Gwt-Ext学习笔记之基础篇
转帖:http://www.javaeye.com/topic/191634
一、 安装 Cypal Studio工具
a. 下载 Cypal Studio http://code.google.com/p/cypal-studio/ ,解压后 Copy到 Eclipse目录下。
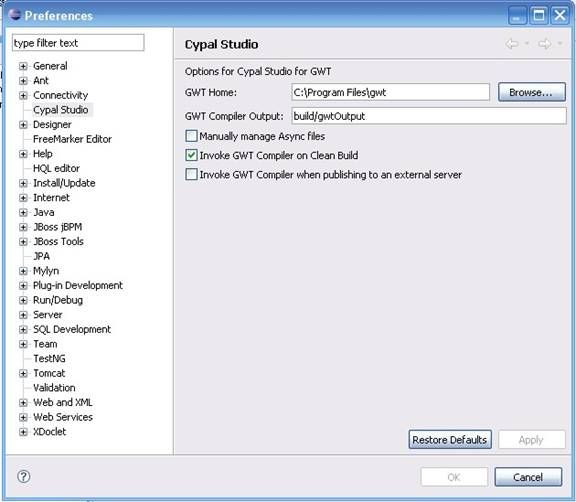
b. 配置 GWT Home目录,打开 Eclipse的 Window—Preferences—Cypal Studio 选择 Gwt的目录。 
二、 建立一个名为 gwtext的 GWT项目
a. 新建一个动态 web项目, File—New—Other—Web—Dynamic Web Project,在 Configurations中选择 Cypal Studio GWT Project,其他的默认即可。 
三、 创建 Module模型
a. gwtext项目上点击右键 New—Other—Cypal Studio—Module,输入包名 org.gwtext.julycn,类名 Register。
b. 在 org.gwtext.julycn包下面生产 client包、 server包、 public目录和 Register.gwt.xml、 Register.html; 
c. 在 Register.java的 onModuleLoad() 方法中加入 Window.alert("This is my first Gwt Demo!");
- /**
- * @author 七月天
- *
- */
- public class Register implements EntryPoint {
- public void onModuleLoad() {
- Window.alert("This is my first Gwt Demo!");
- }
- }
d. 选择 Run—Open Run Dialog—Gwt Hosted Mode Application,选择 New,新建一个运行实例 gwtext,在 Project中选择 gwtext, Module会自动选择所要运行的模型类。 
e. 点击运行,会弹出 Google Web Toolkit运行窗口。
四、 配置 GWT-Ext环境
a. 下载 gwt-ext 和 ext 资源
b. 加入 gwtext的 gwtext.jar和 ext资源
i. 把 gwtext-2.0.3目录下的 gwtext.jar加入到项目中。
ii. 在项目的 public目录中新建 js文件夹,然后把 ext-2.1目录下的 adapter目录、 resources目录和 ext-all.js、 ext-core.js导入到 js文件夹下。
c. 修改 HTML宿主页面 Register.html和模块配置文件 Register.gwt.xml
i. 在 Register.html文件中加入
- <link href="js/resources/css/ext-all.css" rel="stylesheet" type="text/css"/>
- <script type="text/javascript" src="js/adapter/ext/ext-base.js"></script>
- <script type="text/javascript" src="js/ext-all.js"></script>
ii. 在 Register.gwt.xml文件中加入
- <inherits name="com.gwtext.GwtExt"/>
五、 运行 GWT-Ext实例
a. 修改 Register.java模型文件 ,内容如下:
- /**
- * @author 七月天
- *
- */
- public class Register implements EntryPoint{
- public void onModuleLoad() {
- createComponents();
- }
- private void createComponents() {
- final FormPanel frm = new FormPanel();
- frm.setDraggable(true);
- frm.setWidth(300);
- frm.setTitle("用户注册");
- frm.setPaddings(25);
- TextField txtUsername = new TextField("用户名", "username");
- TextField txtPassword = new TextField("密码", "password");
- TextField txtEmail = new TextField("邮箱", "email");
- TextField txtPhone = new TextField("电话", "phone");
- txtUsername.setRegex("^[a-zA-Z]*$");
- txtUsername.setRegexText("用户名必须为字母!");
- txtUsername.setAllowBlank(false);
- txtPassword.setPassword(true);
- txtPassword.setRegex("^[a-zA-Z]*$");
- txtPassword.setRegexText("密码必须为字母!");
- txtPassword.setAllowBlank(false);
- txtEmail.setVtype(VType.EMAIL);
- txtEmail.setVtypeText("请输入合法的邮箱地址!");
- txtEmail.setAllowBlank(false);
- txtPhone.setRegex("^//d*$");
- txtPhone.setRegexText("电话必须为数字!");
- txtPhone.setAllowBlank(false);
- frm.add(txtUsername);
- frm.add(txtPassword);
- frm.add(txtEmail);
- frm.add(txtPhone);
- Panel buttonPanel = new Panel();
- buttonPanel.setLayout(new HorizontalLayout(10));
- Button btnSave = new Button("保存");
- btnSave.addListener(new ButtonListenerAdapter() {
- public void onClick(Button button, EventObject e) {
- if (frm.getForm().isValid()) {
- MessageBox.alert("成功","信息提交成功!");
- } else {
- MessageBox.alert("错误","请验证输入的信息是否正确!");
- }
- }
- });
- Button btnClear = new Button("取消");
- btnClear.addListener(new ButtonListenerAdapter() {
- public void onClick(Button button, EventObject e) {
- MessageBox.alert("取消", "注册信息保存失败!");
- }
- });
- buttonPanel.add(btnSave);
- buttonPanel.add(btnClear);
- frm.add(buttonPanel);
- RootPanel.get().add(frm);
- }
- }
b. 运行效果;点击如下按钮,查看效果
