chromium多进程资源加载
目录
1。背景
2。概述
3。WebKit
4.渲染器
5。浏览器
6.Cookies
背景
所有网络通信由主浏览器进程处理。这样做不仅使浏览器进程可以控制每个渲染器的访问网络,而且这样还使我们能保持如Cookies和缓存的数据等对话的数据贯穿所有的进程中。这一点很重要,这是因为,作为一个HTTP/1.1中用户端,一个浏览器不能对一个站点打开过多的连接。
在Windows上,我们目前使用的WinHTTP。在未来,我们计划用自定义HTTP以取代实现这一点。与WinInet相比的(我们有一个传统的实现):
1. 这两款都与所有的Windows版本支持(Win2K和更高版本)。
2. WinHTTP有更好的文档。WinInet中有更困难的API和参差不齐的文档。
3。 WinHTTP有一个更清楚的我们所需要的API。WinInet中许多我们需要的函数(例如,SSL状态)没有文档,并且不支持,即使IE浏览器使用它们。
4.WinHTTP能够使我们实现自己的高速缓存。WinInet始终共用IE浏览器缓存。我们需要要控制我们自己的缓存,并且共享IE的缓存可能会导致问题,因为有些站点可能会特定浏览器的网页。
5。 WinInet的是更好被IE浏览器使用的帐户进行测试。WinHTTP使用得不是非常多,是为服务器设计的。由服务器发送的非ASCII URL编码和生服务器连持连接上都有问题。我们要为这些问题的解决方法。
概述
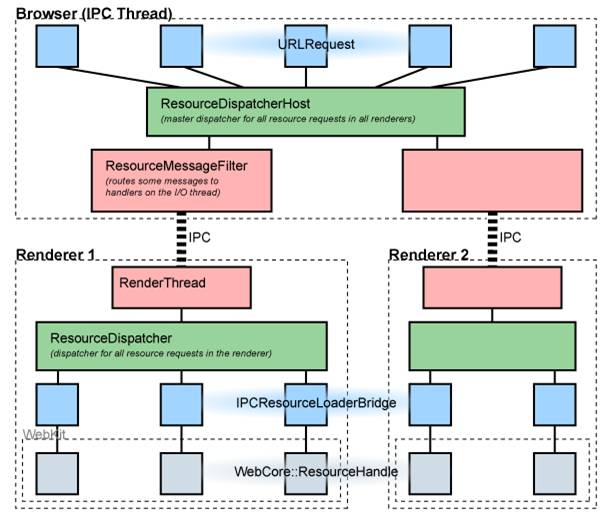
我们的 多进程 应用程序可以被视为在三个树形的层面。在最低层次负责渲染网页的WebKit类库。在此之上是渲染进程(简单来说,每选项卡一个),每一个都包含一WebKit的实例。管理所有的渲染器的是浏览器进程,控制所有网络访问。
WebKit
WebKit的有 ResourceLoader 对象,它负责数据获取。每个装载器有一个 ResourceHandle 来执行实际的请求。此对象的头文件在WebKit的代码里面,我们不愿意仔细研究它。幸运的是,它包含一个成员,我们可以定义。我们删除旧的 ResourceHandleInternal,的实现,并提供我们自己的 ,位于WebKit /glue/ resource_handle_win.cc。除了名字,它与Win32没有任何关系。
ResourceHandleInternal 实现了虚拟接口 ResourceLoaderBridge::Peer, 定义在WebKit /glue/ resource_loader_bridge.h。这是由渲染器的回调接口,用于调度通往WebKit的数据和其他事件。
WebKit内部的ResourceHandleInternal 与渲染器交互 (启动或取消的请求)通过ResourceLoaderBridge 虚拟接口。一个接口实现的方法是是通过调用由渲染器实现的静态函数 ResourceLoaderBridge::Create 。测试外壳(Test Shell)采用了不同的资源加载器,所以提供了不同的实现,ResourceLoaderBridge的非IPC版本 ,位于WebKit/tools/test_shell/ simple_resource_loader_bridge。
渲染器
渲染器的 ResourceLoaderBridge 实现,称为IPCResourceLoaderBridge,位于 renderer/ resource_dispatcher。它使用全局 ResourceDispatcher 单身对象(每个渲染进程一个为)来创建一个唯一的请求ID,然后将请求通过IPC转发到浏览器。从浏览器的响应将引用这个请求ID,然后由资源调度器负责转回 ResourceLoaderBridge::Peer 对象(在WebKit的内部)。
资源请求和他们之间数据的转换是由 common/resource_loader_ipc处理的。渲染器和浏览器都共享这个代码,使转换是同步的。
浏览器
在浏览器内的 RenderProcessHost 对象接收 来自每个渲染器 IPC的 请求。这些请求转发给它的全局的 ResourceDispatcherHost,,用一个指针来指向渲染进程(render process host)(特别是,一个 ResourceDispatcherHost::Receiver的实现)和由渲染器所产生的唯一标识请求的请求ID。
每个请求,然后转换成一个 URLRequest 对象,这反过来又转发到它的内部URLRequestJob ,由它实现需要的具体协议。当URLRequest 生成通知时 ,其ResourceDispatcherHost::Receiver 和请求ID被用来发送通知到正确的RenderProcessHost 并发送回渲染器。因为被渲染器生成的ID是保留的,它能够与关联所有的响应和由WebKit生成的特定的请求。
Cookies
所有Cookie都由CookieMonster对象处理,在 /net/base 中 。我们不与WinInet分享Cookies。CookieMonster生存在浏览器进程中,处理所有的网络请求,因为Cookies需要在所有标签中是相同的。
页面可以通过 document.cookie 来请求Cookies 。当发生这种情况时,我们从渲染器发送一个同步消息到浏览器请求cookie。当浏览器处理cookie时,WebKit工作的线程就被挂起。当渲染器的I / O线程接收来自浏览器的响应,它取消挂起的线程并传递结果返回给JavaScript引擎。