(Android) 单击屏幕事件和滑动屏幕事件共存的解决方案
实现功能:布局文件中有两个控件,分别是ImageSwitcher和Gallery控件,Gallery默认的情况下是不可见的。当进入程序的界面时,如果滑动屏幕,会切换到下一张或者前一张图片,根据你滑动屏幕的方向来判断,当单击屏幕时,会显示Gallery控件,再单击屏幕时,会隐藏Gallery控件,这个问题不是我自己解决的,通过论坛提问,AMinfo帮我解决的,感谢他。
心得:我解决这个问题的方案是:要实现两个监听器,分别是:OnTouchListener和OnGestureListener,怎么尝试都无法区分单击屏幕和滑动屏幕动作。AMinfo的解决方案是在OnTouchListener的重写onTouch方法中添加如下的代码,如果我在一个人这样做下去,我都不知道什么时候完成这么一个小功能呢?让我明白需要大家帮助的时候,不可一意孤行,不但浪费时间,而且伤身啊,当然,自己也要先想想怎么去解决这个问题喽。
// 数字4和数字0分别表示的是不可见和可见,
// 也可以使用View.INVISIBLE和View.VISIBLE来代替数字.
else
{
if (gallery.getVisibility() == 4)
gallery.setVisibility(0);
else
gallery.setVisibility(4);
}
下面,贴上完整的小应用代码:
Album.java,项目中要用到的图片自己提供哦
package com.treasure.ui;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.ViewGroup;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Gallery.LayoutParams;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
/**
* 实现相册浏览功能
*/
public class Album extends Activity implements OnItemSelectedListener, ViewFactory, OnTouchListener
{
private ImageSwitcher imageSwitcher;
private Gallery gallery;
private int selectedTag = 0;
private int downX, upX;
private Integer [] imagesId = new Integer[]{R.drawable.b, R.drawable.c, R.drawable.d,
R.drawable.f, R.drawable.g};
private Integer [] selectId = new Integer[]{R.drawable.b, R.drawable.c, R.drawable.d,
R.drawable.f, R.drawable.g};
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageSwitcher = (ImageSwitcher)findViewById(R.id.switcher);
imageSwitcher.setFactory(this);
//设置图片切换时的动画效果
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
imageSwitcher.setOnTouchListener(this);
gallery = (Gallery)findViewById(R.id.gallery);
//自定义ImageAdapter继承于BaseAdapter,是一个内部类
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemSelectedListener(this);
}
@Override
public View makeView()
{
ImageView image = new ImageView(this);
image.setScaleType(ImageView.ScaleType.FIT_XY);
image.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
return image;
}
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2,
long arg3)
{
selectedTag = arg2;
imageSwitcher.setImageResource(imagesId[arg2]);
}
@Override
public void onNothingSelected(AdapterView<?> arg0)
{}
public class ImageAdapter extends BaseAdapter
{
private Context context;
int galleryItemBackground;
public ImageAdapter (Context c)
{
context = c;
TypedArray typeArray = obtainStyledAttributes(R.styleable.Gallery);
galleryItemBackground = typeArray.getResourceId(R.styleable.Gallery_android_galleryItemBackground, 0);
typeArray.recycle();
}
@Override
public int getCount()
{
//返回selectId[]的长度
return selectId.length;
}
@Override
public Object getItem(int position)
{
return position;
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView imageView = new ImageView(context);
//设置资源图片
imageView.setImageResource(selectId[position]);
imageView.setAdjustViewBounds(true); //允许调整边框
//设定底部画廊,自适应大小
imageView.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
//设置画廊背景
imageView.setBackgroundResource(galleryItemBackground);
return imageView;
}
}
@Override
public boolean onTouch(View v, MotionEvent event)
{
if (event.getAction() == MotionEvent.ACTION_DOWN)
{
downX = (int)event.getX(); // 取得按下时的坐标x
return true;
}
else if (event.getAction() == MotionEvent.ACTION_UP)
{
upX = (int)event.getX(); // 取得松开时的坐标x;
if (upX - downX > 100)
{
// 从左拖到右,即看前一张
// 如果是第一,则去到尾部
if (gallery.getSelectedItemPosition() == 0)
selectedTag = gallery.getCount() - 1;
else
selectedTag = gallery.getSelectedItemPosition() - 1;
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_right_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_right_out));
}
else if (downX - upX > 100)
{
// 从右拖到左,即看后一张
// 如果是最后,则去到第一
if (gallery.getSelectedItemPosition()
== (gallery.getCount() - 1))
selectedTag = 0;
else
selectedTag = gallery.getSelectedItemPosition() + 1;
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_out));
}
else
{
if (gallery.getVisibility() == 4)
gallery.setVisibility(0);
else
gallery.setVisibility(4);
}
// 改变gallery图片所选,自动触发ImageSwitcher的setOnItemSelectedListener
gallery.setSelection(selectedTag, true);
return true;
}
return false;
}
}
res\layout\main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageSwitcher android:id="@+id/switcher"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"/>
<Gallery android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_alignParentLeft="true"
android:layout_height="150dp"
android:spacing="10dp"
android:layout_alignParentBottom="true"
android:gravity="center_vertical"
android:visibility="invisible"/>
</RelativeLayout>
res\values\attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Gallery">
<attr name="android:galleryItemBackground" />
</declare-styleable>
</resources>
res\anim\push_left_in.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 左进渐变效果 -->
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1500"
android:fromXDelta="100%p"
android:toXDelta="0" />
<alpha
android:duration="1500"
android:fromAlpha="0.1"
android:toAlpha="1.0" />
</set>
res\anim\push_left_out.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 右出渐变效果 -->
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1500"
android:fromXDelta="0"
android:toXDelta="-100%p" />
<alpha
android:duration="1500"
android:fromAlpha="1.0"
android:toAlpha="0.1" />
</set>
res\anim\push_right_in.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 右进渐变效果 -->
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1500"
android:fromXDelta="-100%p"
android:toXDelta="0" />
<alpha
android:duration="1500"
android:fromAlpha="0.1"
android:toAlpha="1.0" />
</set>
res\anim\push_right_out.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 右出渐变效果 -->
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1500"
android:fromXDelta="0"
android:toXDelta="100%p" />
<alpha
android:duration="1500"
android:fromAlpha="1.0"
android:toAlpha="0.1" />
</set>
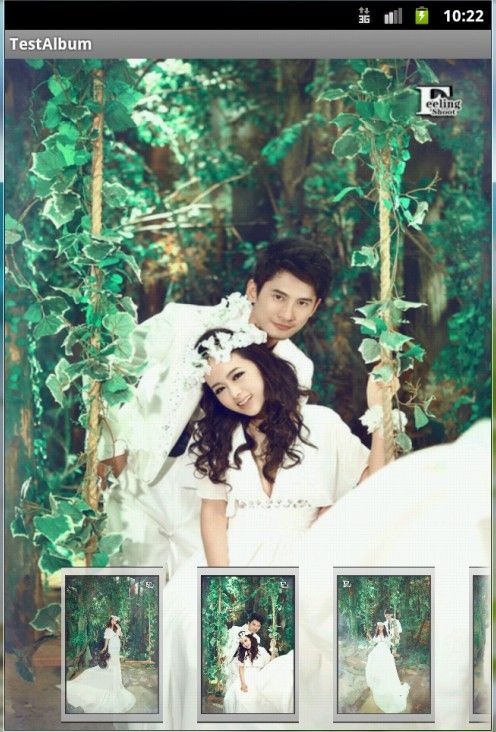
效果 图:
进入界面没有单击屏幕,默认是隐藏Gallery
进入界面,当单击屏幕,会显示Gallery
向右滑动时,显示下一张图片
向左滑动时,显示上一张图片