jQuery UI Dialog组件实现简单的弹出层(modal)
前言
在web项目中经常会用到弹出层/窗口,例如简单的新增和修改功能,但如果项目的前端没有引入任何框架,可能就要手动去创建DOM,然后通过js去控制,这样虽然没问题,但是样式和效果等等不易控制,对于那种后端熟而前端却不熟的工程师来说还是有一定难度。而如果仅仅为了用一个弹出层/窗口而引入一套臃肿的前端框架又显得没必要,比如EasyUI。我的选择是jQuery UI的Dialog组件,没有多余的文件,一个js文件和一个css文件,即可帮我们快速实现这种效果。
Dialog Widget
早期版本如果想实现modal window是通过jQuery modal来完成的,然而对现在jQuery UI的Dialog组件来说,仅仅只需配置一个属性即可,它提供了丰富的属性、方法和事件,几个比较实用的是:modal(模态)、draggable(可拖拽)、resizable(可调整大小)等等,可以看到和Easy UI中的Dialog完全类似,包括属性的设置和方法的调用都是大同小异。下面直接贴出demo的代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Dialog - Modal message</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.1/themes/smoothness/jquery-ui.css">
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/jquery-ui.js" ></script>
<script>
$(function() {
$("#dialog-message").hide();
});
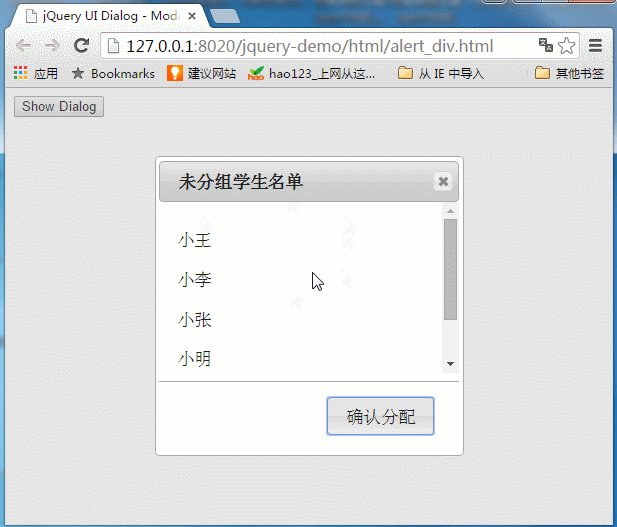
function showDialog() {
$("#dialog-message").dialog({
height: 300,
width: 200,
// 模态开启
modal: true,
// 是否可拖拽
draggable: false,
// 最小宽度
minWidth: 300,
buttons: {
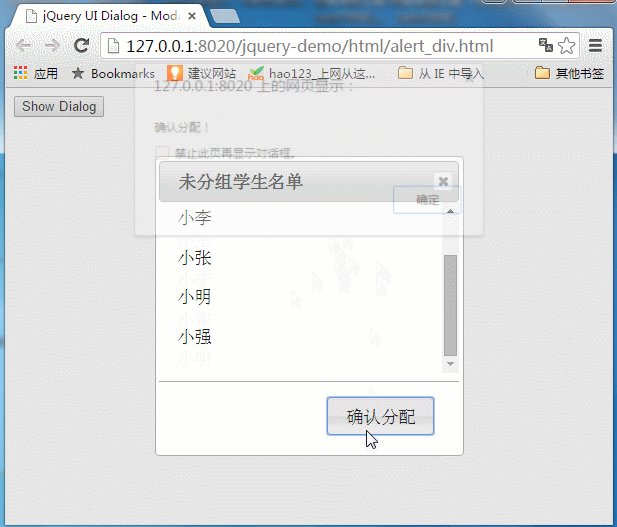
"确认分配": function() {
alert("确认分配!");
$(this).dialog("close");
}
}
});
}
</script>
</head>
<body>
<input type="button" value="Show Dialog" onclick="showDialog();" />
<div id="dialog-message" title="未分组学生名单">
<p>小王</p>
<p>小李</p>
<p>小张</p>
<p>小明</p>
<p>小强</p>
</div>
</body>
</html>
在官方的api中也有详细的使用说明:http://api.jqueryui.com/dialog/
最后再贴上jquery.js、jquery-ui.js和jquery-ui.css,版本是最新的1.11.4,支持jquery 1.6+,可放心下载使用,
地址:http://download.csdn.net/detail/wlwlwlwl015/9323989
注意:如果dialog右上角的关闭按钮不显示的话,可以考虑换成上面代码中的远程地址。
总结
提供一种较为简单的网页弹出层/窗口的解决方案,The End。