Ext.TabPanel学习
1:基本知识
A basic tab container. TabPanels can be used exactly like a standard Ext.Panel for layout purposes, but also have special support for containing child Components (items) that are managed using a CardLayout layout manager, and displayed as separate tabs.
Note: By default, a tab's close tool destroys the child tab Component and all its descendants. This makes the child tab Component, and all its descendants unusable. To enable re-use of a tab, configure the TabPanel with autoDestroy: false.
TabPanel header/footer elements
TabPanels use their header or footer element (depending on the tabPosition configuration) to accommodate the tab selector buttons. This means that a TabPanel will not display any configured title, and will not display any configured header tools.
To display a header, embed the TabPanel in a Panel which uses layout:'fit'.
Tab Events
There is no actual tab class — each tab is simply a Component such as a Panel. However, when rendered in a TabPanel, each child Component can fire additional events that only exist for tabs and are not available from other Components. These events are:
- activate : Fires when this Component becomes the active tab.
- deactivate : Fires when the Component that was the active tab becomes deactivated.
- beforeclose : Fires when the user clicks on the close tool of a closeable tab. May be vetoed by returning
falsefrom a handler. - close : Fires a closeable tab has been closed by the user.
2:几个简单的例子
(1)tabpanel1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>简单的tabpanel</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function () {
var tabs = new Ext.TabPanel({
renderTo: Ext.getBody(),
activeTab: 0,
items: [{
title: 'Tab 1',
html: 'A simple tab'
},{
title: 'Tab 2',
html: 'Another one'
}]
});
});
</script>
</head>
<body>
</body>
</html>
(2):tabpanel2.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>简单的tabpanel</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
var tabs = new Ext.TabPanel({
renderTo: 'my-tabs',
activeTab: 0,
items: [{
contentEl: 'tab1',
title: 'Tab 1'
}, {
contentEl: 'tab2',
title: 'Tab 2'
}]
});
});
</script>
</head>
<body>
<div id="my-tabs"></div>
<div id="tab1" class="x-hide-display" >A simple tab</div>
<div id="tab2" class="x-hide-display" />Another one</div>
</body>
</html>
程序效果图:
分别为点击Tab1和Tab2的效果
3:tabpanel3.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>简单的tabpanel</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
var tabs = new Ext.TabPanel({
renderTo: 'd',
width: 450,
height: 400,
activeTab: 0,
items: [{
title: '荔枝',
html:'<img src="images/lizhi.jpg" width="200" height="150"/><br/><br/>Litchi chinensis、Lychee' +
'荔枝为无患子科植物荔枝的果实,别名丹荔,丽枝。原产于中国南部,以广东、广西、福建、四川、台湾、云南等地栽培最多。' +
'每年6~7月间果实成熟时采收,剥去外壳,取假种皮(荔枝肉)鲜用或干燥后备用。果实心脏形或球形,果皮具多数鳞斑状突起,呈鲜红、紫红、青绿或青白色,假种皮新鲜时呈半透明凝脂状,多汁,味甘甜。' +
'荔枝含有丰富的糖分、蛋白质、多种维生素、脂肪、柠檬酸、果胶以及磷、铁等,是对人体有益的水果。',
closable: true
}, {
title: '龙眼',
closable: true,
html:'<table><tr><td><img src="images/longyan.jpg" width="200" height="200"/></td><td style="font-size:12px;">俗称“桂圆”,是中国南亚热带名贵特产,历史上南方“桂圆”北“人参”之称。' +
'龙眼果实富含营养,自古受人们喜爱,更视为珍贵补品,其滋补功能显而易见。 ' +
'明李时珍曾有“资益以龙眼为良”的评价。据分析,果肉含全糖12.38~22.55%,还原糖3.85~10.16%,全酸0.096~0.109%,' +
'维生素C 43.12~163.7毫克/100克果肉,VK196.5毫克/100克果肉。龙眼除鲜食外,还可加工制干、制罐、煎膏等。龙眼有壮阳益气、补益心脾、' +
'养血安神、润肤美容等多种功效,可治疗贫血、心悸、失眠、健忘、神经衰弱及病后、产后身体虚弱等症。现代医学实践证明 ,它还有美容、延年益寿之功效。</td></tr></table>'
}]
});
});
</script>
</head>
<body>
<div id="d"></div>
</body>
</html>
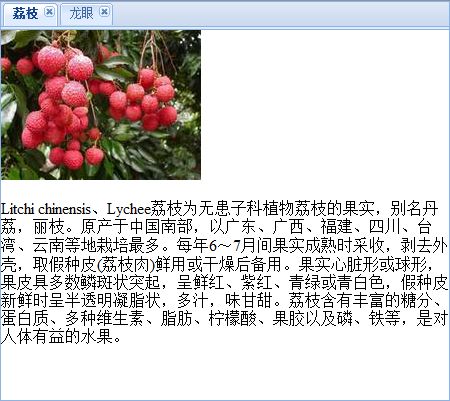
程序效果:
点击荔枝的效果
图:点击龙眼的效果