osg for android 学习之十四:再说纹理
首先贴一些记录,之后再整理
1. 程序跑起来之后,按‘L’键来开关光照效果,看物体的亮度是否会变。若物体的亮度不变,那么显然,该物体已经禁用了光照,它的颜色不受光照影响。
基于这一点,可以试验着修改一下TexEnv对象的那个setMode的参数。
2. osg::TexEnv::DECAL 是覆盖,即图片是咋样就贴成咋样,osg::TexEnv::BLEND 是多重纹理,默认好像就是这种,比如你给顶点设置了颜色值,那么就会把颜色和纹理的效果叠加,简单的说,就是如果顶点时红色,那么顶点周围的图片就偏红
3. 纹理坐标
图片左上角为(0,0),右下角为(1,1),依次与顶点坐标对应,注意这个是osg在windows下的对应关系,android上的还没有测试
金字塔顶点分别为:
pyramidVertices->push_back( osg::Vec3(0, 0, 0) ); // 左前
pyramidVertices->push_back( osg::Vec3(length, 0, 0) ); // 右前
pyramidVertices->push_back( osg::Vec3(length, length, 0) ); // 右后
pyramidVertices->push_back( osg::Vec3( 0,length, 0) ); // 左后
pyramidVertices->push_back( osg::Vec3( length/2, length/2,length) ); // 塔尖
纹理坐标如下:
osg::Vec2Array* texcoords = new osg::Vec2Array(5);
(*texcoords)[0].set(0.00f,0.0f); // 顶点0的纹理坐标
(*texcoords)[1].set(0.25f,0.0f); // 顶点1的纹理坐标
(*texcoords)[2].set(0.50f,0.0f); // 顶点2的纹理坐标
(*texcoords)[3].set(0.75f,0.0f); // 顶点3的纹理坐标
(*texcoords)[4].set(0.50f,1.0f); // 顶点4的纹理坐标
pyramidGeometry->setTexCoordArray(0,texcoords);
下图为纹理图片
下图为金字塔第一面的纹理图片
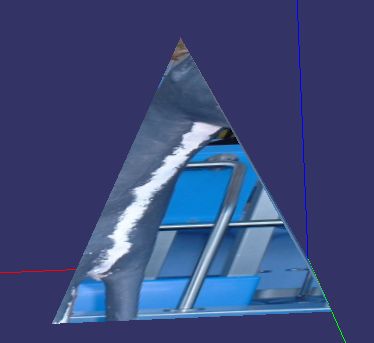
下图为金字塔第一面贴图效果
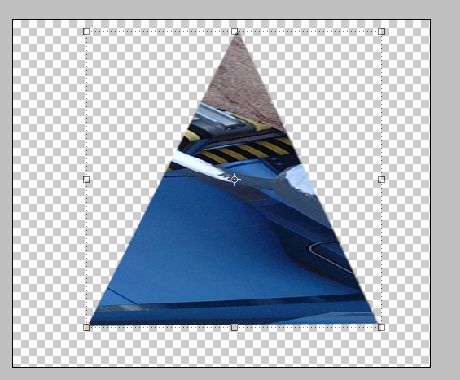
下图为纹理图片在PS中扭曲后的效果,和纹理贴图差不多,可见纹理贴图就是对纹理图片的扭曲拉伸
下几个图为金字塔2、3、4和底面的贴图效果
注意最后一个面,顶点为(0,3,4),对应的纹理是(0,0),(0.75,0),(0.5,1),所以对应的图片其实是全部图片,贴图的时候图片结果水平翻转的,方向是反的
这是金字塔底部的纹理,目前不知道为什么是这个鬼样子