EASYUI TREEGRID异步加载数据
转载自http://www.cnblogs.com/hack1506/archive/2012/08/22/2650947.html
找了一下官方文档,看了EASYUI的异步加载,弄了我两三个小时,死活都不出数据。
官方提供的treegrid的ex 我给大家贴出来看看吧:
$(
function
(){
$(
'#tt'
).treegrid({
url:
'treegrid_data3.json'
,
onAfterEdit:
function
(row,changes){
alert(row.name);
}
});
})
|
这个是页面初始化的。
看看他的JSON:
{
"total"
:117,
"rows"
:[
{"id":1,"code":"code1","name":"name1","addr":"address1","state":"closed"},
{
"id"
:11,
"code"
:
"code11"
,
"name"
:
"name11"
,
"addr"
:
"address11"
,
"_parentId":1
},
{
"id"
:12,
"code"
:
"code12"
,
"name"
:
"name12"
,
"addr"
:
"address12"
,
"_parentId":1
},
{
"id"
:21,
"code"
:
"code21"
,
"name"
:
"name21"
,
"addr"
:
"address21"
,
"_parentId"
:1},
{
"id"
:22,
"code"
:
"code22"
,
"name"
:
"name22"
,
"addr"
:
"address22"
,
"_parentId"
:1},
{
"id"
:31,
"code"
:
"code31"
,
"name"
:
"name31"
,
"addr"
:
"address31"
,
"_parentId"
:1},
{
"id"
:32,
"code"
:
"code32"
,
"name"
:
"name32"
,
"addr"
:
"address32"
,
"_parentId"
:1},
{
"id"
:41,
"code"
:
"code41"
,
"name"
:
"name41"
,
"addr"
:
"address41"
,
"_parentId"
:1},
{
"id"
:42,
"code"
:
"code42"
,
"name"
:
"name42"
,
"addr"
:
"address42"
,
"_parentId"
:1},
{
"id"
:51,
"code"
:
"code51"
,
"name"
:
"name51"
,
"addr"
:
"address51"
,
"_parentId"
:1},
{
"id"
:52,
"code"
:
"code52"
,
"name"
:
"name52"
,
"addr"
:
"address52"
,
"_parentId"
:1},
{
"id"
:61,
"code"
:
"code61"
,
"name"
:
"name61"
,
"addr"
:
"address61"
,
"_parentId"
:1},
{
"id"
:62,
"code"
:
"code62"
,
"name"
:
"name62"
,
"addr"
:
"address62"
,
"_parentId"
:1},
{
"id"
:71,
"code"
:
"code71"
,
"name"
:
"name71"
,
"addr"
:
"address71"
,
"_parentId"
:1},
{
"id"
:72,
"code"
:
"code72"
,
"name"
:
"name72"
,
"addr"
:
"address72"
,
"_parentId"
:1},
{
"id"
:81,
"code"
:
"code81"
,
"name"
:
"name81"
,
"addr"
:
"address81"
,
"_parentId"
:1},
{
"id"
:82,
"code"
:
"code82"
,
"name"
:
"name82"
,
"addr"
:
"address82"
,
"_parentId"
:1},
{
"id"
:91,
"code"
:
"code91"
,
"name"
:
"name91"
,
"addr"
:
"address91"
,
"_parentId"
:1},
{
"id"
:92,
"code"
:
"code92"
,
"name"
:
"name92"
,
"addr"
:
"address92"
,
"_parentId"
:1},
{
"id"
:110,
"code"
:
"code110"
,
"name"
:
"name110"
,
"addr"
:
"address110"
,
"_parentId"
:1},
{
"id"
:120,
"code"
:
"code120"
,
"name"
:
"name120"
,
"addr"
:
"address120"
,
"_parentId"
:1}
]}
|
标红的地方是特别有用的,我按照他的这个做法,自己做了一个,始终是没有数据的,后来发现了一个问题,
{
"total"
:29,
"rows"
:[
{
"Id"
:25,
"Ids"
:25,
"name"
:
"直辖市"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:2},
{
"Id"
:44,
"Ids"
:44,
"name"
:
"黑龙江"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:110},
{
"Id"
:45,
"Ids"
:45,
"name"
:
"吉林"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:1},
{
"Id"
:46,
"Ids"
:46,
"name"
:
"辽宁"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:3},
{
"Id"
:47,
"Ids"
:47,
"name"
:
"河北"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:4},
{
"Id"
:48,
"Ids"
:48,
"name"
:
"内蒙古"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:111},
{
"Id"
:49,
"Ids"
:49,
"name"
:
"山西"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:6},
{
"Id"
:50,
"Ids"
:50,
"name"
:
"江西"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:11},
{
"Id"
:51,
"Ids"
:51,
"name"
:
"山东"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:12},
{
"Id"
:52,
"Ids"
:52,
"name"
:
"台湾"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:13},
{
"Id"
:53,
"Ids"
:53,
"name"
:
"甘肃"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:15},
{
"Id"
:54,
"Ids"
:54,
"name"
:
"宁夏"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:16},
{
"Id"
:55,
"Ids"
:55,
"name"
:
"青海"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:17},
{
"Id"
:56,
"Ids"
:56,
"name"
:
"新疆"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:18},
{
"Id"
:57,
"Ids"
:57,
"name"
:
"云南"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:19}]}
|
上面这个数据 没有一个根节点,所以页面出来什么都没有。。。。。我的数据只有parentId这个玩意,所以页面一片空白。
这个问题修正了,但是又出现新的问题了。开始我的处理方式是直接把所有数据load进来,点击节点展开是没有问题的。但是所有数据一起装载,不光耗性能不说,还特别慢。
所以想到异步加载。又到官方上去看了半天,官方提供了一大堆事件,什么展开触发哦之类的,没有一个说到点上的。
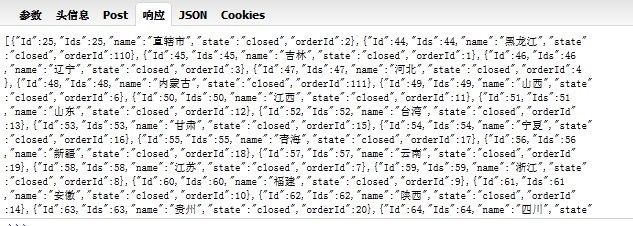
我用火狐监听每次数据都加载了的,而且有返回正确的JSON
{
"total"
:29,
"rows"
:[
{
"Id"
:25,
"Ids"
:25,
"name"
:
"直辖市"
,
"state"
:
"closed"
,<span style=
"color: #ff0000;"
>
"_parentId"
:2</span>,
"orderId"
:2},
{
"Id"
:44,
"Ids"
:44,
"name"
:
"黑龙江"
,
"state"
:
"closed"
,
"_parentId"
:2,
"orderId"
:110},
。。。。<br>经过我反复的对比tree和这个treegrid。最后发现treegrid 在请求过来的数据上有个total和rows ,而tree没有。
|
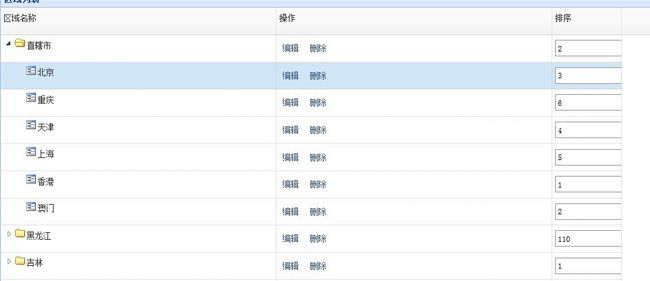
难道是这个total和rows在作怪,我赶紧把这个删掉了,果然数据出来了
大家可以百度一下,各种说法都有。
最后一个小结: easyui treegrid使用时需注意:
1、必须要有根节点;
2、父节点装载的数据格式和子节点装载的数据格式 是不一样的。
父节点需要total和rows 而子节点装载的时候和tree的数据格式相同。 目前只弄了个两级的,多级的还没有去试。留篇文章,以备后用。
也热烈欢迎大家指正。