时候加载一个结点,然后让此结点做一定的动作。实现如下所示的效果:
为了简便,本文加载一个字标"I'm an animation",加载后,点击窗口中任意位置后(在ccTouchesBegan中)开始让它做尺寸(Scale)和透明度(Opacity)两个维度的变化,持续时间为2秒。
分析
本例子涉及到下面几个问题:
这个字标用什么表示?
Cocos2d-x中,字标的描述是CCLabelTTF;恰好CocosBuilder中提供了这种类型的支持,并且可以对字标的内容进行编辑。
在CocosBuilder中,这个字标放在什么地方?
CocosBuilder的中的元素描述是用树描述的,它有且仅有一个根点。新建一个CocosBuilder工程时,它默认建立了一个层,即根结点类型为CCLayer。CocosBuilder还有没有提供其它类型的结点可以作为根结点?答案是除了CCLayer之外,还有另外3个种类型的根结点,即CCNode, CCParticleSystemQuad和CCSprite。由此可见,CCLabel自己本身并不能作为一个根结点。经分析,可以选择CClayer、CCSprite或CCNode作为其根结点。本例中选用CCNode。
怎样定义任意时长的动画,并且由用户来激发?
CocosBuilder自己的例子中,那些动画都是在加载后就立即播放的,怎样让它不自动播放呢?另外,CocosBuilder中默认的动画时间都是10秒,怎样自定义时长?要回答这两个问题,需要理解时间线(TimeLine)的概念。CocosBuilder中,动画是由时间线来管理的。每条时间线有一个独特的名字(如“MyTimeLine”)。一条时间线描述了一段时间(因此可以自定义时间)。一个工程中可以有多个时间线,一个元素可以有多条时间线。时间线可以级连(Chained)。时间线还有一个AutoPlay的属性,选中则加载后就播放;不选中则需要在程序中显示调用CCBAnimationManager::runAnimations("MyTimeLine")来激发(假设时间线为MyTimeLine)。调用此方法后,此时间线下的所有元素的动作都会被激发。时间线级连可以实现CCSequence和CCRepeatForever的功能。
在代码中需要做什么?
对于CCLabelTTF,需不需要自己来重新定义一个类以及生产类?答案是不需要,cocos2d-x本身已经预定义了一系列的类以及加载器,如下:
"CCLayerColor", CCLayerColorLoader::loader() "CCLayerGradient", CCLayerGradientLoader::loader() "CCSprite", CCSpriteLoader::loader() "CCLabelBMFont", CCLabelBMFontLoader::loader() "CCNode", CCNodeLoader::loader() "CCLayer", CCLayerLoader::loader() "CCLabelTTF", CCLabelTTFLoader::loader() "CCScale9Sprite", CCScale9SpriteLoader::loader() "CCScrollView", CCScrollViewLoader::loader() "CCBFile", CCBFileLoader::loader() "CCMenu", CCMenuLoader::loader() "CCMenuItemImage", CCMenuItemImageLoader::loader() "CCControlButton", CCControlButtonLoader::loader() "CCParticleSystemQuad", CCParticleSystemQuadLoader::loader()
这些内容在CCNodeLoaderLibrary::registerDefaultCCNodeLoaders()中,在CCNodeLoaderLibrary::newDefaultCCNodeLoaderLibrary()中自动调用,因此当我们调用此函数时,CCNodeLoaderLibrary自动具有解析上述类型的能力。
利用CCBReader加载后,在用户点击的时候,要调用CCBAnimationManager::runAnimations("MyTimeLine")为激发动作。
具体实现
用CocosBuilder来进行动画编辑
新建根结点
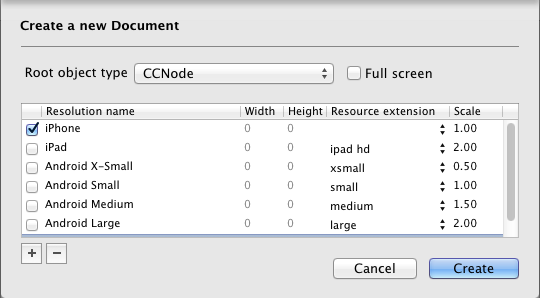
当CocosBuilder中有一个工程时(如没有,需要新建一个工程),点击File/New/New File,弹出如下对话框,
然后从Root object type下拉列表中选择CCNode,并且将Full Screen选项去掉。如下图所示
点击Create,取名(假设为MyAnimation),存储在工程目录下。
添加并编辑结点元素
在主界面上,点击CCLabelTTF元素创建按钮,然后像“cocos2d-x与CocosBuilder笔记:HelloCocosBuilder”中一样添加动画。
编辑时间线
点击Animation/Edit TimeLines,弹出对话框
此界面可以增加、删除时间线(通过左下角的+、-按钮来实现),改变时间线名字(双击名字即可以编辑),设置是否自动播放(遗憾的是不能改变持续时间Duration)。时间设置在程序主界面上的动画编辑区右上角,如下图所示。图中右上角有00:02:00,双击即会弹出对话框设置时间,此处设置为2秒。
名字,持续时间和播放方式设置好后如下图所示(下图是设置好后再重新点击Animation/Edit TimeLines得到的):
然后存储并且发布,将MyAnimation.ccbi拷贝到cocos2d-x工程下。
Cocos2d-x中代码实现
设表示场景的类为HelloWorld,需要如下操作
1 在头文件中添加CCBReader* m_pReader作为HelloWorld的成员变量
2 在HelloWorld::init中,加入
CCNodeLoaderLibrary* pLoaderLibrary = CCNodeLoaderLibrary::newDefaultCCNodeLoaderLibrary();
m_pReader = new CCBReader(pLoaderLibrary);
CCNode* pLabel = m_pReader->readNodeGraphFromFile("MyAnimation.ccbi", this);
pLabel->setPosition(ccpMult(ccp(getContentSize().width, getContentSize().height), 0.3f));
addChild(pLabel);
3 重载ccTouchesBegan函数,在其中调用m_pReader->getAnimationManager()->runAnimations("MyTimeLine");
4 在析构函数中调用CC_SAFE_RELEASE_NULL(m_pReader);
因为m_pReader是new出来的,因此需要显示将其释放(Release)。注意内存的管理。
注:cocos2d-x版本为cocos2d-2.0-x-2.0.3,CocosBuilder版本为2.1