cocos2d-x AnchorPoint锚点
锚点是定位和变换操作的一个重点。锚点我们可以看成用一根图钉将一张纸或者相片钉在墙上的那个点。
节点的位置是由我们设置的position和anchor point一起决定的。
值得一提的是,anchor point的默认位置Layer的是左下,而其他的node是中点。
节点的原点是父节点的左下角。
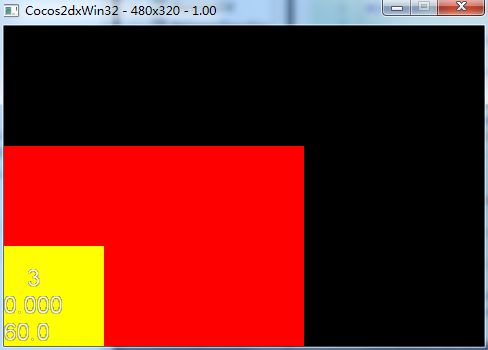
CCLayer* layer1 = CCLayerColor::create(ccc4(255,0,0,255), 300, 200); CCLayer* layer2 = CCLayerColor::create(ccc4(255,255,0,255), 100, 100); addChild(layer1); layer1->addChild(layer2);
layer2->setPosition(50,50);
可见Layer的锚点是左下角,节点的原点是父节点的左下角。
再看一个:
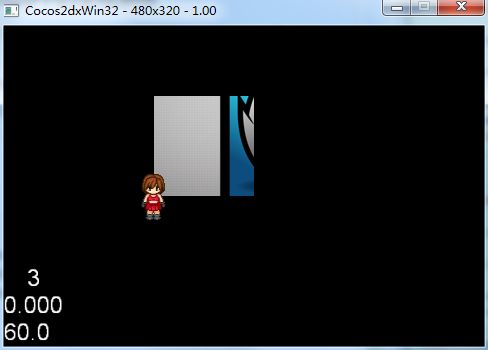
CCSprite *p1 = CCSprite::create("HelloWorld.png", CCRectMake(100, 100, 100, 100));
CCSprite *p2 = CCSprite::create("girl1.png");
addChild(p1);
p1->addChild(p2); //p2作为p1的子节点
setPosition(200,200); // Layer 的原点移到200,200

设置锚点:
Layer和Sprite有不同,layer要设置锚点,必须先:ignoreAnchorPointForPosition(false);
CCLayer* layer1 = CCLayerColor::create(ccc4(255,0,0,255), 300, 200); CCLayer* layer2 = CCLayerColor::create(ccc4(255,255,0,255), 100, 100); addChild(layer1); layer1->addChild(layer2); /* layer1->ignoreAnchorPointForPosition(false);*/ layer1->setAnchorPoint(ccp(0.5,0.5));

CCLayer* layer1 = CCLayerColor::create(ccc4(255,0,0,255), 300, 200); CCLayer* layer2 = CCLayerColor::create(ccc4(255,255,0,255), 100, 100); addChild(layer1); layer1->addChild(layer2); layer1->ignoreAnchorPointForPosition(false); layer1->setAnchorPoint(ccp(0.5,0.5));

而Sprite不用设置即可。
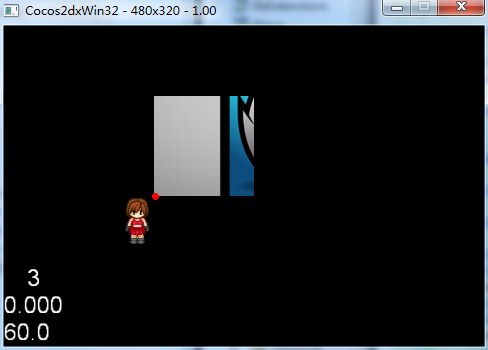
CCSprite *p1 = CCSprite::create("HelloWorld.png", CCRectMake(100, 100, 100, 100));
CCSprite *p2 = CCSprite::create("girl1.png");
addChild(p1);
p1->addChild(p2);
p2->setAnchorPoint(ccp(1,1));
setPosition(200,200);

和前面第三个图比较一下就了解了。小女孩的锚点已经到了红色点位置