Search Selectable Virtual List
|
- Download source code - 384 KB
Abstract
This article is the part 3 of the data display Performance Optimization series. In the part 1, we have addressed displaying a large list of data using the combination of Virtual List technique in UI and paging technique in the backend data store access layer. In the part 2, we talks about how to remove/add items from the virtual list and how to select/deselect all items in the list without performance penalty.
In part 3, we will talk about how to perform multiple search against the virtual list, and move the selected items to to selected list multiple times with fast speed.
The original article is posted at www.leyatech.com. You can click here to view part1 and part 2.
The code example are written in WPF and C#, and Model View ViewModel (MVVM) pattern are used.
Keywords
Virtual List, Selectable Virtual List, Search, Available List, Selected List
Content
As mentioned in the previous article, the example application has two lists, one is available list. another is selected list. User can check the checkbox beside the employee and then click on the arrow button to move employee from available list to selected list.
In the article, we refers the Available List to the listview in the left part of window which displays the list of employees which are still available to be select/deselect. we refers the Selected List to the listview in the right part of window which display the list of employee which have been selected and removed from Available List.
In article 1, we talk about how to display a large list of items in the available list by using the combination of Virtual List technique in UI and paged data technique in the data store. In article 2, we talk about how to make item selectable, and how to select and remove/add it from available list, and we also talk about how to select/deselect all item in Virtual List without having performance problem.
In this article, we are going to talk about how to perform multiple searches in the virtual list, and move the selected items to selected list. E.g. we can search the list with keyword as '10', and then move all the matche items to the Selected List, and then we can perform another search with Keyword as '5', and then move the matched items to the Selected List, etc.
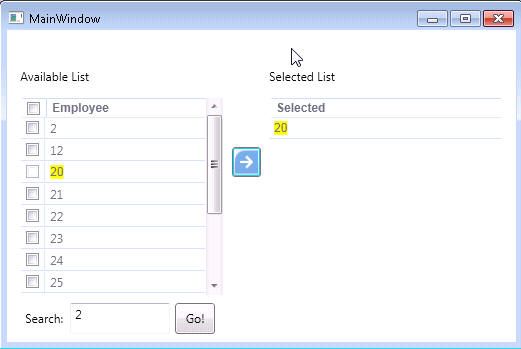
Picture 1: Search Selectable Virtual List
The challenge is that the number of items get changed after we performance another search with different search criteria. With the different number of items, we can not determine the selected items's index in the available list and then remove it from available list.
For example, we have moved item 200 to the Selected List, and we know it is in the 200th position in the available list if no filter is performed. Now we performance another search by keyword '2', and we expect that the item 200 should be removed from the available list. However, we can not do it since we can not load the VirtualList to to remove 200 because we don't know in which page item 200 is.
The solution is not to remove the items from the available list, instead we will disable the removed items from the available list, and mark it as Removed so user can not selected it anymore. Once user performance a different search, the the displayed items in the available virtual list will be checked to see if they are in the removed list, if so, then it will be disabled. however, the no-displayed items (the items which has not be loaded in the virtual list) will not be checked. If user scrolled down the list, then the new loaded display items will be checked against the removed list, if they are in the removed list, then they will be disabled. and so on.
In UI, we binding the HasRemoved to CheckBox in the available list. If item has been marked as Removed, then the checkbox for that item will be disable.
<CheckBox Tag="{Binding}" IsChecked="{Binding IsSelected}" IsEnabled="{Binding HasRemoved, Mode=TwoWay, Converter={StaticResource itemRemovedConverter}}" />
In the ViewModel, when user click on Arrow button to move the selected items from available list to selected list, the Add() method will be invoked, and it get the selected items from virtual list and add them toSelectedEmployeeCollection. Those selected items then be marked as HasRemoved.
public void Add() { IList<Employee> employees = AvailableEmployeeCollection.SelectedList; foreach (var employee in employees) { if (!SelectedEmployeeCollection.Contains(employee)) { SelectedEmployeeCollection.Add(employee); employee.IsSelected = false; employee.HasRemoved = true; } } }
Once user click on 'Go' to performance a search, the Search method in the ViewModel then be invoked. It create a new available virtual list with the new search text. Then assign the SelectedList to the available virtual list asRemovedItemList. In the end, it loop through the available virtual list, and check if item has been loaded and cached, if it has been loaded and cached and if the item also exists in the SelectedList, then the item will be marked as 'Removed' so UI can disable the checkbox for this item. However, if the item has not been loaded yet, this method will do nothing to it. so the search speed is pretty fast, and it should be under 1 second.
public void Search() { AvailableEmployeeCollection = new SearchableSelectableVirtualList<Employee>(new EmployeeObjectGenerator(_searchText)); AvailableEmployeeCollection.RemovedItemList = new List<employee>(SelectedEmployeeCollection); for (int index = 0; index < AvailableEmployeeCollection.Count; index++) if (AvailableEmployeeCollection.IsItemCached(index) && IsRemoved(AvailableEmployeeCollection[index])) AvailableEmployeeCollection[index].HasRemoved = true; }
If user scroll down the available virtual list, and the application is going to fetch the items which are going to display. the application will then compare the items with the RemovedItemList. if they are in the RemovedItemList, then the items will be marked as Removed so UI will disable the checkbox for those items.
protected override T Get(int index) { var item = base.Get(index); if (RemovedItemList.Contains(item)) item.HasRemoved = true; return item; }
Conclusion
Voila, that is it. now you can search the available virtual list with large set of data items with pretty fast speed. you can also move the selected items to the selected list, and those selected Items will be disabled from available list. You can performance search multiple times and move the items multiple times to the selected list too. This conclude the last article of the data display performance optimize series. Hope you enjoy it.
Appendix
- Article 1: Implement Virtual List with Paged Data
- Article 2: Implement Selectable Virtual List
License
This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL)
About the Author
| Young Ye
Software Developer (Senior)
Canada
Member
|