【网站性能指南】(二)网站性能测量神器
上一章我讲了很多关于Fiddler的东西。其实有很多检测工具可以使用,如 Fiddler 、chrome、firebug、Network Monitor、IIS 和一些第三方的service。
首先我们还是先继续回顾一下fiddler的功能
【fiddler】
- 追踪工具,尤其针对Http
- 展示完成的request和response
- 可以保存session存档
- 网页加载耗时时间轴
- 统计。还是以微软的网站为例:
【Chrome 浏览器】
Chrome 是google 开发的一个非常适合开发人员使用的浏览器。它同样可以测量一个网站的性能,
现在一个chrome浏览器,并且按F12。你可以看到很多开发人员选项。我们可以看到以下工具:
让我们试试他们都能干吗,功能可能一带而过,因为我们这节只关注性能相关的功能。
element :可以让我们观察当前页面包含哪些html元素。
Resources:引用哪些资源。
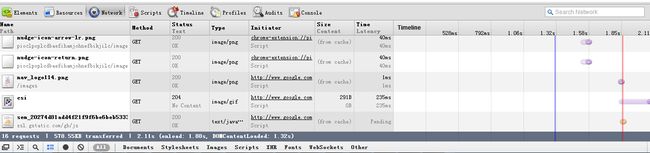
network 和timeline:功能类似fiddler。是关于http request 、response和timeline情况
profiles:可以收集三种profile。比如javascript 占用多少cpu。大家不防自己试试。
Audits 就更酷了。它可以为你的站点提出优化建议。就像下图。他提供了一些建议。开启gzip压缩,使用浏览器缓存移除没有使用到的css引用等。这个页面就是我写博客时候用的。所以,咱们的院子还可以提高性能:)
【Firebug】
由于篇幅有限,我这里就不详细介绍了,功能上和chrome差不多。下载一个firefox浏览器之后,安装firebug插件就可以使用了。呼出也是F12(让我想起了小时候的传奇外挂。。)
配上个图:
【Microsoft Network Monitor】
- 通用的网络追踪工具,适用于多种协议。http、tcp/IP等等。
- 网络适配器的钩子。
- 在多个等级去看网络的结构。
- 对于特定的协议、ip地址等应用不同过滤器。
以下是获得这个免费工具的地址:http://www.microsoft.com/en-us/download/details.aspx?id=4865
看到这的朋友们就下载下来试试吧。
首先创建一个新的Capture-》工具栏里的”New Capture“。然后点击上边绿色三角 start。切换到IE浏览器。访问www.microsoft.com。然后切换回来点击stop。
我们可以发现有很多信息。包含了很多协议。现在我们添加一个过滤器:http
第一条信息居然是搜狐mail。不要紧,一定是它定期去发送http request获取mail信息了。
我们可以看到location实际访问的***/mail/check。是的,我们想对了。它就是去检查邮件啦。
我在这里只是想抛砖引玉。如果你对Microsoft Network Monitor感兴趣。请参见:http://en.wikipedia.org/wiki/Microsoft_Network_Monitor
【IIS 日志文件】
IIS对于性能测量方面能为我们提供2个feature:
- 所用时间
- 日志剖析
- 通用方法查询IIS日志文件、事件日志等
- 查询语法特别接近SQL语句
- 记录站点健康信息
所用时间
我们可以通过IIS的日志文件进行我们的性能分析。首先打开IIS->选定站点->logging(日志)
点击选择字段。并且勾选上所用时间以及你感兴趣的字段。
点击确定之后,每当有request来到你的IIS服务器。IIS都会为你记录一份详尽的日志。
日志剖析
LogParser 是一个命令行工具,可以通过SQL 语句对日志进行分析统计。可以分析IIS日志,还可以分析系统事件日志,CSV,XML等格式日志
基本的用法如下:
LogParser –i:输入文件的格式 –o:输出格式 “SQL语句”
例如下面的例子是用Log Parser统计访问整个IIS站点次数最多的IP:
logparser.exe -i:IISW3C SELECT TOP 25 cs-uri-stem as Url, COUNT(*) As Hits FROM c:\inetpub\logs\LogFiles\W3SVC1\* GROUP BY cs-uri-stem ORDER By Hits DESC
如果你对logparser 感兴趣。可以再去读读 这篇文章:http://blogs.msdn.com/b/carlosag/archive/2010/03/25/analyze-your-iis-log-files-favorite-log-parser-queries.aspx
【第三方服务】
Keynote http://www.keynote.com/ ,Gomez(收费的)
- 提供性能分析服务。
- 允许我们比较自己和其他站点性能上的差异
- 提供代理服务
- 响应时间和每X分钟的有效性。
好,感谢大家的阅读。下一章我们会介绍【基础设施性能】。