Android 使TextView文本可以水平和垂直滚动
在做一个小的电子书程序,要求电子书具有放大缩小的功能,所以肯定的要用到TextView的滚动效果。同样的还要求TextView在水平方向和垂直方向上都可以滚动。刚做的时候,也是没有头绪,后来想到了,TextView有一个ScrollTo或者ScrollBy方法,何不如此一用呢!
1.前期找资料
因为刚开始,不知道怎么能够滚动,所以先去网上查找资料,垂直滚动很容易实现,直接使用TextView的
setMovementMethod(ScrollingMovementMethod.getInstance());
方法就可以了。可是水平滚动如何实现?晚上说在TextView的前面在套一层HorizontalScrollView,这个我也做了尝试,效果不佳,因为你有可能要在程序中动态的改变TextView的布局,这样子程序中就会出错;在者如果你设定了你的TextView为500px,而你的内容一行要有700px,这时你的内容不会自动的切为两行;第三,在添加一个HorizontalScrollView感觉很不舒服,起码界面是这样。所以综合这几点,我放弃了使用这种方法。接着就想到用ScrollTo方法,首先需要声明的是,采用这种方法,你的程序中是没有水平和垂直滚动条的,这个你可以自己去优化实现,理论上是绝对可行的。我现在说的是我能保证文本可以水平和垂直滚动,但没有保证有滚动条。好,接下来,King就以一个实例做一下简单的使用。
2.我的实现。(里面注释很详细,就不过多说了)
public class Test_ScrollingText extends Activity implements OnTouchListener,
OnGestureListener { // 实现触摸和手势的接口
private TextView mContent;
private DisplayMetrics metrics;
private int mScreenWidth, mScreenHeight;// 屏幕分辨率
private GestureDetector mDetector;// 手势监听者
private String mDisplayTxt = "";
private int mCurrentX = 0, mCurrentY = 0;// TextView左上角的像素值
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);// 全屏
metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
mScreenWidth = metrics.widthPixels;
mScreenHeight = metrics.heightPixels;// 获得屏幕分辨率
setContentView(R.layout.main);// 指定布局
mContent = (TextView) findViewById(R.id.content);
resetTextView();
loadFile();
mDetector = new GestureDetector(this);
mContent.setOnTouchListener(this);
mContent.setLongClickable(true);// 初始化,注意这三步是必不可少的,但没顺序的限制
mContent.setText(mDisplayTxt);// 显示文件内容
}
// 加载文件
private void loadFile() {
// TODO Auto-generated method stub
String mTemp;
try {
InputStream mInputStream = getAssets().open("jinju.txt");
BufferedReader mBufferedInputStream = new BufferedReader(
new InputStreamReader(mInputStream));
while ((mTemp = mBufferedInputStream.readLine()) != null) {
mDisplayTxt += mTemp;
}
mDisplayTxt = mDisplayTxt.replace(' ', '\n');
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
// 重置TextView的大小
private void resetTextView() {
// TODO Auto-generated method stub
LinearLayout.LayoutParams mParams = (LayoutParams) mContent
.getLayoutParams();
mParams.width = mScreenWidth + 300;
mParams.height = mScreenHeight + 500;
mContent.setLayoutParams(mParams);
}
// 触摸TextView
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
return mDetector.onTouchEvent(event);// 工作交给手势监听者
}
// 下面的各个函数是OnGestureListener的实现,具体动作这里不做赘述
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
// TODO Auto-generated method stub
return false;
}
@Override
public void onLongPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
// TODO Auto-generated method stub
int mLayoutWidth = mContent.getLayoutParams().width; // 获得TextView的宽度
int mLayoutHeight = mContent.getLineCount() * mContent.getLineHeight(); // 获得TextView的实际高度
if (mCurrentX + distanceX >= 0) {
if (mCurrentX + distanceX > mLayoutWidth - mScreenWidth) {
mCurrentX = mLayoutWidth - mScreenWidth;
} else {
mCurrentX = (int) (mCurrentX + distanceX);
}
} else {
mCurrentX = 0;
}
if (mCurrentY + distanceY >= 0) {
if (mCurrentY + distanceY > mLayoutHeight - mScreenHeight) {
mCurrentY = mLayoutHeight - mScreenHeight;
} else {
mCurrentY = (int) (mCurrentY + distanceY);
}
} else {
mCurrentY = 0;
}
mContent.scrollTo(mCurrentX, mCurrentY); // 使文本滚动到指定的地方
return false;
}
@Override
public void onShowPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
}
3.后续
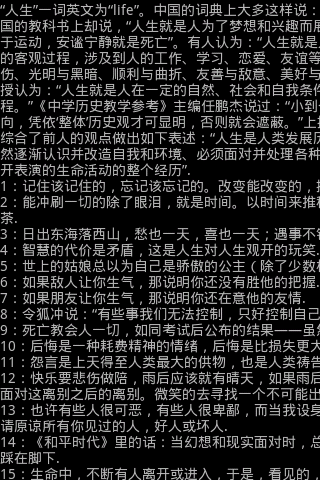
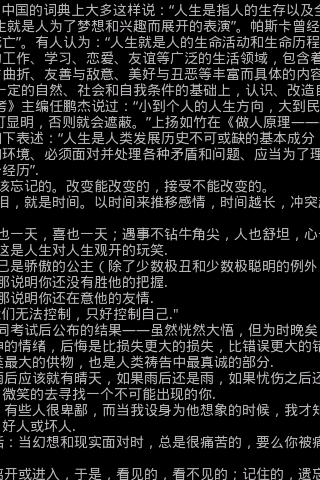
我的文件是jinju.txt,是放在assets文件夹下面的,当然你可以放在其他的位置,指定你自己的路径就可以了,main.xml里面只有一个TextView,所以也没贴出来,下面看几张效果图:
转自:http://hi.baidu.com/ljlkings/blog/item/ffe87e6cc51843cf80cb4a55.html