- uniapp的app产物如何打成apk
Anald
uni-app
环境:hbuilderx4.56androidstudio版本2024.2.1jdk版本jdk1.8.0_1021、使用hbuilderx输出app打包资源"build:app":"unibuild-papp",2、参考如下文档将其转换打成apk参考:离线uniapp资源打包成app教程
- 数模分离革命:LLM驱动下的零代码开发新范式
领码科技
低代码实战篇AI应用数模分离零代码平台LLM模型驱动开发DevOps
副标题:从参数化建模到模型动态编排,解锁软件开发终极效率摘要数模分离正在重塑软件开发范式。通过大型语言模型(LLM)提炼功能、UI、数据元等核心模型,结合零代码平台的动态配置能力,开发者可将需求直接映射为可执行的应用,实现“模型即代码”的跨越式升级。本文系统性解析六大核心模型体系(功能/UI/组件/数据元/流程/权限模型),构建LLM与零代码平台的协同框架,并基于工业实践案例验证其效率提升3-5倍
- k8s安装elasticsearch
老程随风
微服务数据库javaelasticsearch大数据bigdata
镜像镜像版本:可以去https://hub.docker.com/搜索镜像,这里用的是elasticsearch:7.17.4k8s已经存在存储类(StorageClass):alicloud-disk-ssd服务发现apiVersion:v1kind:Servicemetadata:name:elasticsearchspec:clusterIP:Noneports:-name:elastics
- express中操作cookie和session
前端_学习之路
nodejsexpress
express中操作cookie和session一、操作cookie:设置cookie(给客户端“种”cookie):直接使用res.cookie(‘key’,‘value’,{maxAge:??????})即可。获取cookie(要第三方中间件):安装:npmicookie-parser引入:constcookieParser=require('cookie-parser')使用:app.use
- Android Kotlin Jetpack MVVM 项目
IdcEditor
androidkotlin开发语言
在这篇文章中,我将为您介绍如何使用AndroidKotlinJetpack和MVVM架构来构建一个Android应用程序。我们将涵盖Jetpack中的一些关键组件,包括ViewModel、LiveData和Room数据库,并通过一个示例项目来展示它们的用法。MVVM(Model-View-ViewModel)是一种架构模式,它将应用程序的逻辑与UI分离。ViewModel负责管理UI相关的数据和逻
- 接受并反馈
于冬恋
java网络开发语言
客户端publicclassClient{publicstaticvoidmain(String[]args)throwsIOException{Socketsocket=newSocket("127.0.0.1",10000);Scannerscanner=newScanner(System.in);Stringstr=scanner.nextLine();socket.getOutputStr
- UI前端与数字孪生:打造智慧城市的双引擎
共享ui设计和前端开发人才
智慧城市人工智能
hello宝子们...我们是艾斯视觉擅长ui设计和前端数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!随着信息技术的飞速发展,智慧城市的概念逐渐从理论走向实践。智慧城市旨在通过运用物联网、大数据、云计算等先进技术,实现城市的高效管理、资源的优化配置和居民生活质量的提升。在这个过程中,UI前端与数字孪生技术成为了不可或缺的
- Android项目实战搭建 MVVM架构
le161616
android架构
View层具体代码:activity:/***@description:*普通Activity基类,不带ViewModel,显示基本加载状态*需要获取到子类的布局id用于databinding的绑定*@authorYLChen*@date2024/9/421:34*@version1.0*/abstractclassBaseActivity(@LayoutReslayoutID:Int):AppC
- Python MRO 与菱形继承问题详解
Yant224
python#面向对象编程python开发语言MRO继承菱形继承
一、MRO(方法解析顺序)核心概念1.MRO定义方法解析顺序(MethodResolutionOrder)是Python在多继承场景下确定方法调用顺序的规则体系。每个类都拥有__mro__属性展示继承链顺序。2.C3算法原理Python使用C3线性化算法计算MRO,需满足:单调性:子类总在父类前本地优先:保持类声明顺序classA:passclassB(A):passclassC(A):passc
- 基于oracle linux的 DBI/DBD 标准化安装文档(二)
oracle
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 小样本学习综述2025
wuxuand
深度学习计算机视觉深度学习人工智能
一、Few-ShotClass-IncrementalLearningforClassificationandObjectDetection:ASurvey用于分类和目标检测的少样本类增量学习:综述引用:@ARTICLE{10840313,author={Zhang,JinghuaandLiu,LiandSilvén,OlliandPietikäinen,MattiandHu,Dewen},jou
- 212.HarmonyOS NEXT系列教程之 TabsRaisedCircleSelect组件实现解析
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之TabsRaisedCircleSelect组件实现解析本文将详细解析TabsRaisedCircleSelect组件的实现,这是一个用于处理选中状态视觉效果的组件。效果演示1.组件结构定义@Builderexportfunc
- 206.HarmonyOS NEXT系列教程之 TabsConcaveCircle组件交互处理与事件响应
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之TabsConcaveCircle组件交互处理与事件响应本文将详细介绍TabsConcaveCircle组件的交互处理和事件响应机制,包括点击事件处理、状态更新和视觉反馈。效果演示1.菜单项构建与交互@BuilderTabIt
- 更新测试环境构建命令以解决构建失败问题
大莲芒
前端javascript前端框架
本段代码解决更新测试环境构建命令以解决构建失败问题//本项目是react+umi3+antdesign搭建的后台管理系统"build:test":"cross-envUMI_ENV=testNODE_OPTIONS=--openssl-legacy-providerumibuild"**原因:**Node.jsv17+的OpenSSL3.0与旧依赖不兼容。**解决:**添加NODE_OPTIONS
- #C8# UVM中的factory机制 #S8.2.3# 重载sequence哪些情形
那么菜
UVM
在UVM中,重载(Override)Sequence是一种动态替换激励生成逻辑的关键技术,常用于灵活配置测试场景。以下是常见的用法和实现方式:1.在uvm_testbuild_phase中通过set_type_override重载用途:直接替换某个Sequencer的默认Sequence类型。实现步骤:在测试用例的build_phase中,调用set_type_override。指定原始Seque
- 阶段二:面向对象编程
她的双马尾
JAVAjava开发语言
目标:理解类和对象,掌握面向对象的基本概念(封装、继承、多态)。1.类和对象类的定义与对象的创建属性和方法代码示例://定义一个类classDog{//属性Stringbreed;intage;//方法voidbark(){System.out.println("汪汪!");}}//创建对象publicclassMain{publicstaticvoidmain(String[]args){Dog
- Java 反射(Reflection)
星辰h
javapython开发语言
Java反射(Reflection)是一个强大的特性,它允许程序在运行时查询、访问和修改类、接口、字段和方法的信息。反射提供了一种动态地操作类的能力,这在很多框架和库中被广泛使用,例如Spring框架的依赖注入。反射APIJava的反射API提供了一系列的类和接口来操作Class对象。主要的类包括:java.lang.Class:表示类的对象。提供了方法来获取类的字段、方法、构造函数等。java.
- 深度解析:4G路由器CPE性能测试的五大关键指标
network_tester
智能路由器网络tcp/ip信息与通信网络协议信号处理tcpdump
4G路由器CPE(CustomerPremisesEquipment,客户驻地设备)的性能测试主要涵盖稳定性、吞吐量(速率)、连接能力、信号强度及覆盖范围等方面。以下是具体的测试方法:一、稳定性测试长时间运行测试:将4G路由器CPE连接到稳定的电源和网络环境。设置一个或多个客户端设备连接到路由器,模拟实际使用场景。在一段时间(如24小时或更长时间)内,持续观察并记录路由器的运行状态,包括是否出现断
- Buffer overFolw---Kryo序列化出现缓冲区溢出的问题解决
Matrix70
#spark大数据分布式
问题:由于我的数据量太大,我设置批次为10000万,50w数据大概有400M左右,然后进行spark数据处理时候报错为org.apache.spark.SparkException:Kryoserializationfailed:BufferoverFolw.Available:0,rquired58900977,Toavoidthis,increasespark.kryoserializer.b
- Android 16开发实战指南|锁屏交互+Vulkan优化全解析
Android洋芋
AndroidandroidAndroid16开发架构Vulkan性能优势生物识别APIVulkan渲染锁屏组件原理
一、环境搭建与项目初始化1.安装AndroidStudioLadybug下载地址:AndroidStudio官网关键配置:#安装后立即更新SDKSDKManager→SDKPlatforms→安装Android16(Preview)SDKManager→SDKTools→更新AndroidSDKBuild-Tools至34.0.0#通过命令行安装SDK组件(可选)sdkmanager"platfo
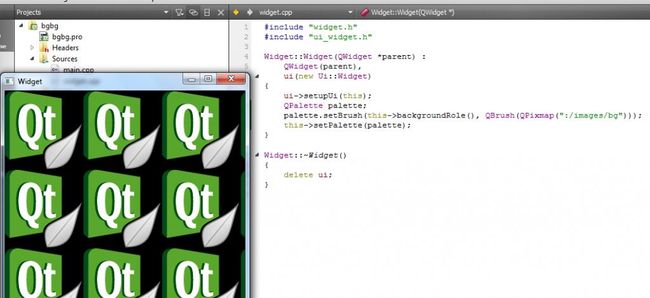
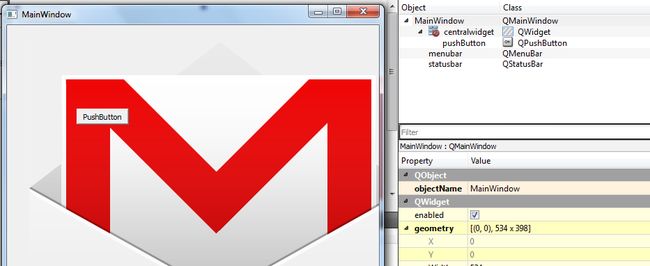
- Qt简述如何实现不规则按钮
前行中的小猪
Qt之控件讲解篇Qt按钮不规则不规则按钮button
一、简述我们在设计界面时通常会使用QPushButton或QToolButton,这是两种非常常用的按钮类,用这两种按钮可以满足我们日常的使用。这两种按钮都继承于QAbstractButton,因为功能的不同,分成了QPushButton和QToolButton,那么这两种按钮具体怎么使用,可以参考Qt助手,本文重点不在于此。现在我们先不谈按钮的功能,就按钮的外观,样式,形状等进行讨论。一般设置按
- Windows下获取本地IP地址的两种方法
不午休の野猫
总结两种获取本地IP地址的方法第一种:C++代码CmdExe.hclassCmdExc{public:CmdExc(std::stringcmd,std::stringmode="rt");~CmdExc();std::stringgetOutput()const;std::stringgetLocalIP(std::stringipconfig_content);private:std::str
- 雪球网数据爬取
weixin_30270561
jsongolang数据库
1importrequests2importjson3importpymysql45classmysql_conn(object):6#魔术方法,初始化,构造函数7def__init__(self):8self.db=pymysql.connect(host='127.0.0.1',user='root',password='abc123',port=3306,database='py1011')
- 计算机二级复习
^ω^宇博
pythonpython
选择题部分列表与元组在Python中,列表和元组都是用于存储有序数据的序列结构。1.列表定义与特性可变:列表中的元素可以动态修改(添加、删除、替换)。使用方括号[]表示,元素用逗号分隔。元素类型不限:可以包含任意类型的数据(整数、字符串、列表、元组等)。常用操作创建列表:fruits=["apple","banana","cherry"]mixed=[1,"hello",3.14,[4,5]]访问
- 微信小程序登录和获取手机号
进阶的猿猴
微信小程序小程序java
目录准备工作实现流程实现代码公共部分通过code获取openid等信息解密手机号扩展不借助工具类实现解密借助工具类获取access_token准备工作需要小程序账号(可以去微信公众平台创建一个测试号或者正式号)+appid:小程序id+appsecret:小程序密钥,需要工具+HBuilderX(用来启动小程序代码的)+微信开发者工具(用来调试小程序的)只有后端的实现,没有前端的代码实现流程1.首
- 模拟String基本函数/深浅拷贝/柔性数组
UpUpUp……
c++算法开发语言
1.首先我们先关注一下ASCII:记住常用每一个字符对应的ascii码值!2.string函数的相关操作函数代码:大多数小疑问都已经写在注释里面!#pragmaonce#define_CRT_SECURE_NO_WARNINGS#include#includeusingnamespacestd;namespacehush{classstring{public://strlen函数的参数类型要求是c
- 机器人能否回到原点 - 简单
ElseWhereR
leetcodec++算法
*************C++topic:657.机器人能否返回原点-力扣(LeetCode)*************inspectthetopicveryfirst.Itisletterstodecidewhichsidetherobotmoves.Andmythoughtisquitesample.Assumeingtherobotcanmovebacktotheorigin,thenth
- 使用js下载地区json文件
weixin_48280215
javascript
1.从网站免费下载实时更新的geoJson数据、行政区划边界数据、区划边界坐标集合__HashTang下载全国省市区县乡村名称和编码的josn文件2.从中搜索到所需要的省或市、区,新建json文件复制进去cqCityToStreet.json3.脚本文件downGeoData.jsconstfs=require('fs');consthttps=require('https');constpath
- 浏览器多开分组框架
莫生灬灬
前端chrome计算机网络个人开发自动化c++安全性测试
功能列表无限多开设备分组自动排列缩小放大自动脚本,只写了UI,无实际功能截图GIF视频浏览器多开分组框架-火山编写-64位
- STM32单片机学习记录(2.9)
宣宣猪的小花园.
STM32空气动力学stm32无人机嵌入式硬件单片机空气动力学
一、STM3215.1-FLASH闪存1.FLASH简介(1)STM32系列的FLASH包含程序存储器、系统存储器和选项字节三个部分,通过闪存存储器接口(外设)可以对程序存储器和选项字节进行擦除和编程;(2)读写FLASH的用途:利用程序存储器的剩余空间来保存掉电不丢失的用户数据,通过在程序中编程(IAP),实现程序的自我更新;(3)在线编程(In-CircuitProgramming-lCP)用
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:deathwknight@163.com)
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方