Cocos2dx 3.0 过渡篇(十五)帧动画的存储播放
前两篇博文用恶搞的形式写了action的相关使用,这算是自己的一种尝试,也可以说是心情的发泄。
本篇是action三板斧的最后一板,经过深思熟虑后,我决定就用正常人的方式写吧...
这次主要介绍动画的创建即存储,要实现的功能有:
1、创建四组动画,并存放至Array中;
2、创建四个虚拟方向按钮,控制精灵移动与播放相应方向的动画;
----------------------------------------------------------------------------------------------------------------------------------------------
实现过程如下:
2、初始化存放动画的数组,并创建一只鸟人..
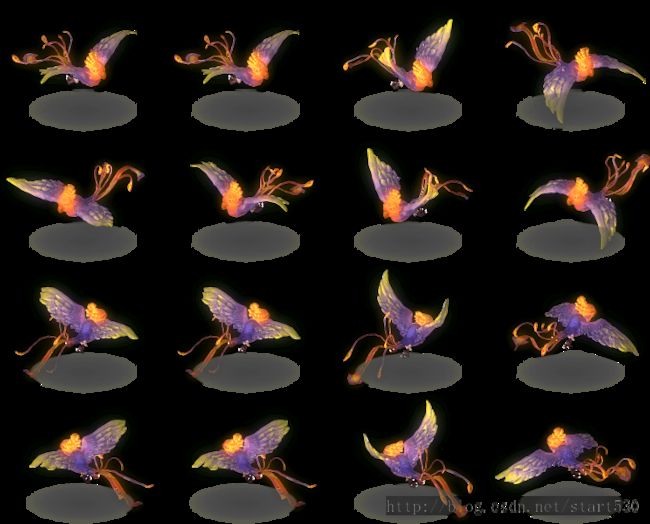
3、获取每帧的图片并做成动画。图片如下:
4、创建四个虚拟按钮
5、因为是用精灵作为按钮,所以需要添加相应的触摸监听事件
6、最后就是触摸按钮后的响应函数啦。
我是在
按下去后bird 播放动画,松开后bird停止播放动画
。这两个过程分别在touchBegan()和touchEnded()中实现
恩,实现过程就是这样啦,挺容易的。
本篇是action三板斧的最后一板,经过深思熟虑后,我决定就用正常人的方式写吧...
这次主要介绍动画的创建即存储,要实现的功能有:
1、创建四组动画,并存放至Array中;
2、创建四个虚拟方向按钮,控制精灵移动与播放相应方向的动画;
----------------------------------------------------------------------------------------------------------------------------------------------
实现过程如下:
1、事前准备:宏定义每帧精灵图片的宽高,用枚举事先确定四个方向对应的tag
- #define BIRD_WIDTH 186 //宽
- #define BIRD_HIGHT 150 //高
- enum dirTag
- {
- Tag_left = 0,
- Tag_down,
- Tag_up,
- Tag_right,
- };
- anim_array = Array::create();//存放四组方向动画的数组
- anim_array->retain();//记得retain
- bird = Sprite::create("bird.png",Rect(0,0,186,150));//创建一只鸟人
- bird->setPosition(Point(350,400));
- this->addChild(bird,1);

因为该图片是没有对应的plist文件,所以需要将每张图片分别从大图中 切割 出来。已知每张图片的宽为186,高为150.
- SpriteFrame* frame = NULL;
- auto frameArray = Array::create();
- for(int i=0;i<4;i++)
- {
- for(int j=0;j<4;j++)
- {
- frame = SpriteFrame::create("bird.png",Rect(j*BIRD_WIDTH,i*BIRD_HIGHT,BIRD_WIDTH,BIRD_HIGHT));
- frameArray->addObject(frame);
- }
- auto animation = Animation::createWithSpriteFrames(frameArray,0.15f);//0.15s一帧
- auto animate = Animate::create(animation);
- frameArray->removeAllObjects();//清楚数组,为下一组动画做准备
- anim_array->addObject(animate);//将改组动画放入anim_array中
- }
- //创建四个精灵,作为控制方向的按钮,并设置相应的tag
- auto left_btn = Sprite::create("CloseNormal.png");
- left_btn->setPosition(Point(370,150));
- left_btn->setTag(Tag_left);
- this->addChild(left_btn,1);
- auto right_btn = Sprite::create("CloseNormal.png");
- right_btn->setPosition(Point(300,150));
- right_btn->setTag(Tag_right);
- this->addChild(right_btn,1);
- auto up_btn = Sprite::create("CloseNormal.png");
- up_btn->setPosition(Point(335,185));
- up_btn->setTag(Tag_up);
- this->addChild(up_btn,1);
- auto down_btn = Sprite::create("CloseNormal.png");
- down_btn->setPosition(Point(335,115));
- down_btn->setTag(Tag_down);
- this->addChild(down_btn,1);
- auto listener = EventListenerTouchOneByOne::create();//创建一个触摸监听(单点触摸)
- listener->onTouchBegan = CC_CALLBACK_2(HelloWorld::onTouchBegan, this);//指定触摸的回调函数
- listener->onTouchEnded = CC_CALLBACK_2(HelloWorld::onTouchEnded, this);
- listener->onTouchMoved = CC_CALLBACK_2(HelloWorld::onTouchMoved, this);
- _eventDispatcher->addEventListenerWithSceneGraphPriority(listener, this);//将listener放入事件委托中
- bool HelloWorld::onTouchBegan(Touch* touch, Event *event)
- {
- auto beginPos = touch->getLocationInView();//获得触摸位置
- beginPos = Director::getInstance()->convertToGL(beginPos);//坐标转换
- for(int i=0;i<4;i++)
- {
- auto dir = (Sprite*)this->getChildByTag(i);//通过tag提取方向按钮
- if(dir->getBoundingBox().containsPoint(beginPos))//如果触点在按钮中
- {
- MoveBy* moveBy;
- //判断在哪个方向
- if(i == Tag_left)
- {
- moveBy = MoveBy::create(0.01f,Point(5,-5));
- }
- else if(i == Tag_right)
- {
- moveBy = MoveBy::create(0.01f,Point(-5,5));
- }
- else if(i == Tag_up)
- {
- moveBy = MoveBy::create(0.01f,Point(5,5));
- }
- else if(i == Tag_down)
- {
- moveBy = MoveBy::create(0.01f,Point(-5,-5));
- }
- auto animate = (Animate*)anim_array->getObjectAtIndex(i);//找出动画数组中的该组动画
- auto spaw = Spawn::create(animate,moveBy,NULL);
- bird->runAction(RepeatForever::create(spaw));//如果按钮一直按着,那么bird将一直飞下去
- break;
- }
- }
- return true;//返回true表示接收触摸事件
- }
- void HelloWorld::onTouchMoved(Touch* touch, Event *event)
- {
- }
- void HelloWorld::onTouchEnded(Touch* touch, Event *event)
- {
- bird->stopAllActions();//松开按钮后停止所有动作
- }
恩,实现过程就是这样啦,挺容易的。

因为重点是控制精灵播放动画,所以我这里没有做如果当鸟人飞出场景后的处理。
转载请注明来自star特530:http://blog.csdn.net/start530/article/details/20561105