Android 自定义title
先来了解下DcorView
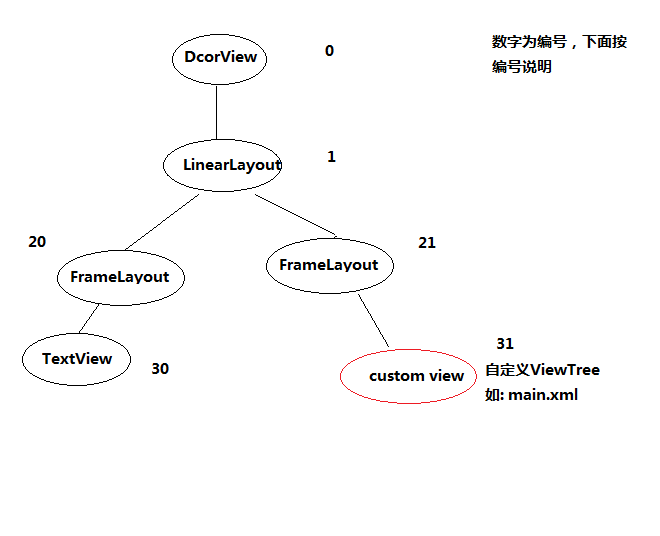
一、DecorView为整个Window界面的最顶层View。
二、DecorView只有一个子元素为LinearLayout。代表整个Window界面,包含通知栏,标题栏,内容显示栏三块区域。
三、LinearLayout里有两个FrameLayout子元素。
(20)为标题栏显示界面。只有一个TextView显示应用的名称。也可以自定义标题栏,载入后的自定义标题栏View将加入FrameLayout中。
(21)为内容栏显示界面。就是setContentView()方法载入的布局界面,加入其中。
转自http://blog.csdn.net/fulianwu/article/details/6834565
Android的title默认样式有些单调,今天来介绍如何改变title的样式,先上图。
首先编写title的布局文件,title.xml:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout
xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”horizontal”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:background=”@drawable/bg_title”
android:gravity=”center_vertical”>
<ImageView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:background=”@drawable/title_logo”
/>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/app_name”
android:textSize=”20sp”
android:layout_marginLeft=”80dip”
android:textColor=”#ffffff”
/>
</LinearLayout>
然后在Activity的onCreate()里加上这三句话:
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE,R.layout.title);
需要注意的是这三句话的顺序不能变。到这里只是改变了title的布局,下面改变背景和高度,这就需要改变Activity的theme。
在values文件夹下新建文件style.xml:
<?xml version=”1.0″ encoding=”utf-8″?>
<resources>
<style name=”CustomWindowTitleBackground”>
<item name=”android:background”>@drawable/bg_title</item>
</style>
<style name=”title_style” parent=”android:Theme”>
<item name=”android:windowTitleSize”>44dip</item>
<item name=”android:windowTitleBackgroundStyle”>@style/CustomWindowTitleBackground</item>
</style>
</resources>
最后在AndroidManifest.xml里面加上:
<activity android:name=”.sysinfo”
android:label=”@string/app_name”
android:screenOrientation=”portrait”
android:theme=”@style/title_style”
>
这样就实现了自定义title。