- 基于k3s部署Nginx、MySQL、PHP和Redis的详细教程
先决条件一台Linux服务器(或本地虚拟机),建议Ubuntu/CentOS基础命令行操作能力确保服务器有至少2GB内存和10GB磁盘空间1.安装k3s(极简Kubernetes)1.1一键安装#用root用户或sudo权限执行以下命令curl-sfLhttps://get.k3s.io|sh-解释:k3s是一个轻量级Kubernetes发行版,专为资源有限的环境设计这条命令会自动下载并安装k3s
- nodejs作为provider接入nacos
tvrddmss
springboot后端java微服务node.js
需求:公司产品一直是nodejs的后台,采用的eggjs框架,也不是最新版本,现有有需求需求将这些应用集成到微服务的注册中心,领导要求用java。思路:用springcloudgateway将需要暴露的接口url转发,并将这个gateway注册到注册中心方案:1、转发原有nodejs的后台服务用Springboot建立一个gateway项目,引入gatewayorg.springframework
- flutter dio 组件源码解析1
阿旭哟嘿
flutter
dio使用方法看https://github.com/flutterchina/dio记录下dio配套组件dio_cookie_manager管理cookie的dio_http2_adapterhttp2适配器dio_smart_retry重试机制http_certificate_pinning配置固定证书比如就不能随意抓包curl_logger_dio_interceptorcurl生成器,比如
- Go语言圣经 - 第1章 入门 - 1.5 & 1.6 & 1.7 & 1.8 获取URL & 并发获取多个URL & Web服务 & 本章要点
shiyivei
#Gogolang开发语言webservice并发
第1章入门1.5获取Url1.编写代码Go语言提供了net包以及其它包,以便我们可以用来构建我们访问网络资源的程序,我们来看一个例子packagemainimport("fmt""io/ioutil""net/http""os")funcmain(){for_,url:=rangeos.Args[1:]{resp,err:=http.Get(url)iferr!=nil{fmt.Fprintf(o
- python控制浏览器模拟鼠标点击网页标题_如何使用python来模拟鼠标点击(将经过实例自动化模拟在360浏览器中自动搜索"python")...
赤衿
1、准备工做:html安装pywin32,后面开发须要pywin32的支持,不然没法完成与windows层面相关的操做。pythonpywin32的具体安装及注意事项:shell一、总体开发环境:windows基于windows7操做系统;api提早安装python(由于篇幅问题,在此不详细讲解python环境的安装,你们能够自备楼梯);浏览器你们能够在cmd中测试下python环境是否安装好:a
- android 根目录 写文件路径,android app文件目录结构
weixin_39593498
android根目录写文件路径
转:https://blog.csdn.net/luoguopeng/article/details/72832567androidapp目录:SDCard/Android/data/你的应用的包名/原来,只要把文件写在这里的话,可以不用动态申请权限,只要在manifest里面声明权限就ok了;应用程序在运行的过程中如果需要向手机上保存数据,一般是把数据保存在SDcard中的。大部分应用是直接在S
- python selenium鼠标点击时、获取元素id_Python+selenium 获取验证信息
weixin_39623271
pythonselenium鼠标点击时获取元素id
获取页面信息1.获取URLurl=driver.current_url2.获取titletitle=driver.title3.获取texttext=driver.find_element_by_xpath("//*[@id='u1']/a[2]").text4.获取浏览器窗口大小size=driver.get_window_size()5.获取定位元素是否被选中,返回布尔值。适用于下拉框(收起状
- Python学习第十四天
Leo来编程
Python学习python学习开发语言
pip命令pip是Python的包管理工具,用于安装和管理Python第三方库安装安装pip指令(主要是为了更换pip的国内源),在C:\Users下建立pip文件夹,在pip文件夹里建立pip.ini(C盘不让建立可以桌面建立拖进去)文件内容如下:[global]index-url=https://pypi.tuna.tsinghua.edu.cn/simple常用命令操作类型命令格式描述安装包
- android读取存储文件路径,安卓获取存储文件路径
大白话时事
android读取存储文件路径
首先内部存储路径为/data/data/youPackageName/,下面讲解的各路径都是基于你自己的应用的内部存储路径下。所有内部存储中保存的文件在用户卸载应用的时候会被删除。一、files1.Context.getFilesDir(),该方法返回/data/data/youPackageName/files的File对象。2.Context.openFileInput()与Context.o
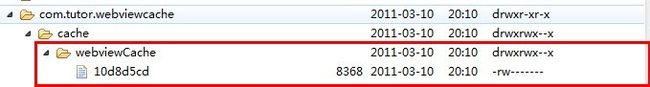
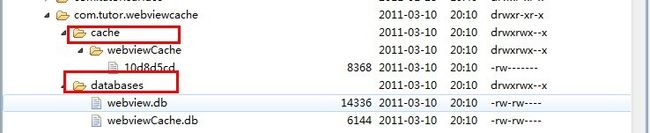
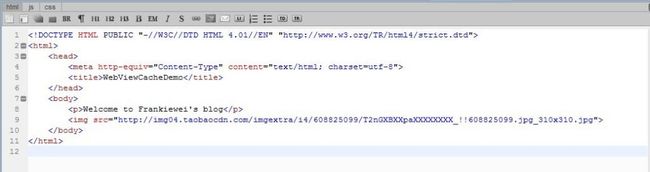
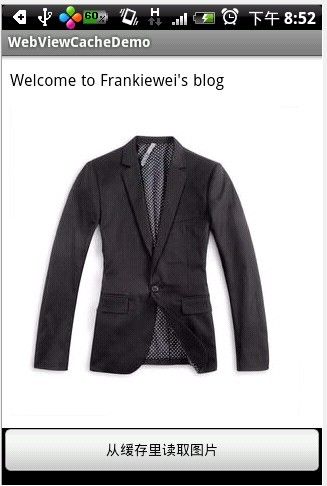
- android的缓存地址,android缓存与临时文件
AIWorldLabs
android的缓存地址
应用程序程序在第一次打开的时候,我们会把一些常用的数据保存到本地;或者应用程序在运行的时候,需要保存一些记录的(比如记事本),因为耗子的工作需要保存填写的一些表单在本地,所以就整理了一下如何简单的把数据保存到本地。我们主要用到的方法就是下面这四个方法,看名字就可以看出来。getExternalCacheDir()getExternalFilesDir()getCacheDir()getFilesD
- android读写缓存文件路径,获取Android应用专属缓存存储目录的实例
落霜枫舞
android读写缓存文件路径
如果你想摆脱缓存目录使用的尴尬:找不到目录?忘记申请读写权限?害怕污染用户存储空间?……请往下看SD卡缓存目录当应用需要将图片或者文件缓存到SD卡中时要去申请创建目录,有下面几种途径我们可以通过API调用应用专属目录:///storage/emulated/0/Android/data/app_package_name/files/PicturesContent.getExternalFilesD
- 【android文件存放路径】
tangsilian
androidandroid
Android开发:filePath放在哪个文件夹Environment.getDataDirectory()=/dataEnvironment.getDownloadCacheDirectory()=/cacheEnvironment.getExternalStorageDirectory()=/mnt/sdcardEnvironment.getExternalStoragePublicDire
- CSDN快速转载文章的技巧(2025年最新方法)
日薪月亿
CSDN工具指南学习方法
文章目录一、问题描述1.1排版杂乱1.2浏览器崩溃二、原因分析2.1HTML内容复杂2.2编辑器兼容性2.3性能问题三、解决办法3.1解决思路3.2解决办法一、问题描述最近尝试了多种网上流传的文章转载方法,多数是通过浏览器的DevTool工具找到网页的id值为article_content或content_views的内容,然后右键点击选择CopyouterHTML来获取文章的完整HTML内容。接
- Nginx负载均衡策略
有恒则成
服务器架构/运维分布式高可用架构nginx负载均衡ip_hashurl_hash
文章目录一、Nginx五种均衡策略1.1轮询(默认)1.2指定权重1.3IP绑定ip_hash1.4fair(第三方)1.5url_hash(第三方)二、单Nginx配置多应用2.1配置tomcat单应用2.2配置tomcat多应用,hostname主机配置方式2.3/etc/hosts配置2.4配置php的httpd.conf三、DNS的负载均衡与反向代理负载均衡机制的基本原理nginx可以根据
- Android 动态分区详解(四) OTA 中对动态分区的处理
洛奇看世界
Android动态分区Android虚拟A/B分区android动态分区
文章目录0.导读1.payload中的动态分区数据2.制作动态分区升级包2.1制作升级包2.2`dynamic_partition_info_file`参数2.3`dynamic_partitions_info.txt`文件2.4总结3.打包动态分区数据3.1解析动态分区数据3.2输出动态分区数据3.3动态分区数据打包流程4.解包并更新动态分区数据4.1设备处理接收到的Manifest数据4.2更
- 【go语言圣经】习题答案 第一章
flying_elephant
研发管理go
自己写了点gopl的练习题,发个答案大家共勉一下。有问题也请大佬指教。第一章练习题答案1.11.2打印命令行参数1.4打印重复出现的某行代码及其出现位置1.5替换gif图像颜色1.7使用io.Copy代替read方法get网页内容1.8为请求连接增添HTTPS前缀1.9获取HTTP返回的状态码1.11对每个URL执行两遍请求,查看两次时间是否有较大的差别,并且每次获取到的响应内容是否一致1.12修
- Android开发:如何在应用中显示应用名称
t0_54program
编程问题解决手册android个人开发
在Android开发中,应用程序的用户界面(UI)设计是一个关键环节。许多新手开发者在使用AndroidStudio和Java语言创建应用时,可能会遇到一些常见的UI问题。比如,如何在应用的顶部显示应用名称(即标题栏或工具栏)。本文将详细讲解如何在Android应用中正确显示应用名称,并通过一个实际的实例来展示解决方案。问题描述假设你正在开发一个简单的Android应用,该应用可以将公斤(kg)转
- 【实战-解决方案】Webpack 打包后很多js方法报错:not defined
oliver.chau
前端开发webpack前端node.js
问题分析在不打包的情况下,方法(如checkLoginStatus、filterSites、initProgressBar等)可以正常运行,而经过Webpack打包后报isnotdefined错误,通常有以下几个可能的原因:全局变量丢失在Webpack打包时,默认使用模块作用域(strictmode),不会自动将定义的函数暴露到window全局作用域。在不打包的情况下,脚本文件直接在HTML里引入
- Android 中临时文件存放路径选择
casual_clover
新起点android
在Android中,下载临时文件通常可以放在以下目录中,具体选择取决于应用的需求和目标Android版本的限制:1.通用临时目录(/data/local/tmp/)这是Android系统提供的一个通用临时目录,适用于存储临时文件。特点:无需特殊权限:应用通常可以直接访问此目录,无需请求存储权限。适合临时文件:文件在设备重启后可能会被清理,适合存储临时数据。valtempFilePath="/dat
- 爬虫中一些有用的用法
才不是小emo的小杨
爬虫xpath
文本和标签在一个级别下如果文本和a标签在一个级别下比如:#获取a标签后的第一个文本节点text_node=a.xpath('following-sibling::text()[1]')[0].strip()将xpath的html代码转换成字符串etree.tostring(root,pretty_print=True,encoding="utf-8")获取所有同级标签的最后一个data_list=
- Android高级组件实践:ViewPager详解与案例
Bachnroth
本文还有配套的精品资源,点击获取简介:ViewPager是Android开发中用于页面切换的组件,广泛应用于引导页、图片查看器和Tab布局等。它通过PagerAdapter管理页面,提供页面创建与销毁的方法实现。本篇详细解析了ViewPager的使用方法,包括如何设置Adapter、绑定ViewPager、添加页面指示器、监听页面改变、自定义滚动效果、优化性能、调整离屏页面策略、动态页面管理及与F
- python 编写接口部署到服务器
TotoBingo
python服务器开发语言运维
python相关学习资料:https://edu.51cto.com/video/4645.htmlhttps://edu.51cto.com/video/1158.htmlhttps://edu.51cto.com/video/3502.htmlPython编写接口并部署到服务器的指南作为一名刚入行的开发者,你可能对如何将Python编写的接口部署到服务器感到困惑。本文将为你提供一个简单的指南,
- 【懒人精灵】免费网络验证源码分享
九黎AJ
懒人精灵懒人精灵
个人简介个人主页:九黎aj♂️幸福源自奋斗,平凡造就不凡如果文章对你有用,麻烦关注点赞收藏走一波,感谢支持!欢迎订阅我的专栏:autojspythonQQ群:698307198文章目录前言总结加入交流群前言为什么使用百宝云神烦云免费网络验证做教学因为它免费并且功能多注册地址http://useryz.91shenfan.com/index.php?user/login&refurl=http:
- uinapp前端技术带动陪玩软件市场,语音陪玩系统源码开发打造你自己的市场
前端后端小程序数据库服务器
游戏陪玩app是一种为游戏玩家提供专业陪玩服务的软件。这个软件汇聚了大量游戏玩家,特别是大神级别的玩家,为玩家提供贴心、专业的游戏陪玩服务。用户可以通过软件轻松查找和选择满意的陪玩。此外,陪玩软件还提供了如语音互动、礼物打赏,在线接单,社交直播等功能,方便玩家畅玩游戏。跨平台开发:uniapp支持一次开发,多端发布,包括iOS、Android、Web以及各种小程序等平台。这意味着开发者可以编写一套
- 【编程向导】Nginx-静态资源服务器
wtrees_松阳
nginx服务器运维
静态资源静态资源即非服务器动态生成的文件。常见静态资源类型:浏览器端渲染:HTML、CSS、JS图片:JPEG、GIF、PNG视频:FLV、MPEG文件:TXT等任意下载文件基本配置Web服务器一个重要的功能是服务静态文件(图像或静态HTML页面)。例如,Nginx可以很方便的让服务器从/data/www获取html文件,从/data/images获取图片来返回给客户端,这只需要在http块指令中
- Vue3开发 vue-router的使用
CV菜鸟#
前端开发vue.jsjavascript前端
1、vue-router简介官方介绍:VueRouter是Vue.js(opensnewwindow)官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自
- linux环境下安装和卸载Mysql5.5
test_soy
mysqlmysqlmysql安装liunx环境
学习资料参考:http://down.chinaz.com/server/201107/806_1.htmhttp://blog.itblood.com/completely-uninstall-the-mysql-under-linux-graphic-tutorials.html1、卸载mysql查找以前是否装有mysql#rpm-qa|grep-imysql显示类似如下的信息:MySQL-c
- Android HAL深入探索(7)hidl-gen和hidl2aidl的使用详解
一歲抬頭
androidjavaaidlhalhidl
前言Android系统开发中硬件抽象层(HAL),它是一组接口和数据类型的定义,用于描述硬件设备的功能和属性,从而实现硬件和软件的解耦。为了方便使用HAL,Android提供了一种专门的语言,叫做HIDL,它是一种基于IDL(接口定义)的语言,可以用于定义HAL接口和数据类型,并生成不同语言和类型的代码文件,如C++、Java、Android.bp等。本文将介绍两个与HIDL相关的工具:hidl-
- 【 <一> 炼丹初探:JavaWeb 的起源与基础】之 JavaWeb 中的文件上传与下载:实现文件管理功能
Foyo Designer
hivehadoop数据仓库javawebServlet文件管理
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、文件上传:从“拖拽”到“入库
- 如何在Android中实现SQLite数据库操作
Java资深爱好者
数据库androidsqlite
在Android中实现SQLite数据库操作通常涉及以下几个步骤:创建数据库助手类、定义数据库表结构、执行SQL查询和更新操作等。以下是一个基本的实现指南:1.添加依赖在Android项目中,SQLite是内置支持的,因此不需要额外添加依赖。如果你使用的是较新的Android架构组件,可以考虑使用Room持久化库,它是对SQLite的一个抽象层,但这里我们直接使用SQLite。2.创建数据库助手类
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要
![]()