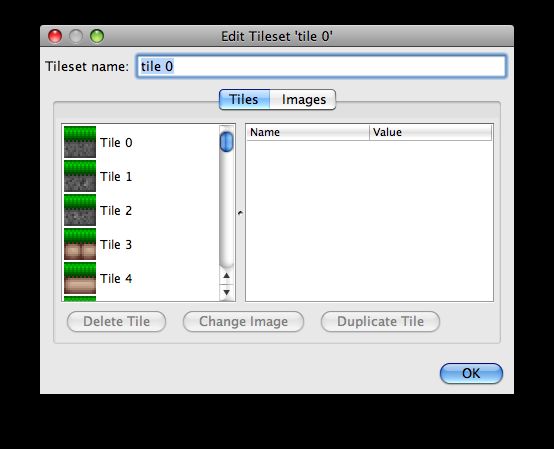
Tiled Map Editor
Brief
Tile map is built to be easy to use, yet flexible enough to work with Cocos2D-x, whether your game is an RPG, platformer or Breakout clone.
Description
TMX Tile Map format
cocos2d supports maps created with Tiled.
Tiled has 2 versions:
-
A java application that runs on Mac OS X, Windows and Linux, which is the stable version
-
A QT (native) application that supports almost all the features of the java version. As of this writing, the latest QT version is 0.4.0 and supports everything but hexagonal maps.
Which version you use is largely up to you.In addition, we suggest using the Qt version because that is the development mainline for Tiled from now on, but some people like to use the Java version because not all of the old features have been completely ported over yet.
Ray’s Tutorial explains how to create a map game using Tiled:
How To Make a Tile-Based Game with Cocos2D
Cocos2d supports the following TMX maps:
Orientation:
-
Orthogonal maps
-
Isometric maps
-
Hexagonal maps (edges on left-right. edges at top-bottom are not supported… it seems that Tiled doesn’t support them either)
Tiles:
-
Embedded tiles are NOT supported (i.e., tilesets with embedded images).
-
Only embedded tilesets are supported (i.e., the tileset is embedded, but not its images).
-
supports at most 1 tileset per layer.
Layers:
-
You can have as many layers are you want
-
Each layer will be represented internally by a CCTMXLayer (which is a subclass of CCSpriteSheet)
-
Each tile will be represented by an CCSprite (its parent will be the CCTMXLayer)
Object Groups:
- Tiled objectGroups are supported as well
Coordinates and GIDS
Coordinates
The coordinate system used in Tiled in a 64×32 map is:
* (0,0): top-left corner
* (63,31): bottom-right corner

GIDA
tile’s GID is the tile’s Global IDentifier. It is an unsigned int that goes from 1 until the quantity of tiles.
If you have 5 different tiles then:
* Tile 0 will have GID 1
* Tile 1 will have GID 2
* Tile 2 will have GID 3
* and so on.
The GID 0 is used to represent to empty tile.
How to create a TMX node
How to get/add/delete/modify a tile
To obtain a tile (CCSprite) at a certain coordinate
To obtain a tile’s GID at a certain coordinate
To set a new tile’s GID’s at a certain coordinate
To iterate a Layer
h2. z order and depth buffer
Information valid both for Isometric and Orthogonal maps. NOT valid for Hexagonal maps
If your game needs to place the sprites behind/in front of certain tiles according to the sprites’ Y position (a common scenario in isometric maps, and in some orthogonal maps too), then you have 2 options:
-
Use OpenGL ES depth buffer
-
Use multiple TMX Layers and z-order
Using Depth Buffer
It is very important to create a map with 2 TMX Layers
* A background layer. eg: grass
* A foreground layer. eg: trees
The grass layer will be behind the sprites, so its vertexZ value should be the lowest possible value. eg:~~1000. The trees layer should have different vertexZ values for the tiles. Tiles that are at the bottom should have higher vertexZ than the tiles that are at the top.

So, in order to achieve this, you should only do:
* Open Tiled
* Select the background Layer
* Tiled ? Layer ? Layer Properties
* Add: cc_vertexz =~~1000
-
Select the foreground Layer (eg: trees)
-
Tiled ? Layer ? Layer Properties
-
Add: cc_vertexz = automatic
Examples:
||
| |Isometric vertex Z example. It has 2 layers: “trees” and “grass”. Uses cc_vertex=automatic for the “trees” layer. And cc_vertexz=–1000 for the “grass” layer.|
|Isometric vertex Z example. It has 2 layers: “trees” and “grass”. Uses cc_vertex=automatic for the “trees” layer. And cc_vertexz=–1000 for the “grass” layer.|
| |Orthogonal vertex example. It has 2 layers: “trees” and “grass”. It uses cc_vertexz=automatic and cc_alpha_func=0.5 for the “trees” layer. and cc_vertexz=–1000 for the “grass” layer.|
|Orthogonal vertex example. It has 2 layers: “trees” and “grass”. It uses cc_vertexz=automatic and cc_alpha_func=0.5 for the “trees” layer. and cc_vertexz=–1000 for the “grass” layer.|
h2.Using multiple TMX Layers and z-order
Each layer in the map is automatically assigned it’s own zOrder value, so there is no need to add any layer attributes in your TMX editor. Adding your sprite as a child of the TMXMap allows you to dynamically place it within the layers of the map object.
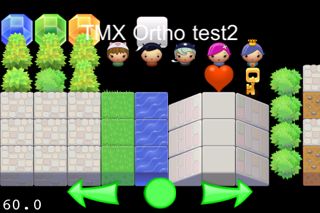
Screenshots
||
||Orthogonal map, with 3D projection and anti-aliased tiles. The tiles were “fixed” using the spritesheet-fixer tool. No artifacts appears even with a 3D projection and anti-aliased tiles|
| |Orthogonal map. map’s tile size is smaller than the tiles|
|Orthogonal map. map’s tile size is smaller than the tiles|
| |Isometric map, with 2D projection and aliased tiles|
|Isometric map, with 2D projection and aliased tiles|
||Hexagonal map, with 2D projection and aliased tiles. Edges are at the left-right. Bottom-top edges are not supported (yet)|