dojo中取DateTextBox中的值两种方法
1、第一种方法
通过JavaScript中的document.getElementById("startDate").value取值
<script type="dojo/on" data-dojo-event="click" data-dojo-args="evt">
var startDate = document.getElementById("startDate").value;
var endDate = document.getElementById("endDate").value;
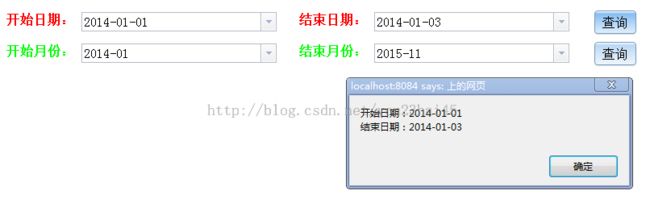
alert("开始日期:" + startDate + "\n" + "结束日期:" + endDate);
</script>
2、第二种方法
通过dojo中的dijit.byId("startMonth").get('displayedValue')取值
<script type="dojo/on" data-dojo-event="click" data-dojo-args="evt">
var startMonth = dijit.byId("startMonth").get('displayedValue');
var endMonth = dijit.byId("endMonth").get('displayedValue');
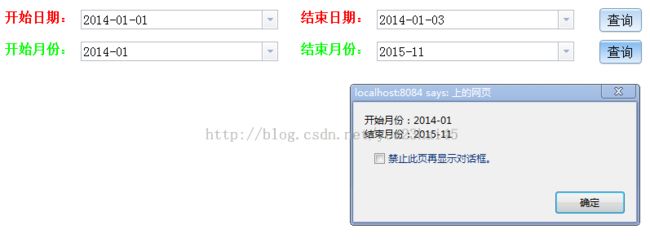
alert("开始月份:" + startMonth + "\n" + "结束月份:" + endMonth);
</script>3、运行结果
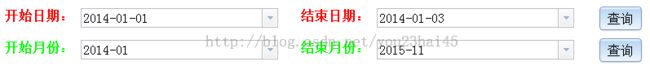
(1)初始化时
(3)点击第二个查询时
4、页面源码
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>DoJo DateTextBox取值</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="../script/dojoroot/dijit/themes/claro/claro.css"/>
<script type="text/javascript" src="../script/dojoroot/dojo/dojo.js" data-dojo-config="isDebug: true, parseOnLoad: true"></script>
</head>
<body class="claro" role="main">
<div id="div_body">
<table>
<tr>
<td>
<label for="startDate" style="color:#FF0000; font-weight:bold;">开始日期:</label>
<input type="text" id="startDate" data-dojo-id="startDate" data-dojo-type="dijit/form/DateTextBox"
data-dojo-props='type:"text", name:"startDate", required:true,
onChange:function(){ dijit.byId("endDate").constraints.min = this.get("value"); },
constraints:{datePattern:"yyyy-MM-dd"} '/>
</td>
<td style="width:20px;"> </td>
<td>
<label for="endDate" style="color:#FF0000;font-weight:bold;">结束日期:</label>
<input type="text" id="endDate" data-dojo-id="endDate" data-dojo-type="dijit/form/DateTextBox"
data-dojo-props='type:"text", name:"endDate", required:true,
onChange:function(){ dijit.byId("startDate").constraints.max = this.get("value"); },
constraints:{datePattern:"yyyy-MM-dd"} '/>
</td>
<td style="width:20px;"> </td>
<td>
<button type="button" id="searchBtn" data-dojo-type="dijit/form/Button">查询
<script type="dojo/on" data-dojo-event="click" data-dojo-args="evt">
var startDate = document.getElementById("startDate").value;
var endDate = document.getElementById("endDate").value;
alert("开始日期:" + startDate + "\n" + "结束日期:" + endDate);
</script>
</button>
</td>
</tr>
<tr>
<td>
<label for="startMonth" style="color:#00FF00;font-weight:bold;">开始月份:</label>
<input type="text" id="startMonth" data-dojo-id="startMonth" data-dojo-type="dijit/form/DateTextBox"
data-dojo-props='type:"text", name:"startMonth", required:true,
onChange:function(){ dijit.byId("endMonth").constraints.min = this.get("value"); },
constraints:{datePattern:"yyyy-MM"} '/>
</td>
<td style="width:20px;"> </td>
<td>
<label for="endMonth" style="color:#00FF00;font-weight:bold;">结束月份:</label>
<input type="text" id="endMonth" data-dojo-id="endMonth" data-dojo-type="dijit/form/DateTextBox"
data-dojo-props='type:"text", name:"endMonth", required:true,
onChange:function(){ dijit.byId("startMonth").constraints.max = this.get("value"); },
constraints:{datePattern:"yyyy-MM"} '/>
</td>
<td style="width:20px;"> </td>
<td>
<button type="button" id="search" data-dojo-type="dijit/form/Button">查询
<script type="dojo/on" data-dojo-event="click" data-dojo-args="evt">
var startMonth = dijit.byId("startMonth").get('displayedValue');
var endMonth = dijit.byId("endMonth").get('displayedValue');
alert("开始月份:" + startMonth + "\n" + "结束月份:" + endMonth);
</script>
</button>
</td>
</tr>
</table>
</div>
</body>
</html>