跟我一起玩WPF-绑定控件
从上一篇博客中我们已经对WPF有了大致的了解。本篇博客给大家准备了一个轻松且实用的实践内容。可能这个过程中,你会想到之前做过的HTML,会想到Xmal,asp.net,和刚入门时接触的VB
没错,这就对啦。我们还是从demo开始,虽然例子都很简单,但是我们通过一个个例子的组合就已经够实现一个比较复杂的系统了。
第一个例子呢,我们从无到有的一步步来。保证大家跟着我就做出一个简单的Demo,体会一下WPF的控件绑定。
1新建项目-WPF应用程序
2 画界面。我直接在XAML里写的
<span style="font-family:KaiTi_GB2312;font-size:18px;"><Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
</span>
然后我们用了一个带有滑动轮可调节数值,大小的控件。一会儿用它来控制我们字体的大小。
<span style="font-family:KaiTi_GB2312;font-size:18px;"><Slider Name="sliderFontSize" Margin="3" Minimum="1" Maximum="40" Value="10"></Slider> </span>
接下来,为了让演示的文字也更加灵活,我同时加了一个文本框。里边可以输入你想查看效果的文字。
<TextBox Name="txtContent" Margin="3" Grid.Row="2">文字样式</TextBox>
再然后,给这些文字设置一些颜色吧。
<ListBox Margin="3" Grid.Row="3" Name="lstColors">
<ListBoxItem Tag="Blue">Blue</ListBoxItem>
<ListBoxItem Tag="Red">Red</ListBoxItem>
<ListBoxItem Tag="Yellow">Yellow</ListBoxItem>
</ListBox>
最关键的来啦。
<TextBlock Margin="3" Name="lblSampleText"
FontSize="{Binding ElementName=sliderFontSize, Path=Value}" Grid.Row="4"
Text="{Binding ElementName=txtContent, Path=Text}"
Foreground="{Binding ElementName=lstColors, Path=SelectedItem.Tag}"
>
短短三句话,实现礼物我们要实习的所有功能。说!你还在为你如何取值如果赋值给控件发愁么。
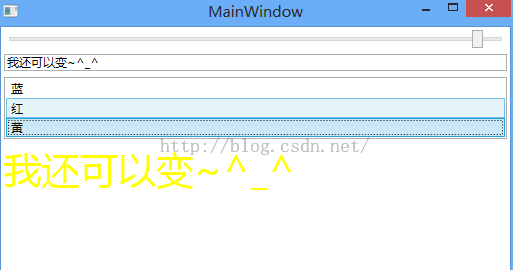
到这一步,我们就可以打开office,看看里面的文字设置功能是不是都可以做到啦,字体样式颜色格式都是小case了。
总结:
控件绑定在很大程度上提高了我们的效率和用户体验。
数据绑定的一个特性是目标会被更新,而不管源是如何被修改的。在这个实例中,只能通过一种方式进行修改--通过用户与滑动条上的滑块进行的交互。在下面的一篇博客中,会跟大家一起认识有关数据绑定问题的三个重要的概念。
广告之后,明天回来哦~