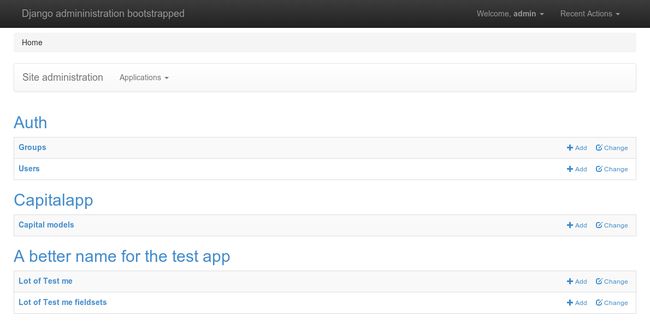
快速给django admin后台加入bootstrap
What you'll get
-
a responsive interface (because Bootstrap is)
-
an heavy rewrite of the original django-admin templates, but with compatibility in mind.
-
collapsable elements
-
goodies like application name 'translations' without using the {% trans %} tag (to be documented)
-
you can choose between Bootstrap 2 and Bootstrap 3
Requirements
Django >= 1.4.x
Source code
On Github of course: https://github.com/riccardo-forina/django-admin-bootstrapped
Installation
-
pip install django-admin-bootstrapped(virtualenv highly suggested) -
add
django_admin_bootstrappedinto the INSTALLED_APPS list beforedjango.contrib.admin -
have fun!
Your INSTALLED_APPS should look like this:
INSTALLED_APPS = ( 'django_admin_bootstrapped', 'django.contrib.admin', ... )
Switch to Bootstrap3
Available from version 1.6.2: Do the previous steps, then add'django_admin_bootstrapped.bootstrap3' into the INSTALLED_APPS list before'django_admin_bootstrapped'.
Your INSTALLED_APPS should look like this:
INSTALLED_APPS = ( 'django_admin_bootstrapped.bootstrap3', 'django_admin_bootstrapped', 'django.contrib.admin', ... )
Goodies
Translate/change an application name with a template
With the default admin you can't change the application name, but django-admin-bootstrapped let you do it in a really easy way. Just create a file named admin_app_name.html into the application's template folder. Eg: myapp/templates/admin_app_name.html orproject/templates/myapp/admin_app_name.html.
Add custom html to the change form of any model with a template
You can inject custom html on top of any change form creating a template namedadmin_model_MODELNAME_change_form.html into the application's template folder. Eg:myapp/templates/admin_model_mymodelname_change_form.html orproject/templates/myapp/admin_model_mymodelname_change_form.html.
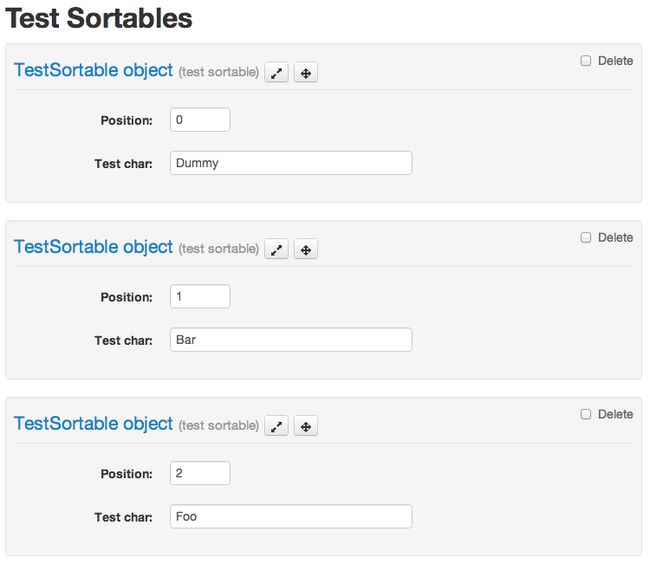
Inline sortable
You can add drag&drop sorting capability to any inline with a couple of changes to your code.
First, add a position field in your model (and sort your model accordingly), for example:
class TestSortable(models.Model):
that = models.ForeignKey(TestMe)
position = models.PositiveSmallIntegerField("Position")
test_char = models.CharField(max_length=5)
class Meta:
ordering = ('position', )
Then in your admin.py create a class to handle the inline using thedjango_admin_bootstrapped.admin.models.SortableInline mixin, like this:
from django_admin_bootstrapped.admin.models import SortableInline from models import TestSortable class TestSortable(admin.StackedInline, SortableInline): model = TestSortable extra = 0
You can now use the inline as usual. The result will look like this:
This feature was brought to you by Kyle Bock. Thank you Kyle!
XHTML Compatible
Compatible with both html and xhtml. To enable xhtml for your django app add the following to your settings.py: DEFAULT_CONTENT_TYPE = 'application/xhtml+xml'
Generic lookups in admin
All that needs to be done is change the admin widget with either formfield_overrides like this:
from django_admin_bootstrapped.widgets import GenericContentTypeSelect
class SomeModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.ForeignKey: {'widget': GenericContentTypeSelect},
}
Or if you want to be more specific:
from django_admin_bootstrapped.widgets import GenericContentTypeSelect class SomeModelAdmin(admin.ModelAdmin): def formfield_for_dbfield(self, db_field, **kwargs): if db_field.name == 'content_type': kwargs['widget'] = GenericContentTypeSelect return super(SomeModelAdmin, self).formfield_for_dbfield(db_field, **kwargs)
If you decide on using formfield_overrides you should be aware of its limitations with relation fields.
This feature (and many more) was brought to you by Jacob Magnusson. Thank you Jacob!