CocosBuilder 的使用
Cocos2d一直缺乏一个好用的可视化编辑工具,使用Cocos2d的开发人员只能自己动手写代码来编辑场景,或者自己开发场景编辑器。
但现在可以使用CocosBuilder工具来减轻可视化工作,不过我发现现在网上CocosBuilder的说明和使用的相关资料比较少。
所以就把自己对CocosBuilder工具使用一点经验写出来,希望大家也一起共同讨论。
首先,下载工具和new file的不用说了吧。
我现在用的CocosBuilder1.0,example 里面有ccb 例子和 源代码 ,初学者的要看多几遍。
下面我说一下要注意的问题:
1、首先新建文件啦。我命名为MainMeun.ccb。
之后建议view选择none,这样可以去除模拟器的边框,更加容易可视化编辑
2、添加object
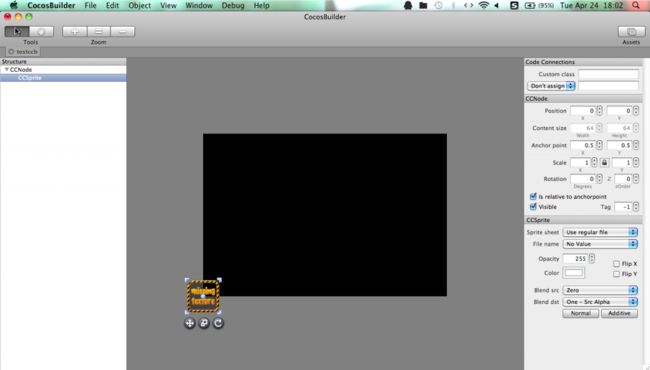
3、首先我添加CCSprite
4、为第一个CCSprite添加背景图,在右边工具栏,选择自己想要的图片。
(注:CocosBuilder1.0有个BUG,你选择的图片只能选择你的ccb文件保存的那个文件夹里的图片)
如:你新建一个ccb文件是保存在test文件夹的,那么你只能往test文件夹里放入图片可让CCSprite能够选择图片,图下是我保存test.ccb的文件夹里面有我的图片,这样CCSprite就可以选择自己想要的图片
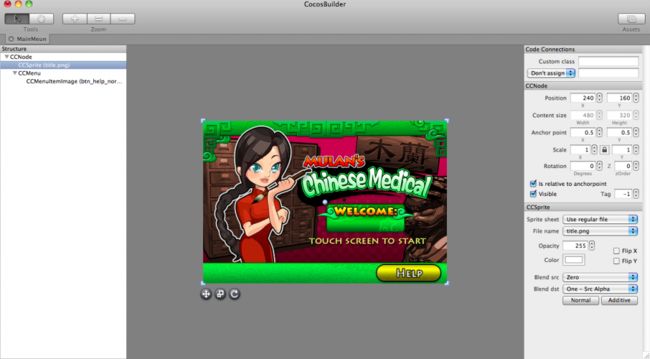
这是出来的效果如下图(我添加了CCSprite和一个按钮功能):
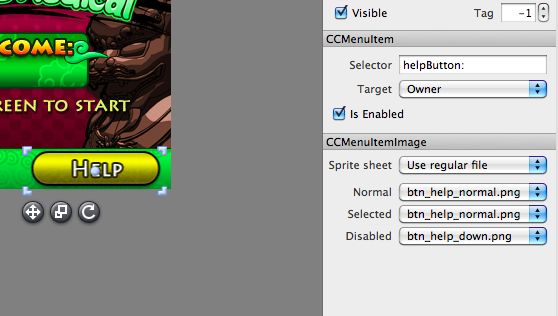
5、添加按钮控件,让其有事件触发
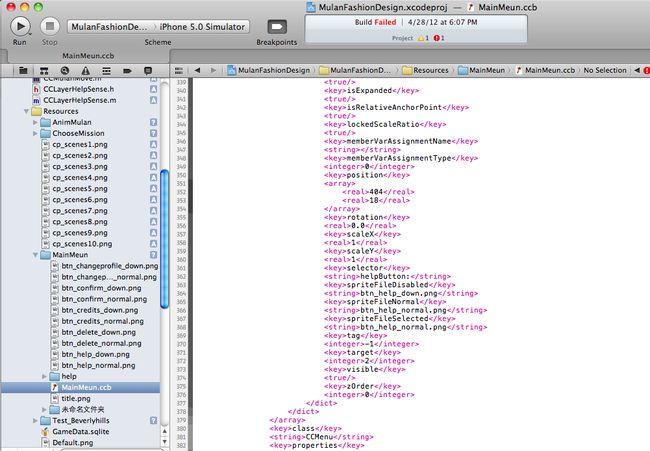
这个按钮触发时间我建议真的多看几遍cocosbuilder的例子。不过如果试了几遍的都说不行啊,为什么选择器(Selector)里的函数方法名不见了,明明已经写上去了,但是下次打开不见了,诸如此类的问题。现在打开我的项目,打开我新建的MainMeun.ccb
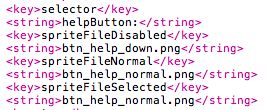
如果你的按钮事件不成功的话是因为你的Selector下的<string></string>缺少了函数名,你添加进去就可以用了。
6、同理,我新建多一个ccb,命名为help.ccb,是让响应我们上面设置好的helpButton:,使我们按下help按钮可以跳转页面。
7、我们看看成果,打开xcode运行模拟器
本文转自 http://blog.csdn.net/laozhangbao/article/details/7494703