在showModalDialog中使用post方法传递参数
SharePoint从2010的版本开始,提供了一个自己的打开模态窗口的方法:showModalDialog。这个方法的options参数接收一个url,这个url就是在模态窗口中打开的页面的url。
以下是通常我们使用showModalDialog的方法,首先构造options,提供url(其中包含一些query string)和其他的例如长宽的参数:
function ShowModalDialog(longUrl) {
var options = {
url: longUrl,
tite: 'Test Long Url',
width: 500,
height: 400,
dialogReturnValueCallback: DialogCallback
};
SP.UI.ModalDialog.showModalDialog(options);
}
ShowModalDialog("http://localhost/sites/abc.aspx?p=jfsjfsjjslkfjksdjflsjfskljskdfsdlj..."); //打开abc.aspx页面,但是传入一个超出url长度的参数p在abc.aspx的后台代码abc.aspx.cs中,是这样获取p这个参数的值的:
string value = Request.Params["p"];
这段代码其实是有问题的,如果p的值太长,导致url超长的话,在页面后台获取的参数值就被截断了。原因是showModalDialog使用get方法打开这个页面,也就是说,url的长度是受到限制的,必须小于4096字节,否则会被截断。也许有人会说,可以使用options中的args参数,可以传递一个对象,但是这个对象在abc页面的后台代码中是取不到的。
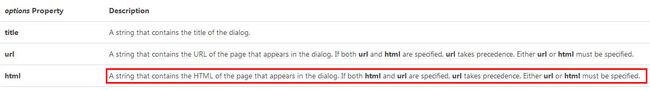
那么showModalDialog能不能使用post的方式打开abc页面呢?这样就不会有截断的问题了,showModalDialog本身是不支持的,但是我们可以使用options中的html参数和iframe来达到同样的目的,下面是options中的html参数的说明:
也就是说,在使用showModalDialog打开页面的时候,可以自己写html,但是不能写纯字符串,而是一个DOM element。所以我们可以定义一个iframe,使用iframe提交post请求:
function ShowModalDialog(url, bigData) {
var iframe = document.getElementById("postiframe");
if (!iframe) {
iframe = document.createElement("iframe");
iframe.id = "postiframe";
iframe.name = "postiframe";
iframe.frameborder = "0";
iframe.style.width = "500px";
iframe.style.height = "400px";
}
var myForm = document.createElement("form");
myForm.id = "formtosubmit";
myForm.method = "post"; //使用post方式提交
myForm.action = url + "&isDlg=1"; //以dialog方式打开
myForm.target = iframe.id;
var dataInput = document.createElement("input");
dataInput.name = "bigData";
dataInput.value = arg; //将值赋予这个隐藏的field
var submitInput = document.createElement("input");
submitInput.setAttribute('type', "submit");
myForm.appendChild(hiddenField);
myForm.appendChild(submitField);
document.body.appendChild(myForm);
var options = {
//url: url,
html:iframe,
tite: '',
width: 500,
height: 400,
dialogReturnValueCallback: DialogCallback
};
SP.UI.ModalDialog.showModalDialog(options);
myForm.submit();
document.body.removeChild(myForm);
}
ShowModalDialog(“http://localhost/sites/abc.aspx”, "sdfsdfsfsfsfsfss...");这样就可以在abc页面的后台代码中,通过
Request.Form["bigData"]来获得post的数据了。这样就可以通过showModalDialog传递任意长度的数据了。