flex BlazeDS
1、安装 BlazeDS:
1、下载地址:http://sourceforge.net/adobe/blazeds/wiki/Downloads/
2、解压包。其中面包括 blazeds ,blazeds-spring,将解压包当中WEB-INF文件替换我们自建的web 项目WEB-INF。
2、flex BlazeDS spring java 项目创建:
1、创建 java web项目,不会创建请参考网上大伙讲的资料
2、解压 blazeds-spring 将WEB-INF 替换掉web项目当中的WEB-INF。如果想深入了解配制可以网上再找资料。我边做个简短有用的说明。
主要需要改动的配制文件:
后期需要添加动的是 app-config.xml 添加spring bean 文件
flex-servlet.xml 添加 RmoteOjbect 与 spring bean对应关系
3、创建flex web项目:
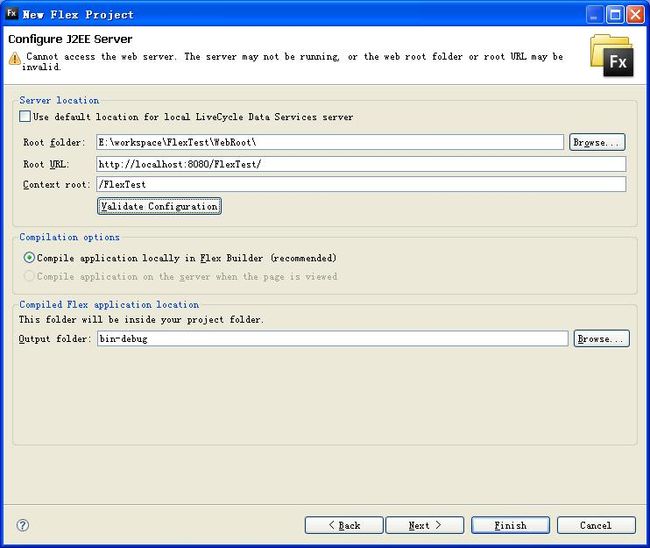
在Flex Builder中创建一个Flex工程。名称为FlexApp。如图所示
注意Project Location的Folder要选择MyEclipse建立的Web工程的WebRoot下。Server technology选择J2EE
点击[Next]按钮进入下一页。如图
上面第三项内容来自:http://www.cnblogs.com/RocD-DuPeng/articles/1751040.html 有需要请供参!
4、源代码:
package com.gameabc.ipad;
public class HelloManager {
public String getUserTalk(){
return "I say no hello but not bady";
}
app-config.xml配制 添加<bean id="HelloManager" class="com.gameabc.ipad.HelloManager" />
flex-servlet.xm配制添加 <flex:remoting-destination ref="HelloManager" />
服务端配制完成.
客户端调用:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" initialize="init()">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<s:RemoteObject id="HelloManager" destination="HelloManager" endpoint="{'http://{server.name}: {server.port}/Game_CMP/messagebroker/amf'}">
<s:method name="getUserTalk" result="getUserTalk(event)"/>
</s:RemoteObject>
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
private function init():void{
HelloManager.getUserTalk();
HelloManager.addEventListener(ResultEvent.RESULT,getUserTalk);
}
private function getUserTalk(event:ResultEvent):void{
this.lbTalk.text = event.result as String;
}
]]>
</fx:Script>
<s:Label id="lbTalk" x="249" y="53" width="290" height="103" color="#E10419" fontSize="30"
text="hello world manager" textAlign="center" verticalAlign="middle"/>
</s:Application>
}
3、学习 BlazeDS:
1.Channel和Endpoint的定义
Channels are client-side objects that encapsulate the connection behavior between Flex components and the BlazeDS server.
Channels communicate with corresponding endpoints on the BlazeDS server.
You configure the properties of a channel and its corresponding endpoint in the services-config.xml file.
2.从数据格式上分,Channels分为AMF Channel和HTTP Channel,区别在于:
The difference between AMF and HTTP channels is that AMF channels transport data in the binary AMF format
and HTTP channels transport data in AMFX, the text-based XML representation of AMF.
3.从客户端与服务端的交互方式上分,Channels主要分为:
Simple channels and endpoints 包括:
(1) Non-polling channels
(2) Polling channels
(3) Long polling channels
Streaming channels
(1) Streaming channels
4.关于 Non-polling,Polling,Long polling和steaming的一些解释:
1.短轮询(polling):核心思想是客户端定时去服务器取消息。
为了实现即时效果,轮询的间隔必须设计得足够短,另外为了操作的流畅,需要使用Ajax来发送请求。
这种方案的优点是:后端程序编写比较容易,发送完响应信息马上断开连接,不会占用太多服务器资源。
缺点是一般情况下,频繁的请求中有大半是无用,这些冗余请求无形中浪费了带宽和服务器资源。
2.长轮询(long-polling):基本原理是客户端向服务器发送请求,服务器接到请求后hold住连接,
直到有新消息才返回响应信息并关闭连接,连接被断开期间用户的新信息会被服务器缓存起来。
客户端处理完响应信息后再向服务器发送新的请求。
这种做法的优势是如果用户一直没新消息,客户端不会频繁的轮询去服务器取消息,节省了流量,但是服务器维持长连接是很消耗资源的。
具体实现起来,前端这边基本不需要什么改动,依然是用Ajax轮询取信息,后端需要在没有新消息时处理一下。
3.长连接(streaming):其实很早以前就有人使用这种技术来实现聊天室的通讯,HTTP1.1开始支持。以前在页面中嵌入一个iframe,iframe里放一个使用长连接页面,
服务器有新消息就会及时的在iframe里反映出来,再依靠客户端的脚本解析出来就OK了。
这样做一个比较严重的问题是:使用 iframe请求长连接时,无论是IE还是firefox都会认为页面没有加载完而显示进度条,很难看。
不过这个问题是可以解决的。firefox支持了Streaming Ajax,在readyState为3的时候就能接受数据,所以问题不大;
IE则只能在readyState为4,即连接断开时才能得到返回值。
但是伟大的Google工程师使用了一个hack成功的解决了这个问题:使用一个被称为“htmlfile”的ActiveX,把iframe放在这个ActiveX里就OK了。
无疑,使用长连接对于用户来说是最好的方案,用户体验最好(消息能及时的到达)、占用用户带宽最少(不会发送无用的请求),但是会增加服务器的开销;
长轮询是折中方案,Facebook IM 就是采用这种方案,不过做了一点改动:客户端发起的每个连接服务器都hold10S,
这10S中新消息会源源不断的返回给客户端, 10s 后连接关闭,客户端发起下一个连接。