java_easyui体系之多级表头及冻结列
一:简介
项目中使用的Easyui需要配置多级表头、配置也有一些要注意的地方、以及在多级表头的情况下如何设置冻结列。
二:多级表头
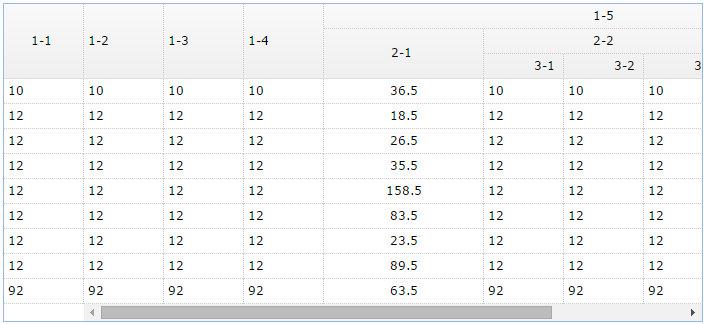
效果
代码
<script> $(function(){ $('#dg').datagrid({ data:[ {"productid":"FI-SW-01","productname":"Koi","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"}, {"productid":"K9-DL-01","productname":"Dalmation","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"}, {"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"}, {"productid":"RP-LI-02","productname":"Iguana","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"}, {"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"}, {"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"}, {"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"}, {"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"}, {"productid":"AV-CB-01","productname":"Amazon Parrot","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"} ], frozenColumns:[[ {field:'unitcost',title:'1-1', halign:'center', width:'80',rowspan:3} ],[],[]], columns:[[ {field:'unitcost',title:'1-2', width:'80',rowspan:3}, {field:'unitcost',title:'1-3', width:'140',rowspan:3}, {field:'unitcost',title:'1-4', width:'160',rowspan:3}, {title:'1-5',halign:'left',colspan:6, rowspan:1,align:'right'} ],[ {title:'2-1',field:'listprice',width:160,align:'center',rowspan:2}, {title:'2-2',colspan:3}, {title:'2-3',field:'unitcost',width:200,align:'center',rowspan:2}, {title:'2-4',field:'unitcost',width:120,align:'right',rowspan:2} ],[ {title:'3-1',field:'unitcost',width:'160',align:'right'}, {title:'3-2',field:'unitcost',width:'160',align:'right'}, {title:'3-3',field:'unitcost',width:'160',align:'right'} ]] }); }); </script>
</head>
<body>
<h2>Column Group</h2>
<div style="margin:20px 0;"></div>
<table id="dg" width="700px"></table>
</body>*注意:如果上述中的`frozenColumns:[[{field: 'unitcost',title:'1-1', halign:'center', width:'80'}]],`是这种的话、一定要注意参数数组的个数与rowspan之间的关系!*
关键点说明
- 有几级表头则DataGrid的columns属性就是由几个数组构成、每个数组存放columns每一列的属性配置
- 各个表头的rowspan设置方式:表头的属性中rowspan与表头最大等级数之间的关系:rowspan + headerLever = MaxLever + 1,比如第一列: 3 + 1 = 3 + 1 。可按照此种方式来设置表头并且不含(只对不含有子表头有效)!对于含有子表头可以按其实际所占行数设置。
- 各表头的colspan设置方式:设置colspan也就意味着当前表头包含子表头、那么其不需要设置feild属性。当前级表头的colspan的值是其下级表头所有列的colspan的值相加所得结果。比如上面效果图中一级表头1-5的colspan 是其下级表头所有列的colspan的值相加(列的默认colspan值为1):6 = 1 + 3 + 1 + 1
三:冻结列
当DataGrid在拖动水平滚动条时而不希望随拖动隐藏左边某些列的时候可以考虑使用此功能。
单级表头冻结列
*被冻结的列默认是从最左边的列开始、即如果想把多级表头中的中间一列设为冻结列会显示异常*
与设置columns一样、只需把需要设置成冻结列的列属性放在frozenColumns中即可:

代码
<script> $(function(){ $('#dg').datagrid({ data:[ {"productid":"FI-SW-01","productname":"Koi","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"}, {"productid":"K9-DL-01","productname":"Dalmation","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"}, {"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"}, {"productid":"RP-LI-02","productname":"Iguana","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"}, {"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"}, {"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"}, {"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"}, {"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"}, {"productid":"AV-CB-01","productname":"Amazon Parrot","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"} ], frozenColumns:[[{field: 'unitcost',title:'1-1', halign:'center', width:'80'}]], columns:[[ {field:'unitcost',title:'1-2', width:'80'}, {field:'unitcost',title:'1-3', width:'140'}, {field:'unitcost',title:'1-4', width:'160'}, {field:'unitcost',title:'1-4', width:'160'}, {field:'unitcost',title:'1-4', width:'160'}, {field:'unitcost',title:'1-4', width:'160'}, {field:'unitcost',title:'1-4', width:'160'}, {field:'unitcost',title:'1-4', width:'160'}, {field:'unitcost',title:'1-4', width:'160'} ]] }); }); </script>
</head>
<body>
<h2>Column Group</h2>
<div style="margin:20px 0;"></div>
<table id="dg" width="700px"></table>
</body>多级表头设置冻结列
多级表头不包含子表头的表头作为冻结列:
多级表头设置冻结列的时候需要注意:如果是不包含子表头的的一级表头、可以直接将此表头配置放在frozenColumns数组中。并且不能包含rowspan属性!如果需要包含rowspan属性、则frozenColumns中参数数组个数与Columns属性参数数组个数一直、下面是两种配置的代码(以最开始效果图为例):
- 包含rowspan配置:
frozenColumns:[[
{field:'unitcost',title:'1-1', halign:'center', width:'80',rowspan:3}
],[],[]],
columns:[[
{field:'unitcost',title:'1-2', width:'80',rowspan:3},
{field:'unitcost',title:'1-3', width:'140',rowspan:3},
{field:'unitcost',title:'1-4', width:'160',rowspan:3},
{title:'1-5',halign:'left',colspan:6, rowspan:1,align:'right'}
],[
{title:'2-1',field:'listprice',width:160,align:'center',rowspan:2},
{title:'2-2',colspan:3},
{title:'2-3',field:'unitcost',width:200,align:'center',rowspan:2},
{title:'2-4',field:'unitcost',width:120,align:'right',rowspan:2}
],[
{title:'3-1',field:'unitcost',width:'160',align:'right'},
{title:'3-2',field:'unitcost',width:'160',align:'right'},
{title:'3-3',field:'unitcost',width:'160',align:'right'}
]]- 不包含配置:
frozenColumns:[[
{field:'unitcost',title:'1-1', halign:'center', width:'80'}
]],
columns:[[
{field:'unitcost',title:'1-2', width:'80',rowspan:3},
{field:'unitcost',title:'1-3', width:'140',rowspan:3},
{field:'unitcost',title:'1-4', width:'160',rowspan:3},
{title:'1-5',halign:'left',colspan:6, rowspan:1,align:'right'}
],[
{title:'2-1',field:'listprice',width:160,align:'center',rowspan:2},
{title:'2-2',colspan:3},
{title:'2-3',field:'unitcost',width:200,align:'center',rowspan:2},
{title:'2-4',field:'unitcost',width:120,align:'right',rowspan:2}
],[
{title:'3-1',field:'unitcost',width:'160',align:'right'},
{title:'3-2',field:'unitcost',width:'160',align:'right'},
{title:'3-3',field:'unitcost',width:'160',align:'right'}
]]多级表头包含子表头的表头作为冻结列:
如果想将包含子表头的表头作为冻结列、则*要把此表头以及其所有子表头配置属性放在frozenColumns中配置*、
样式:
代码:
frozenColumns:[[
{field:'unitcost',title:'1-1', halign:'center', width:'80', rowspan:3},
{title:'1-5',halign:'left',colspan:6, rowspan:1,align:'right'}
],[
{title:'2-1',field:'listprice',width:160,align:'center',rowspan:2},
{title:'2-2',colspan:3},
{title:'2-3',field:'unitcost',width:200,align:'center',rowspan:2},
{title:'2-4',field:'unitcost',width:120,align:'right',rowspan:2}
],[
{title:'3-1',field:'unitcost',width:'160',align:'right'},
{title:'3-2',field:'unitcost',width:'160',align:'right'},
{title:'3-3',field:'unitcost',width:'160',align:'right'}
]],
columns:[[
{field:'unitcost',title:'1-2', width:'80',rowspan:3},
{field:'unitcost',title:'1-3', width:'140',rowspan:3},
{field:'unitcost',title:'1-4', width:'160',rowspan:3},
],[
],[
]]更多内容。。。