CoreAnimation-CGAffineTransform
#define M_E 2.71828182845904523536028747135266250 e
#define M_LOG2E 1.44269504088896340735992468100189214 log 2e
#define M_LOG10E 0.434294481903251827651128918916605082 log 10e
#define M_LN2 0.693147180559945309417232121458176568 log e2
#define M_LN10 2.30258509299404568401799145468436421 log e10
#define M_PI 3.14159265358979323846264338327950288 pi
#define M_PI_2 1.57079632679489661923132169163975144 pi/2
#define M_PI_4 0.785398163397448309615660845819875721 pi/4
#define M_1_PI 0.318309886183790671537767526745028724 1/pi
#define M_2_PI 0.636619772367581343075535053490057448 2/pi
#define M_2_SQRTPI 1.12837916709551257389615890312154517 2/sqrt(pi)
#define M_SQRT2 1.41421356237309504880168872420969808 sqrt(2)
#define M_LOG2E 1.44269504088896340735992468100189214 log 2e
#define M_LOG10E 0.434294481903251827651128918916605082 log 10e
#define M_LN2 0.693147180559945309417232121458176568 log e2
#define M_LN10 2.30258509299404568401799145468436421 log e10
#define M_PI 3.14159265358979323846264338327950288 pi
#define M_PI_2 1.57079632679489661923132169163975144 pi/2
#define M_PI_4 0.785398163397448309615660845819875721 pi/4
#define M_1_PI 0.318309886183790671537767526745028724 1/pi
#define M_2_PI 0.636619772367581343075535053490057448 2/pi
#define M_2_SQRTPI 1.12837916709551257389615890312154517 2/sqrt(pi)
#define M_SQRT2 1.41421356237309504880168872420969808 sqrt(2)
#define M_SQRT1_2 0.707106781186547524400844362104849039 1/sqrt(2)
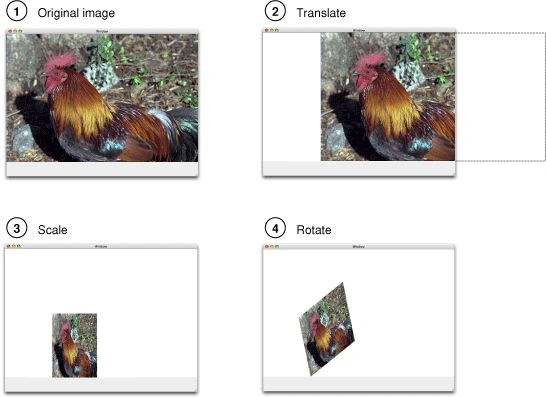
Quartz提供的3大功能
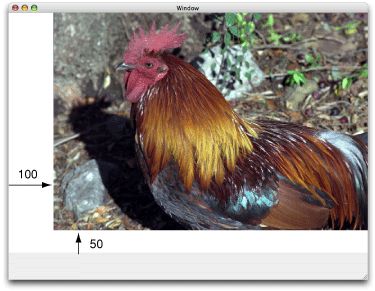
移动,旋转,缩放
演示如下,首先加载一张图片
void CGContextDrawImage ( CGContextRef c, CGRect rect, CGImageRef image );
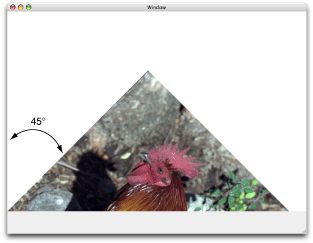
旋转函数
include <math.h> static inline double radians (double degrees) {return degrees * M_PI/180;}
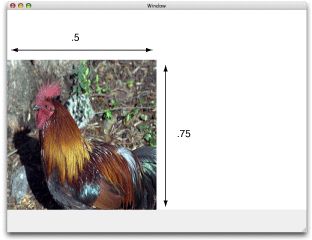
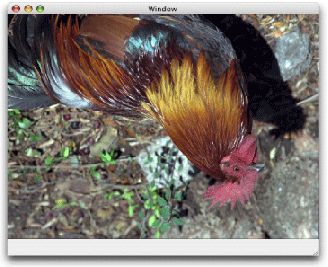
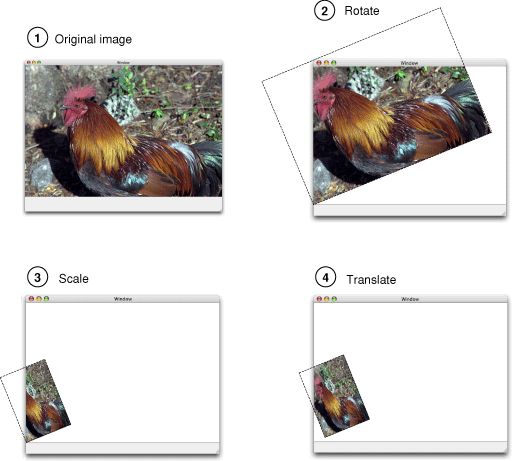
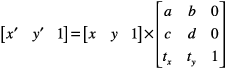
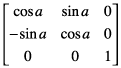
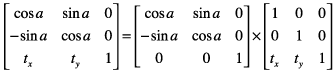
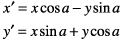
CGContextRotateCTM (myContext, radians(–45.));缩放CGContextScaleCTM (myContext, .5, .75);翻转, 两种转换合成后的效果,先把图片移动到右上角,然后旋转180度CGContextTranslateCTM (myContext, w,h); CGContextRotateCTM (myContext, radians(-180.));组合几个动作CGContextTranslateCTM (myContext, w/4, 0); CGContextScaleCTM (myContext, .25, .5); CGContextRotateCTM (myContext, radians ( 22.));CGContextRotateCTM (myContext, radians ( 22.)); CGContextScaleCTM (myContext, .25, .5);CGContextTranslateCTM (myContext, w/4, 0);上面是通过直接修改当前的ctm实现3大效果,下面是通过创建Affine Transforms,然后连接ctm实现同样的3种效果这样做的好处是可以重用这个Affine Transforms应用Affine Transforms 到ctm的函数void CGContextConcatCTM ( CGContextRef c, CGAffineTransform transform );Creating Affine Transforms移动效果CGAffineTransform CGAffineTransformMakeTranslation ( CGFloat tx, CGFloat ty );CGAffineTransform CGAffineTransformTranslate ( CGAffineTransform t, CGFloat tx, CGFloat ty );旋转效果CGAffineTransform CGAffineTransformMakeRotation ( CGFloat angle );CGAffineTransform CGAffineTransformRotate ( CGAffineTransform t, CGFloat angle );缩放效果CGAffineTransform CGAffineTransformMakeScale ( CGFloat sx, CGFloat sy );CGAffineTransform CGAffineTransformScale ( CGAffineTransform t, CGFloat sx, CGFloat sy );反转效果CGAffineTransform CGAffineTransformInvert ( CGAffineTransform t );只对局部产生效果CGRect CGRectApplyAffineTransform ( CGRect rect, CGAffineTransform t );判断两个AffineTrans是否相等bool CGAffineTransformEqualToTransform ( CGAffineTransform t1, CGAffineTransform t2 );获得Affine TransformCGAffineTransform CGContextGetUserSpaceToDeviceSpaceTransform ( CGContextRef c );下面的函数只起到查看的效果,比如看一下这个用户空间的点,转换到设备空间去坐标是多少CGPoint CGContextConvertPointToDeviceSpace ( CGContextRef c, CGPoint point );CGPoint CGContextConvertPointToUserSpace ( CGContextRef c, CGPoint point );CGSize CGContextConvertSizeToDeviceSpace ( CGContextRef c, CGSize size );CGSize CGContextConvertSizeToUserSpace ( CGContextRef c, CGSize size );CGRect CGContextConvertRectToDeviceSpace ( CGContextRef c, CGRect rect );CGRect CGContextConvertRectToUserSpace ( CGContextRef c, CGRect rect );CTM真正的数学行为这个转换矩阵其实是一个 3x3的 举证如下图缩放矩阵 旋转矩阵
旋转矩阵 旋转加移动矩阵参考:http://developer.apple.com/iphone/library/documentation/GraphicsImaging/Conceptual/drawingwithquartz2d/dq_affine/dq_affine.html#//apple_ref/doc/uid/TP30001066-CH204-SW1
旋转加移动矩阵参考:http://developer.apple.com/iphone/library/documentation/GraphicsImaging/Conceptual/drawingwithquartz2d/dq_affine/dq_affine.html#//apple_ref/doc/uid/TP30001066-CH204-SW1