Android柳叶刀之Button之图文并茂
传送门 ☞ 轮子的专栏 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229
柳叶刀
使刀的正是那蓝衫女郎阿珂,她见澄观缩手,柳叶刀疾翻,向他腰间横扫。便在这时,绿衫女郎也已从松林中窜出,挥刀向韦小宝砍去。
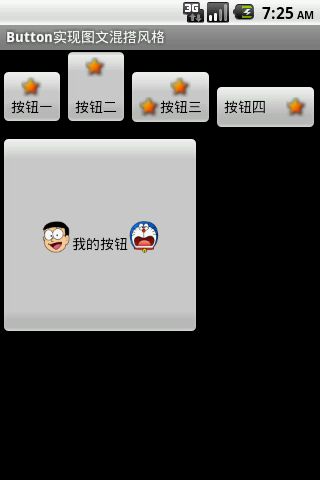
今天我们学习如何利用Android平台“柳叶刀”Button实现图文混搭的风格,下面给出该情景的案例:
1案例技术要点
(1)android.text.SpannableString:提供一个总体文本是不可变的,但是支持局部对象(它所标记的)可以附加或分离。
(2)android.text.style.ImageSpan:为SpannableString附加Bitmap对象。
(3)SpannableString类setSpan(...):设置Bitmap、显示文本内容和显示样式。
(4)Spanned.SPAN_EXCLUSIVE_EXCLUSIVE:表示在当前文本前端和后端新增字符均不采用当前显示效果。
(5)Spanned.SPAN_INCLUSIVE_INCLUSIVE:表示在当前文本前端和后端新增字符均采用当前显示效果。
2案例代码陈列
2.1AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.button"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".ButtonMainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
2.2strings.xml
<resources>
<string name="app_name">Button实现图文混搭风格</string>
<string name="button1">按钮一</string>
<string name="button2">按钮二</string>
<string name="button3">按钮三</string>
<string name="button4">按钮四</string>
</resources>
2.3main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/star"
android:text="@string/button1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/star"
android:drawablePadding="20dp"
android:text="@string/button2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/star"
android:drawableLeft="@drawable/star"
android:text="@string/button3"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableRight="@drawable/star"
android:drawablePadding="20dp"
android:text="@string/button4"/>
</LinearLayout>
<Button
android:id="@+id/button"
android:layout_marginTop="10dp"
android:layout_width="200dp"
android:layout_height="200dp"/>
</LinearLayout>
2.4ButtonMainActivity.java
package com.android.button;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.style.DynamicDrawableSpan;
import android.text.style.ImageSpan;
import android.widget.Button;
/**
* Button案例二:图文混搭的按钮
* @author lynnli1229
*/
public class ButtonMainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button button = (Button) findViewById(R.id.button);
SpannableString ssLeft = new SpannableString("left");
Bitmap bitmapLeft = BitmapFactory.decodeResource(getResources(), R.drawable.image_left);
ImageSpan isLeft = new ImageSpan(bitmapLeft, DynamicDrawableSpan.ALIGN_BOTTOM);
//setSpan方法第四个参数是flag:标示在Span范围内的文本前后输入新字符时是否应用该效果
//Spanned.SPAN_EXCLUSIVE_EXCLUSIVE表示在文本前后输入新字符时均不应用该效果
ssLeft.setSpan(isLeft, 0, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
SpannableString ssRight = new SpannableString("right");
Bitmap bitmapRight = BitmapFactory.decodeResource(getResources(), R.drawable.image_right);
ImageSpan isRight = new ImageSpan(bitmapRight, DynamicDrawableSpan.ALIGN_BOTTOM);
ssRight.setSpan(isRight, 0, 5, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
button.append(ssLeft);
button.append("我的按钮");
button.append(ssRight);
}
}
友情提示:提供三张图片存放于drawable-hdpi文件夹下。