Open Flash Chart使用笔记
在一年多以前用过一次Open Flash Chart(以下简称OFC),最近又有图表的需要,所以就又想起了它,但时隔一年我发现竟然连基本的使用都记不清了。没办法,只好又花了一天多的时候研究一下才大约弄懂基本使用方法,真的是好记性不如烂笔头,正因有如此经历,才让我下决心,将这次使用的过程简略记录一下,以期下次使用时不用再重新研究了....
一、OFC简介
OFC是一个开源的Flash报表组件,可以免费使用还可以修改源码,简称OFC,最新版本是2.x
官方网站:http://teethgrinder.co.uk/open-flash-chart-2/
官方网站上有最新版本的OFC下载,也有一些教程,不过都是英文的,而且使用的是PHP语言,我不太熟悉,看起来有点吃力。
同类的产品还有FusionCharts,相对来说FusionCharts功能更强大完备,不过它不是开源的,虽然有破解版,但用起来心里毕竟会有些惴惴不安吧!
FusionCharts官网:http://www.fusioncharts.com/
二、原理
基本上,每一个OFC2的图表都是由一个内嵌在网页内的Flash控件所形成,而该Flash控件就是OFC2项目中的open-flash-chart.swf;当浏览器载入一个含有该控件的网页,该Flash会由服务器下载;下载完成后,Flash会根据我们的配置读取显示图表所需的数据;OFC2要求数据必须符合JSON的格式,而该数据可以是固定的,也可以是由程序动态生成并传给该Flash控件;取得数据并读取完成后,Flash控件就把图表渲染出来并显示在浏览器界面。
三、Java API
OFC2需要的数据格式为JSON,但如果全凭我们在服务端自己手动拼装数据,那可是太麻烦了,而且还容易出错。所以,几乎所有的语言都有自己的封装来组装JSON数据(一般是用面向对象的思想来组装图表所需数据对象,然后再转化为JSON字符串返回)。使用它们,我们创建JSON数据时就会方便很多。这里是官网上介绍的针对各种语言的API实现:http://teethgrinder.co.uk/open-flash-chart-2/tutorial-other-libraries.php#java
Open Flash Chart对应的Java API不止一种选择,好像中国人自己也有,不过最常用的应该还是jofc2.
Google Code托管网址:http://code.google.com/p/jofc2/
另:最近发现jofc2的接口不全,也就是说很多OFC支持的属性在jofc2项目中并没有被支持,比如鼠标点击事件、柱形图显示动画等,这让人很遗憾。
不过,偶然间发现一个我们中国人自己写的开源库--ajofc2(Another Java API for Open Flash Chart 2)对此支持较丰富,只是看其API提供的支持比较丰富,还没有使用测试,在此标记一下。
Google Code托管网址:http://code.google.com/p/ajofc/
作者说:目前完成的是折线图,饼状图和柱状图,其他图形的接口还没有完成。
四、一个小例子
这里写一个小的示例来说明一下OFC的基本用法,很简单,后台用Struts2来实现,并采用了jofc2库。这里没有大幅说明各种形式的图表如果构建,而只是说一下OFC运行的基本原理与基本使用方式,所以采用了比较简单的柱形图作为例子。如果有较为复杂的图表需要,可以研究一下OFC提供的示例(压缩文件中的data-files文件夹以及各语言的示例)及jofc2的API,其实组装合适的JSON数据也不是很难。其中data-files文件夹中有非常丰富的JSON文件示例,多研究一下就可以了解OFC支持什么样的JSON字符串了。
1、准备
下载OFC2,解压后会发现里面有很多文件夹和文件,这里面有多种语言的示例,我们也可以读一下来了解OFC的基本使用方法。要使用OFC我们需要拷几个文件到项目中:
open-flash-chart.swf
swfobject.js
下载jofc2,跟其它Java开源项目一样,里面提供了API文档、jar包及源码等,我们需要将jar包加到项目的classpath:
jofc2-1.0-0.jar
xstream-1.3.1.jar
这样,示例的准备工作就做好了,下面开始写程序。
2、JSP代码
将JS文件引入JSP文件(使用了JQuery):
<script type="text/javascript" src="<%=path %>/js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="<%=path %>/js/ofc2/swfobject.js"></script> <script type="text/javascript" src="<%=path %>/jsp/ofc2/ofc2-demo.js"></script>在JSP中写下如下HTML代码:
<body> <input type="hidden" id="contextPath" value="<%=path %>" /> <button onclick="chart()">加载图表</button> <div> <div id="chart"></div> </div> </body>
3、准备JS代码
var contextPath;
$(function (){
contextPath = $("#contextPath").val();
})
function chart() {
var flashPath = contextPath + "/js/ofc2/open-flash-chart.swf";
var dataPath = contextPath + "/ofc2/chart!barChart.action";
swfobject.embedSWF(
flashPath, "chart", "800", "520", "9.0.0", "expressInstall.swf",
{"data-file":dataPath}, {wmode:"transparent"}
);
}
4、Struts2的Action
public class ChartAction extends ActionSupport {
private static final long serialVersionUID = 1L;
public String barChart() {
BarChart barChart = new BarChart(Style.GLASS);
Random random = new Random(1l);
XAxis xAxis = new XAxis();
xAxis.setColour("#909090");
xAxis.setGridColour("#ADB5C7");
int max = 0;
for(int i = 0; i < 10; i++) {
int temp = random.nextInt(100);
if(max < temp) max = temp;
Bar bar = new Bar(temp);
barChart.addBars(bar);
xAxis.addLabels("test" + temp);
}
YAxis yAxis = new YAxis();
yAxis.setMax(max + 10);
yAxis.setSteps(max / 10);
Chart chart = new Chart("图表测试", "{font-size: 20px; font-weight: bold; color: #A2ACBA; text-align: center;}");
chart.addElements(barChart);
Text xLegend = new Text("X轴图例", "{font-size: 16px; font-weight: bold; color: #A2ACBA; text-align: center;}");
chart.setXLegend(xLegend);
chart.setXAxis(xAxis);
chart.setYAxis(yAxis);
try {
writeChart(chart, ServletActionContext.getResponse());
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
private void writeChart(Chart chart,HttpServletResponse response) throws Exception {
response.setContentType("application/json-rpc;charset=utf-8");
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Expires", "0");
response.setHeader("Pragma", "No-cache");
PrintWriter writer = response.getWriter();
writer.write(chart.toString());
writer.flush();
writer.close();
}
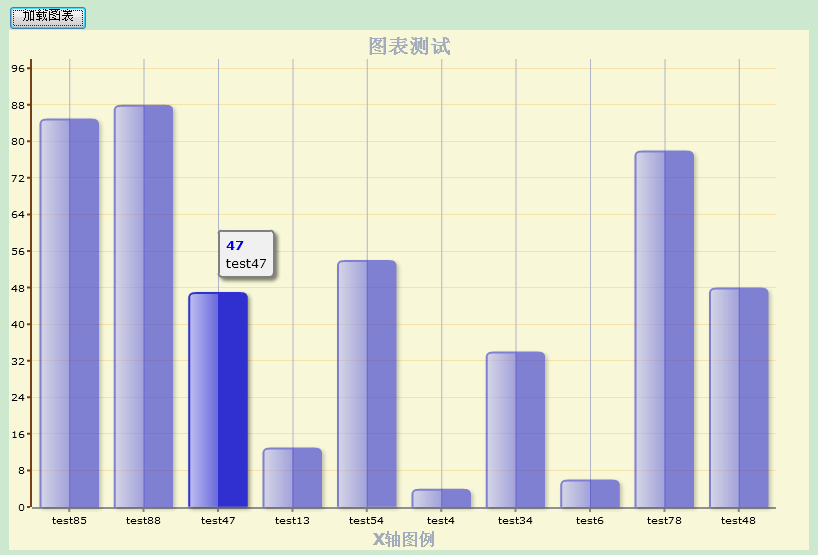
5、程序运行截图
6、说明
上面的例子仅是柱形图的一个小例子,柱形图也支持3D效果,另外OFC支持多种图表形式,这里没必要挨个写程序测试。如果我们明白了基本使用方法,当我们需要渲染某种图表,对着jofc或者其它开源项目提供的API作一番研究就可以了(别的语言也一样)。另外OFC的下载文档中也包含了各种图表的示例以及每种图表所需JSON数据的格式,参照这些,生成需要的图表也并不是很难。
示例中JS代码所使用的swfobject.embedSWF()方法是swfobject.js提供的,用于在页面嵌入Flash控件,其调用格式为:
swfobject.embedSWF(swfUrl, id, width, height, version, expressInstallSwfurl, flashvars, params, attributes)
9个参数中前五个是必须的,后4是可选的。说一下几个重要的参数:
swfUrl:字符串,必须的参数,指定需要嵌入的SWF文件位置,在该例中就是open-flash-chart.swf文件的位置;
id:字符串,必须的参数,指定将会被Flash内容替换的HTML元素的id,该例中指定了一个div的id;
width:字符串,必须的参数,指定Flash的宽,除了数字之外还可以用百分比形式指定,比如100%;
height:字符串,必须的参数,指定FLash的高,除了数字之外还可以用百分比形式指定,比如100%;
version:字符串,必须的参数,指定你发布的SWF对应的Flash Player版本(格式为:major.minor.release);
expressInstallSwfurl:字符串,可选的参数,指定express install SWF的URL并激活Adobe express install;
flashvars:Object对象,可选的参数,用name:value对指定你的flashvars,定义传递给flash控件的数据,也可以在params里定义,这里给出获取JSON数据的URL;
params:Object对象,可选的参数,用name:value对指定你的嵌套object元素的params,用以控制Flash的行为,有较多的参数可以定义,上面的例子指定窗口模式为transparent;
attributes:Object对象,可选的参数,用name:value对指定object的属性
7、其它知识点
7.1、自定义加载提示信息
OFC在加载数据时会在Flash界面上显示“Loading data”的字样,同时右边有一个一直在转的图片,就像这样:
那么我们能不能改变默认的提示信息呢?答案是可以的,官网上专门针对这个问题开了一节教程,方法就是在嵌入SWF文件时设定加载数据提示信息,如下(注意看传入的参数):
swfobject.embedSWF(
"open-flash-chart.swf", "my_chart","550", "400", "9.0.0", "expressInstall.swf",
{"data-file":"gallery/loading.php","loading":"正在加载数据,请稍候..."}
);这样默认的提示信息就被我们替换掉了,显示如下: