- [Ubuntu] 使用USBGuard管理USB设备
锡城筱凯
#▶linuxubuntuwindowslinux
title:[Ubuntu]使用USBGuard管理USB设备date:2024-12-11T09:44:05Zlastmod:2024-12-12T10:04:30Z[Ubuntu]使用USBGuard管理USB设备前言USBGuard软件框架通过根据设备属性实现基本的白名单和黑名单功能,帮助保护您的计算机免受恶意USB设备。经过尝试,如果设备被加入黑名单后相当于直接把USB口断电。注意:该开源
- 统信UOS WPS运行缓慢 的临时文件清理
武器达人
wps
WPS使用一段时间后,打开文件出现卡顿,速度慢等现象。测试发现,WPS的自动备份文件功能在每次编辑文档时会缓存多个副本,随着时间增长,缓存文件累积量大,最终导致WPS运行缓慢。清理缓存可以解决此问题手工清理方式打开计算机→主目录按下CTRL+H显示所有隐藏文件夹,找到“.local”和".config"两个文件夹具体路径~./local/share/~./config/分别进入这两个文件夹找到Ki
- 你确定懂冒泡排序?用动画的方式讲懂冒泡排序及其优化方式
linwu-hi
动画解析数据结构和算法前端算法排序算法
点击在线阅读,体验更好链接现代JavaScript高级小册链接深入浅出Dart链接现代TypeScript高级小册链接基本概念冒泡排序是一种基础的排序算法。其基本思想是通过不断地比较相邻元素并在必要时进行交换,将最大(或最小)的元素"冒"到序列的一端。排序步骤先来感受到冒泡排序的步骤吧以数组[5,3,8,4,6]为例,冒泡排序的步骤如下:第一轮排序:比较相邻的元素。第一次比较5和3,5大于3,交换
- 一篇文章了解_docker
weixin_30729609
php测试python
(一)Docker介绍2018年10月6日星期六15:04什么就Docker?Docker是一个开源项目,诞生于2013年初,最初是dotCloud公司内部的一个业余项目。它基于Google公司推出的Go语言实现。项目后来加入了Linux基金会,遵从了Apache2.0协议,项目代码在GitHub上进行维护。Docker项目的目标是实现轻量级的操作系统虚拟化解决方案。Docker的基础是Linux
- 基于Python的智能语音识别系统设计
MATLAB算法工程师Y
python语音识别开发语言
引言语言是人类最原始直接的一种交流方式,通俗易懂、便于理解。随着科技的发展,语言交流不再只存在于人与人之间,如何让机器“听懂”人类的语言并做出反应成为人工智能的重要课题,语音智能交互技术应运而生。作为其中重要一环的语音识别技术近年来不断发展,走出了实验室,随着人工智能进入人们的日常生活中。当今市场上语音识别技术相关的软件、商品涉及人类生活的方方面面,语音识别的实用性已经得到充分的印证。如今语音识别
- 冒泡排序及其四种优化方式
GNUC
冒泡排序优化
冒泡排序及其四种优化方式一、冒泡排序一版代码使用双循环来进行排序。外部循环控制所有的回合,内部循环代表每一轮的交换处理。先进行元素比较,再进行元素交换voidBubbleSort(inta[],intn){for(inti=1;ia[j+1]){intt=a[j];a[j]=a[j+1];a[j+1]=t;}}}}二、冒泡排序二版在循环过程中若判断出数列已经有序,做出标记,可提早结束循环在一版
- Vue2 视频推荐页面:完整布局与动态数据实现 用 Vue2 开发视频推荐页面:简洁优雅的实现方式 Vue2 项目实战:多分类动态内容展示的实现 用 Vue2 打造视频推荐系统:从零开始完整教程 Vu
南北极之间
web前端特效源码cssjavascript网页设计html前端网站首页视频网站
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]完整代码以下包括导航栏、分类切换、推荐内容展示等。使用虚拟假数据模拟真实场景,图片用占位符代替。代码实现<html
- C++11中std::future的使用详解和实战示例
点云SLAM
C++c++开发语言线程通信和异步执行多线程任务开发C++中future使用C++标准库人工智能
在C++11中,std::future是标准库中的一个强大工具,用于实现异步任务获取返回值。它与std::async、std::promise搭配使用,能够从并发任务中安全获取结果,是线程通信和异步执行的核心组件之一。一、std::future是什么?它表示一个异步操作的结果,用于获取尚未完成任务的值。通常与std::async或std::promise搭配使用。std::future:未来某个时
- Python-Funcat:同花顺通达信公式Python实现
史剑咪Nessa
Python-Funcat:同花顺通达信公式Python实现去发现同类优质开源项目:https://gitcode.com/Python-Funcat是一个开源项目,旨在将同花顺、通达信等股票分析软件的公式写法移植到Python编程语言中。通过该项目,用户可以在Python环境下,利用熟悉的技术和方法进行股票数据分析与策略编写。项目特点:完全兼容同花顺、通达信等公式写法。基于Python,易于扩展
- 股市泡沫如何在投资者盲目跟风心理作用下逐渐形成并不断膨胀?
股票程序化交易接口
量化交易股票API接口Python股票量化交易股市泡沫盲目跟风心理股价上涨资金涌入股票量化接口股票API接口
Python股票接口实现查询账户,提交订单,自动交易(1)Python股票程序交易接口查账,提交订单,自动交易(2)股票量化,Python炒股,CSDN交流社区>>>信息获取局限投资者在面对海量的股市信息时,往往难以全面、准确地收集和分析。多数人依赖有限的渠道获取消息,如财经媒体、社交平台等。这些渠道的信息可能片面或滞后,导致投资者无法掌握真实的市场情况。由于缺乏深入了解,他们更容易受到他人行为和
- 冒泡排序及其优化方式详解(JavaScript实现)
碧海蓝天·
javascript开发语言ecmascriptJavaScript
冒泡排序是一种简单但效率较低的排序算法,它通过多次迭代比较相邻元素,并交换它们的位置,使得每一轮迭代都将最大(或最小)的元素移动到末尾。本文将以JavaScript代码和动画的方式详细解释冒泡排序的工作原理,并介绍一些优化方式。冒泡排序的基本实现下面是使用JavaScript实现冒泡排序的基本代码:functionbubbleSort(arr){constlen=arr.length;for(<
- 同花顺API有哪些技术指标查询接口?
股票程序化交易接口
量化交易股票API接口Python股票量化交易同花顺api技术指标查询接口股票量化接口股票API接口
Python股票接口实现查询账户,提交订单,自动交易(1)Python股票程序交易接口查账,提交订单,自动交易(2)股票量化,Python炒股,CSDN交流社区>>>同花顺API的基本概念同花顺API是为开发者提供的一种工具接口。它旨在让开发者能够与同花顺的金融数据资源进行交互。这个API涵盖了众多功能,其中技术指标查询接口是比较重要的部分。通过这个接口,开发者可以获取到各种金融产品相关的技术指标
- 采购系统功能概述:鲸采云如何通过采购系统帮助企业实现降本增效
鲸采云SRM采购管理系统
人工智能
在全球供应链重构与企业降本增效的双重压力下,传统采购模式正面临前所未有的挑战。数据显示,制造业企业平均因采购流程低效导致成本增加12%,而智能采购系统可帮助企业降低8-15%的采购成本。鲸采云作为新一代智能采购解决方案,通过"AI+采购"深度融合,构建全流程数字化管控体系,已助力超2000家企业实现采购效率提升60%以上。一、智能采购核心功能矩阵:重塑采购管理逻辑供应商管理帮助企业构建涵盖供应商开
- PyCharm如何调用DeepSeek实现AI编程?手把手教你打造智能开发环境![特殊字符]_pycharm调用deepseek
AI大模型-海文
pycharmAI编程ide人工智能开发语言深度学习github
前言DeepSeek作为国产顶尖AI大模型,凭借其强大的代码生成、逻辑推理能力,已成为开发者提升效率的利器。本文将详细讲解如何将DeepSeek无缝接入PyCharm,实现代码自动补全、智能问答、单元测试生成等功能,助你解锁AI编程新体验!(文末附完整代码配置及常见问题解决,建议收藏!)一、准备工作:获取DeepSeekAPIKey1.注册DeepSeek账号访问DeepSeek官网,点击右上角“
- Python 语音识别与语音合成的实现方法
加班不如去钓鱼
python语音识别xcode
```htmlPython语音识别与语音合成的实现方法Python语音识别与语音合成的实现方法随着人工智能技术的发展,语音处理在实际应用中变得越来越重要。Python作为一种功能强大的编程语言,提供了丰富的库和工具来实现语音识别和语音合成的功能。本文将详细介绍如何使用Python实现语音识别与语音合成。一、语音识别语音识别(SpeechRecognition)是将人类的语音转换为文本的过程。Pyt
- Java 导出PDF 1、内容可以插入自定义表格 2、内容插入图片
赵八斤
java
JavaPDF导出工具:自定义表格与图片插入下面我将实现一个JavaPDF导出工具,支持插入自定义表格和图片的功能。这个解决方案使用iText7库,提供了一个直观的用户界面,可以预览生成的PDF内容。importjavax.swing.*;importjavax.swing.table.DefaultTableModel;importjava.awt.*;importjava.awt.event.
- 冒泡排序及其优化方式
一、基本概念冒泡排序(BubbleSort)是一种简单的比较排序算法,它重复地遍历要排序的数列,一次比较两个元素,如果它们的顺序错误就把它们交换过来。核心思想:通过相邻元素的比较和交换,将较大的元素逐渐"浮"到数列的末端二、基础实现基础冒泡排序算法Java实现publicclassBubbleSort{publicstaticvoidbubbleSort(int[]arr){//外层循环控制排序轮
- Redis 数据持久化方式详解
zru_9602
数据库redis数据库缓存
Redis数据持久化方式详解1.引言Redis是一个高性能的键值存储系统,广泛应用于缓存、消息队列、实时分析等领域。默认情况下,Redis使用内存来存储数据,这使得它能够提供极低的延迟和高吞吐量。然而,由于数据是驻留在内存中的,一旦服务器发生故障(如断电或崩溃),所有的数据都将丢失。为了应对这种情况,Redis提供了多种数据持久化方式,确保数据能够在系统故障时得到保存,并在重启后恢复。本教程将详细
- 深入理解Python协程:async def、async for、await、yield详解
前言在现代编程中,异步编程已成为提高程序效率和性能的重要方式。Python作为一种流行的编程语言,自然也提供了强大的异步编程支持。本文将详细介绍Python中的协程,以及asyncdef、asyncfor、await和yield等关键字的使用。协程简介协程是一种比传统函数更高级的控制结构。它们在一个过程中暂停,然后在另一个地方恢复执行。协程可以在程序的多个点之间切换,从而实现并发执行,而无需多线程
- python图像识别哪些库_利用ImageAI库只需几行python代码实现目标检测
weixin_39667398
python图像识别哪些库
什么是目标检测目标检测关注图像中特定的物体目标,需要同时解决解决定位(localization)+识别(Recognition)。相比分类,检测给出的是对图片前景和背景的理解,我们需要从背景中分离出感兴趣的目标,并确定这一目标的描述(类别和位置),因此检测模型的输出是一个列表,列表的每一项使用一个数组给出检出目标的类别和位置(常用矩形检测框的坐标表示)。通俗的说,ObjectDetection的目
- 从 MDM 到 Data Fabric:下一代数据架构如何释放 AI 潜能
大卫的 AI 办公摸鱼手册
人工智能与主数据元数据专栏fabric架构人工智能
从MDM到DataFabric:下一代数据架构如何释放AI潜能——传统治理与新兴架构的范式变革与协同进化引言:AI规模化落地的数据困境在人工智能技术快速发展的今天,企业对AI的期望已从“单点实验”转向“规模化落地”。然而,Gartner数据显示,仅有20%的AI项目能够真正实现工业化部署,其核心瓶颈在于数据质量、实时性和治理复杂性。传统主数据管理(MDM)虽能解决基础数据标准化问题,但在应对多源异
- 普通Attention,FlashAttention和FlashAttention2的比较
ALGORITHM LOL
深度学习人工智能
FlashAttention、普通Attention和FlashAttention2的比较一、普通Attention的实现与问题普通Attention实现#标准注意力计算defstandard_attention(Q,K,V,mask=None):#计算注意力分数scores=torch.matmul(Q,K.transpose(-2,-1))/math.sqrt(d_k)#应用掩码ifmaski
- 数据编织趋势探秘
今天跟大家聊聊数据编织(DataFabric)的概念Gartner在2022年重要战略技术趋势中重点提到数据编织(DataFabric)这个概念,本质上是在谈怎么实现“数据找人而不是人找数据”的愿景为什么DataFabric将会成为一种趋势,为什么越来越多的企业将在未来采用这样的方式进行部署?1、在传统IT时代,无论是早年的“数据仓库”还是近几年的“数据湖”和“大数据”时代,其实数据利用都是集中式
- 【EXCEL_VBA_基础知识】02 使用IF进行逻辑判断
南工说焊接
软件应用excel
课程来源:王佩丰老师的《王佩丰学VBA视频教程》,如有侵权,请联系删除!相信大家在平时使用EXCEL时,经常会使用到IF函数进行判断。那么,IF函数在VBA是怎么写呢?让我们跟随王佩丰老师课程,一起一探究竟!另外,从王佩丰老师的课程中,还掌握了一个小技巧:当我们不知道一段代码如何编写时,可以通过录制宏的方式来查看功能实现的代码!目录1.0小知识点1.0.1Range("单元格或区域位置"):代表取
- 如何实现强磁环境下小井斜段的高精度测量?
ericco123
科技制造MEMS陀螺仪惯性技术
在套管井、强磁地层等复杂工况中,普通测井工具因磁干扰导致方位角测量失灵。针对此技术局限,采用基于地球自转角速度感应的陀螺定向方案成为必然选择。新一代MEMS定向短节通过融合三轴MEMS陀螺仪与三轴MEMS加速度计捷联惯性测量技术,在随机振动工况下实现方位角、井斜角及工具面角的动态跟踪测量,为随钻测量场景提供关键技术支撑。1.小井斜方位测量优化•在1°-5°井斜段维持方位角与工具面角的高精度输出能力
- python+django/flask+springboot的招聘求职系统
QQ1963288475
pythondjangoflaskspringbootnode.jsphp
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- Linux集群管理实战:5个必知的核心技术与工具
操作系统内核探秘
操作系统内核揭秘OSlinux网络运维ai
Linux集群管理实战:5个必知的核心技术与工具关键词:Linux集群、负载均衡、高可用性、分布式计算、集群监控、自动化部署、资源调度摘要:本文将深入探讨Linux集群管理的5个核心技术领域,包括负载均衡、高可用性、分布式计算、集群监控和自动化部署。通过实际案例和代码示例,我们将一步步解析这些技术的原理、实现方式以及在实际生产环境中的应用场景,帮助读者掌握构建和管理高效Linux集群的关键技能。背
- 操作系统一致性模型全解析:强一致性 vs 最终一致性
操作系统内核探秘
网络ai
操作系统一致性模型全解析:强一致性vs最终一致性关键词:操作系统、一致性模型、强一致性、最终一致性、数据同步摘要:本文深入探讨了操作系统中的一致性模型,重点解析了强一致性和最终一致性这两种常见的模型。通过生动形象的比喻和实际案例,详细介绍了这两种一致性模型的概念、原理、适用场景以及它们之间的区别。同时,还给出了相关的代码示例,帮助读者更好地理解和应用这两种一致性模型。希望读者通过本文能够对操作系统
- 编织数据的实时脉络——构建基于MySQL的数据编织平台,实现实时数据治理
墨夶
数据库学习资料1mysql
在当今数字化转型加速的时代,企业面临着前所未有的挑战与机遇。随着业务复杂度和数据量的不断增长,传统的数据管理方式已难以满足现代企业的需求。数据编织(DataFabric)作为一种新兴的数据架构,它通过集成、管理和提供对分散在不同系统中的数据访问来简化复杂的数据环境,为企业提供了更加高效的数据管理和利用途径。本文将详细介绍如何构建一个基于MySQL的数据编织平台,帮助您实现对企业内部数据流动的全面掌
- 设计模式之代理模式
缘来是庄
设计模式代理模式java
目录定义结构适用场景使用实例定义代理对象作为客户端和真实对象之间的中介,替代真实对象处理请求,实现对访问的控制和功能增强。客户端通过代理间接操作真实对象,二者通常实现相同接口。结构适用场景1)远程代理为一个对象在不同的地址空间提供局部代表2)虚拟代理根据需要创建开销很大的对象3)安全代理控制对原始对象的访问4)日志代理记录操作行为使用实例这里以日志代理为例,说明java中代理的几种方式。1、静态代
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
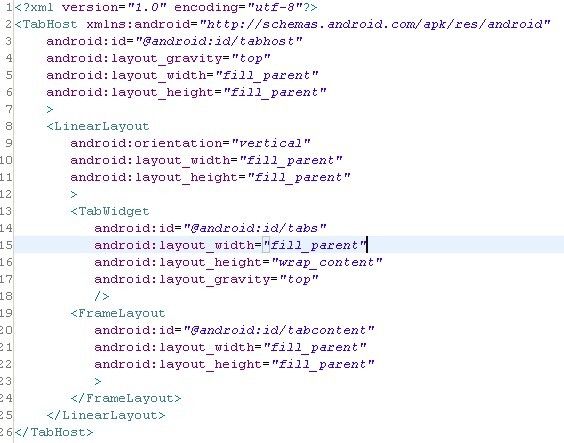
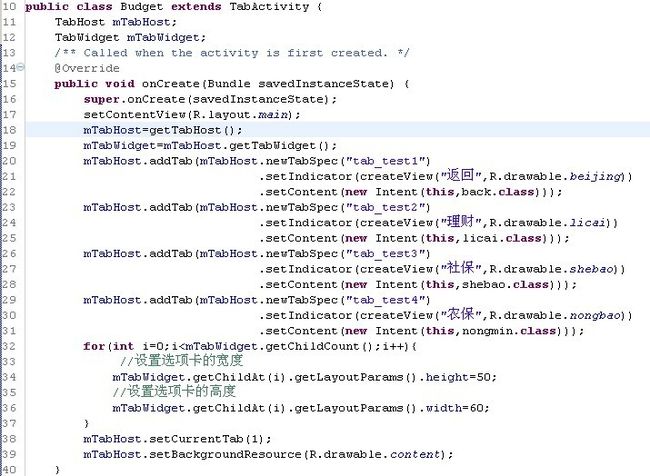
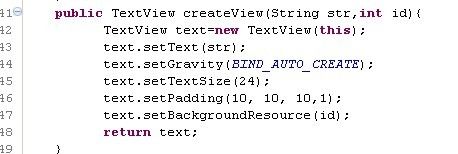
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul