SharePoint 2013 App Development读书笔记3
App的三个入口:开始页面(Start Page,默认是default.aspx),App part和custom action
App有上面的三种方式来部署和访问,下面举例说明。
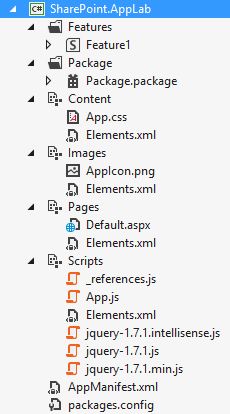
使用VS2012创建一个App项目(SharePoint hosted)之后,VS会自动为你创建项目所需的文件,例如AppManifest.xml,jquery等等:
但是使用Auto hosted的方式创建的项目与此不同
以SharePoint.AppLab这个工程为例,创建之后直接部署即可。如果出现“Apps are disabled on this site.”的错误,说明环境还没有配置好,可以参考这篇文章:点击打开链接,检查一下是否部署到developer site中,是否在CA中配置了App URLs等等。
部署成功之后,会在developer site中的“App in Testing”列表中出现一条记录:
点击“SharePoint.AppLab”链接,SharePoint会转向到App的start page开始页面,这里是default.aspx页面。如果点击的时候一直提示输入用户名和密码,还是配置有问题,可以参考前面提到的文章,配置一下DNS和IE等等。
以上是第一种访问App的方式,通过Start Page访问。
第二种是通过App Part来访问,app part类似于web part,可以添加到页面上,但是区别是app part只能是客户端的web part,只能运行客户端的代码。
下面我们向SharePoint.AppLab中添加一个app part。VS提供了app part的模板,就是client web part,这里为client web part取个名字“MyAppWebPart”:
下一步:
最后可以看到在工程中添加了MyAppWebPart这个新的节点“MyAppWebPart”,同时添加了一个新的页面“MyAppWebPart.aspx”:
打开MyAppWebPart.aspx页面,在<body></body>标签中添加 一些内容:
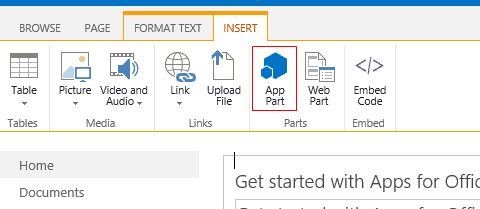
然后部署,在一个页面上插入这个app part,可以看到“Hello App Part”在页面上显示出来了:
以上是通过添加App part的方式访问App,第三种方法就是使用custom action的方式访问app。我们知道在开发SharePoint 2007和2010的时候,可以添加很多中custom action,例如ribbon,link等等,但是在App方式下,只能添加两种类型的custom action,一个是ribbon button,另一个是ECB(Edit Control Block),在item的编辑菜单中添加一个选项。我们以添加ECB的方式为例说明。
首先在项目中添加一个“Menu Item Custom Action”,取名为“MyAppMenuAction”:
然后选择将这个custom action添加到什么地方,这里添加到host web也就是SharePoint环境中的Task list中:
最后指定custom action的显示文本,和点击之后跳转的页面,当点击之后,跳转到开始页面“Default.aspx”:
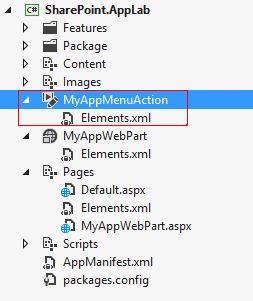
添加完成之后,项目中会出现“MyAppMenuAction”这个custom action:
部署之后,打开一个task列表,在item的编辑菜单中可以看到我们的custom action:
以上就是通过custom action的方式访问app。相关的代码以上传到Code:[email protected]:shrenk/sharepoint-applab.git
SharePoint 2013 App Development读书笔记1
SharePoint 2013 App Development读书笔记2