Jquery 插件
jquery 的流行造就了诸多令人称奇的插件,这里选出10款实用插件
arbor.js
Arbor 是一个基于web workers and jQuery的图形库,提供高效的, force-directed布局算法来组织图形显示。
Mobily Map
MobilyMap 是一款可以基于任意图像创建类似google地图功能的插件。
Awkward Viewline
一款水平显示图片的插件,可以用来显示产品线( displaying a product line )
liteAccordion
liteAccordion ,正如其名,轻量级的Accordion,只有4.5kb
Zoomy
如果你想给图片添加放大镜效果,那么这款插件就是了
Waypoints
你想要拥护在滚动到网页中某个地方的时候执行你定义好的函数吗?比如,滚动到好友动态的最末地方,自动加载更多的动态? Waypoints 可以很方便的帮你实现。 Waypoints 是一款帮助你轻松的实现滚动到一个element时执行一个函数的功能
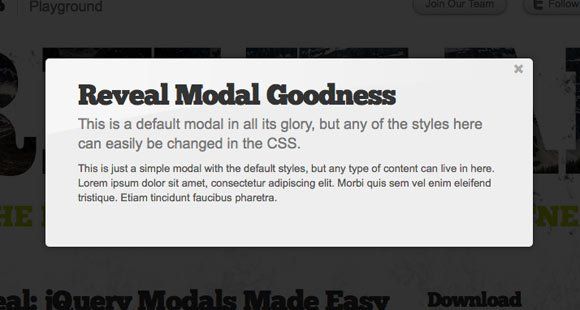
Reveal
一款轻量级的modal windows插件
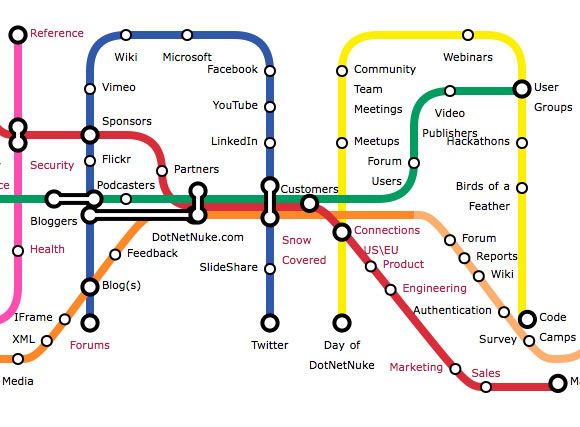
Subway Map Visualization
这款插件很有意思,可以用你给定的数据来显示subway map
jQuery Runloop Plugin
With jQuery Runloop, you can create your own small runloop with keyframes at your own choosing, each with code to execute. You can put whatever code you want in each keyframe, rearrange keyframes easily, and use reusable maps of code and/or animations to share between runloops.
Activity Indicator
Activity Indicator is a jQuery plugin that renders a translucent activity indicator (spinner) using SVG or VML.
相关文章
Here's some other articles that you will definitely find useful.
10 Useful jQuery Plugins for Images
10 Useful jQuery Plugins and Techniques
10 Fresh jQuery Plugins and Tutorials
10个有用的jquery 图片插件
本文首发地址:编程百科 10 款实用的jquery插件
codingwiki编程百科的内容来自国外优秀的Coding博客或者Coding技术站点。我们在这里创作、改进、收集和整理编程(Coding)相关的中文文档,我们热烈欢迎您参与我们的翻译。
欢迎热心网友参与我们的翻译工作!
http://codingwiki.info/%E7%89%B9%E6%AE%8A:NewestPages 列出了最新的技术文章,在每篇文章的顶部和底部都有翻译按钮,点击翻译进入翻译页面,编辑这个页面即可.